
insertBefore는 원하는 특정 부위에 요소를 동적으로 추가 할 수 있게 해준다.
Syntax
var insertedNode = parentNode.insertBefore(newNode, referenceNode);
// newNode: 추가 자식 노드
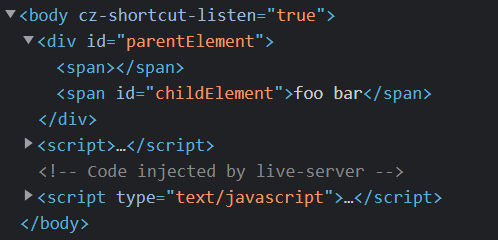
// referenceNode: 해당 노드의 앞에 자식노드를 추가 할 수있다. <div id="parentElement">
<span id="childElement">foo bar</span>
</div>
<script>
// 삽입할 새 노드 생성
let newNode = document.createElement('span');
// 부모 노드에 대한 참조 가져오기
let parentDiv = document.getElementById('childElement').parentNode;
// id가 childElement인 span의 바로 위에 span 태그를 추가하기
let sp2 = document.getElementById('childElement');
parentDiv.insertBefore(newNode, sp2);
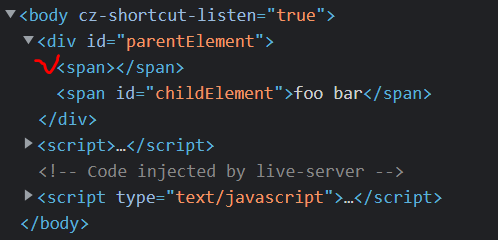
</script>결과

- 빨갛게 체크 표시한 곳에 span태그가 추가 되었다.
참고: MDN