FlexBox
출처: 드림코딩 by 엘리
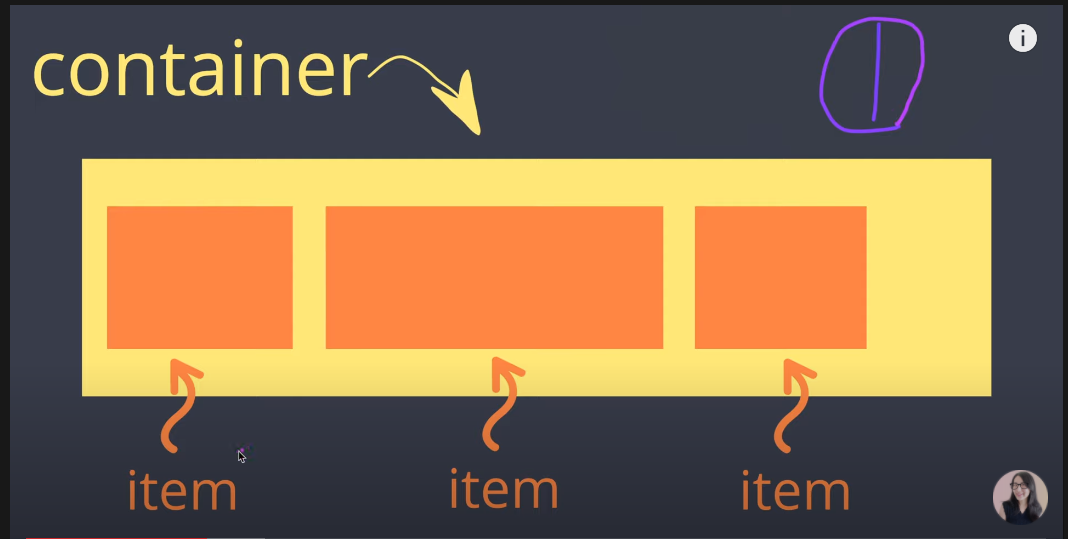
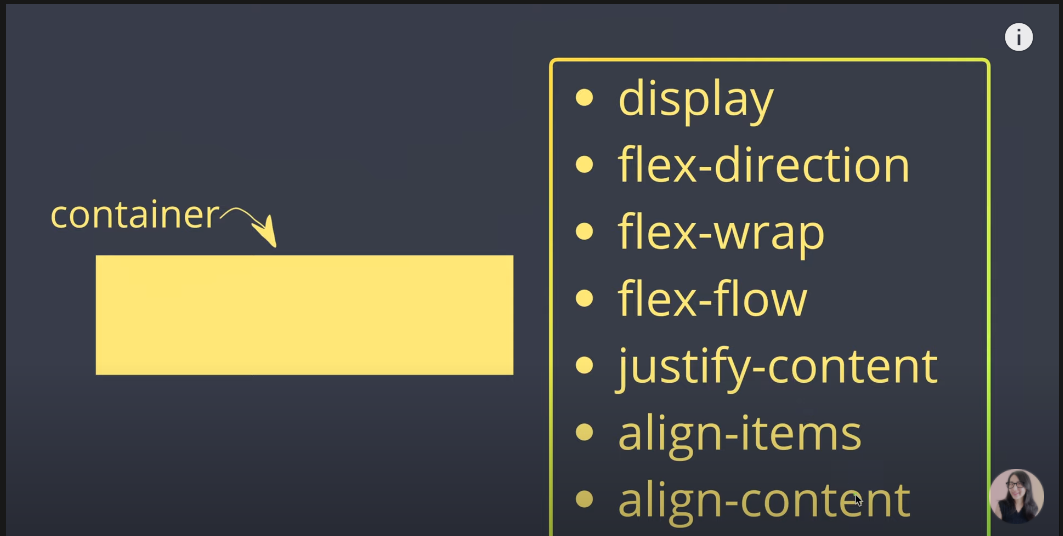
- Container
- container box에 적용할수 있는 속성 값들이 존재한다.
