Element의 특정 위치에 node 삽입(insertAdjacentElement)
문법
element.insertAdjacentElement(position, newElement)
position에 들어가는 값
beforebegin: element 앞에 위치
afterbegin: element 안의 가장 첫번째 child
beforeend: element 안의 가장 마지막 child
afterend: element 뒤에 위치- afterbegin 과 beforeend에는 부모 Element가 있어야 된다.
실습
- Html
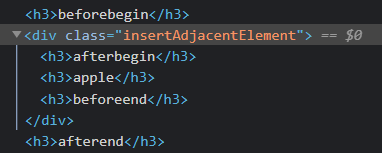
<div class="insertAdjacentElement">
<h3>apple</h3>
</div>- JavaScript
const apple = document.querySelector(".insertAdjacentElement");
const beforebegin = document.createElement("h3");
beforebegin.innerText = "beforebegin";
const afterbegin = document.createElement("h3");
afterbegin.innerText = "afterbegin";
const beforeend = document.createElement("h3");
beforeend.innerText = "beforeend";
const afterend = document.createElement("h3");
afterend.innerText = "afterend";
apple.insertAdjacentElement("beforebegin", beforebegin);
apple.insertAdjacentElement("afterbegin", afterbegin);
apple.insertAdjacentElement("beforeend", beforeend);
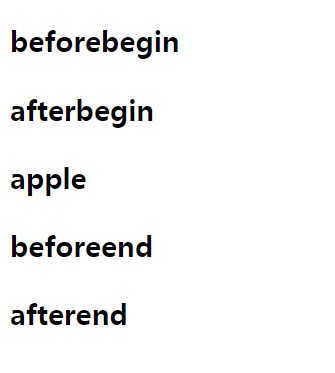
apple.insertAdjacentElement("afterend", afterend);결과
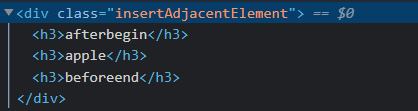
Html 페이지

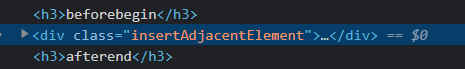
beforebegin, afterend

- 해당 Element의 앞과 뒤에 위치.
afterbegin, beforeend

- 부모 Element안에 위치.
전체 샷