HTML
(HyperText Marup Language)
추천 에디터 찾기 검색
best HTML Editor 년도(2021)
TAG

위의 그림에서 strong이라는 것을 HTML에서는 문법적으로 태그라고 부른다.
앞에 있는 태그를 열리는 태그
뒤에 있는 태그를 닫히는 태그라고 구분해서 부르기도 한다. (닫히는 태그는 태그명 앞에 /를 붙임.)

태그를 검색 및 문서 읽는 요령.
- 정의를 먼저 읽지 말고 예제 코드를 직접 가지고 와서 눈으로 먼저 볼것.

- 그 다음 정의를 보자.
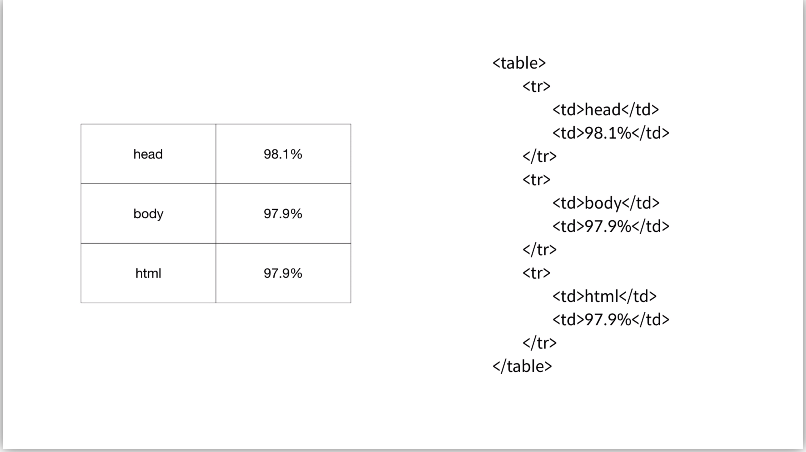
통계를 기반한 학습
https://www.advancedwebranking.com/html/
사이트에 많이 쓰이는 태그들이 나온다.

사용 빈도가 높은 중요한 태그들을 볼 수 있다.

br 태그 사용

paragraph: 단락
p 태그 사용
공통점: 똑같이 단락을 나눈다.
차이점: br은 단지 줄바꿈이지만, p태그는 웹페이지를 정보로서 가치있게 만들어준다.
*의미있는 태그를 사용하는 것이 좋다.
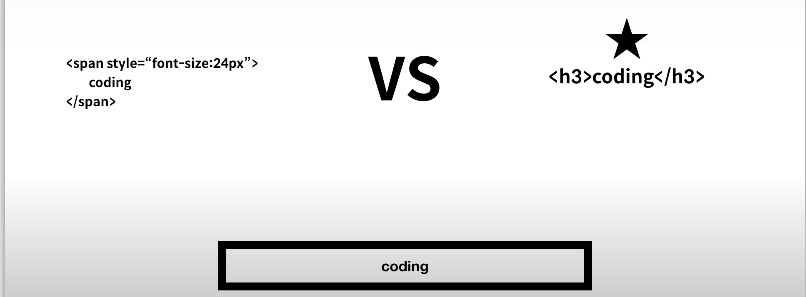
HTML이 중요한 이유.

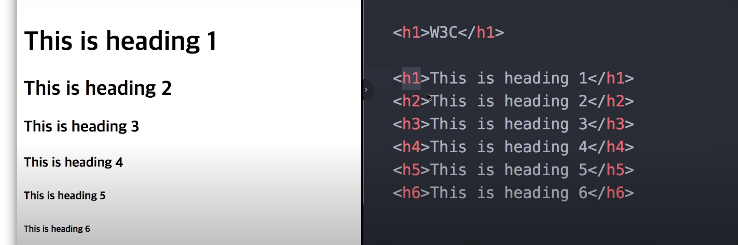
사용자가 검색엔진에 coding이라는 정보를 검색했다면 검색엔진은 제목을 의미하는 h3로 감싸진 페이지를 더 먼저 보여줄 것이다.
strong><span style="font-size:22px">는 시각적인 장식일 뿐이다.
검색결과 존재 여부의 문제라고 할 수 있다.
의미에 맞는 태그로 웹페이지를 만드는 것이 중요함을 의미한다.
부모 자식 태그