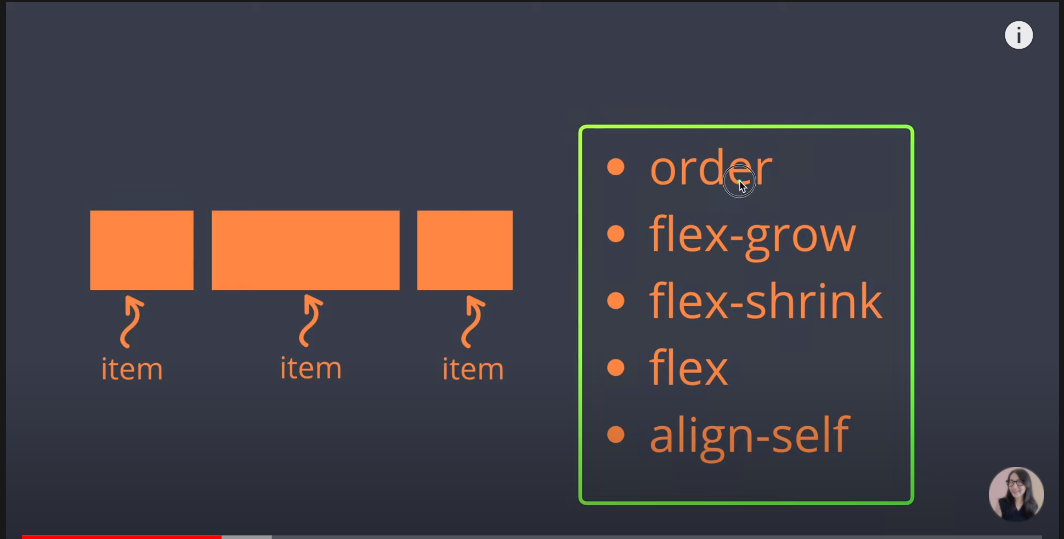
- 각각의 item들에 속성값들도 존재
 1.
1. - container에 적용할수 있는 속성 값

- item에 적용할 수 있는 속성 값

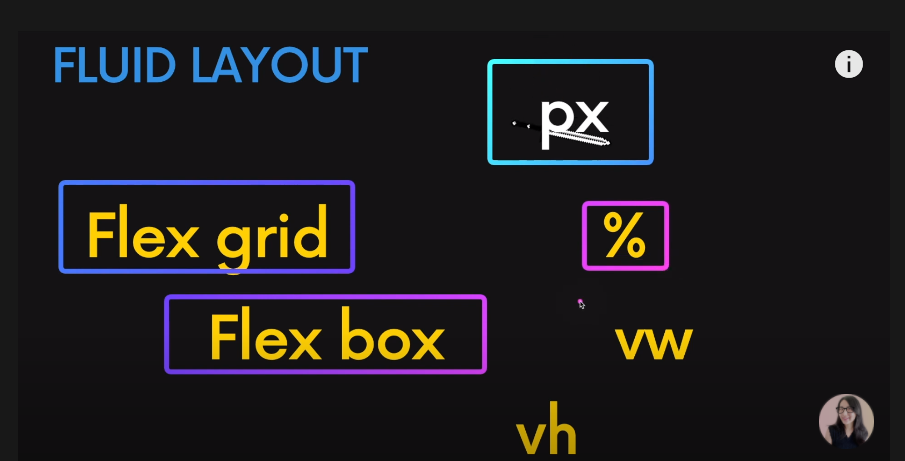
100% vs 100vh
-
100%
부모의 높이에 100%를 채운다. -
100vh
부모에 상관없이 화면에 보이는 높이의 100%를 채운다 -
item 속성
flex-grow : 사이즈 증가 비율. 기본값: 0
flex-shrink : 사이즈 감소 비율 기본값: 0
flex-basis : 사이즈 증감 비율 기본값: auto, %로 조절
flex-direction과 flex-wrap이 자주 같이 사용되기 때문에, flex-flow가 이를 대신할 수 있습니다. 이 속성은 공백문자를 이용하여 두 속성의 값들을 인자로 받습니다.
예를 들어, 요소들을 가로선 상의 여러줄에 걸쳐 정렬하기 위해 flex-flow: row wrap을 사용할 수 있습니다.