HTML 태그의 제왕
링크 태그
추천 검색어

<a href="https://www.w3.org/TR/html5/" target="_blank" title="html5 specification">Hypertext Markup Language (HTML)</a>a는 anchor의 약자이고 href는 HyperText Reference의 약자이다.
target="_blank"는 링크를 클릭했을 때 새페이지가 열리게 하는 속성
title은 링크가 어떤 내용을 담고 있는지 툴팁으로 보여주는 기능이다.
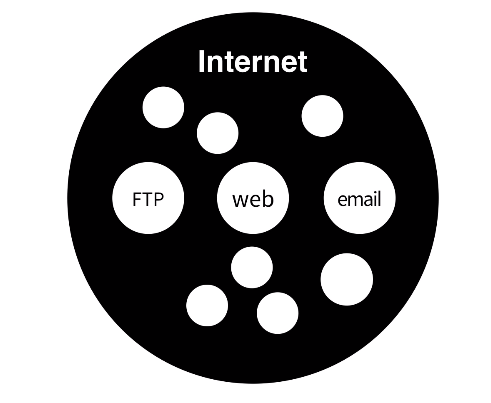
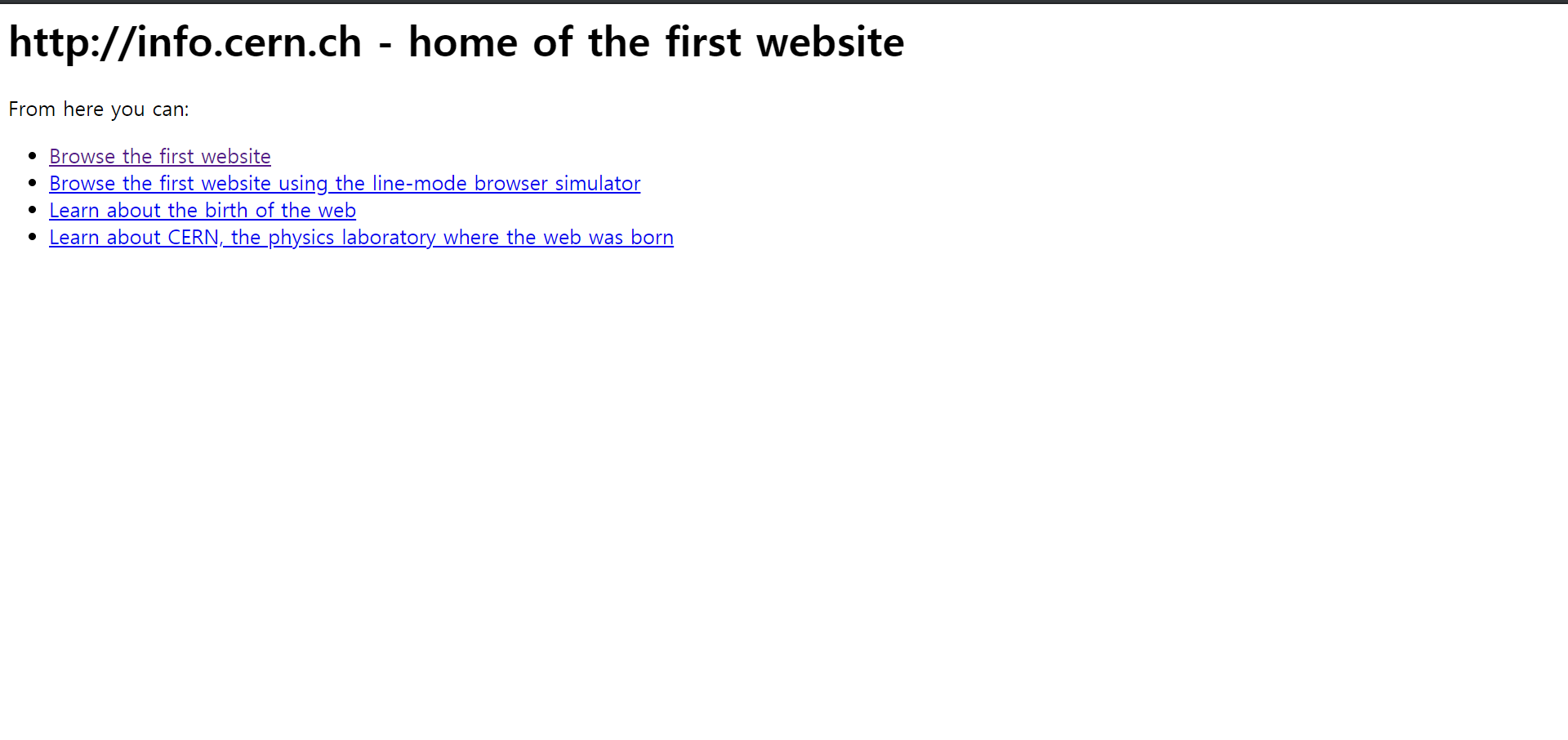
원시웹


웹의 메소포타미아 방문(웹은 이곳에서 시작되었다.)

출처: 생활코딩