오늘은 Firebase를 사용해 보았다
Firebase를 사용계기
- 오늘도 열심히 공부를 하던중 로그인 기능을 써보고 싶었다
- 여러가지 서비스중 firebase를 사용해보기로 했다
시작하기
- 우선 firebase에 계정을 생성한 뒤
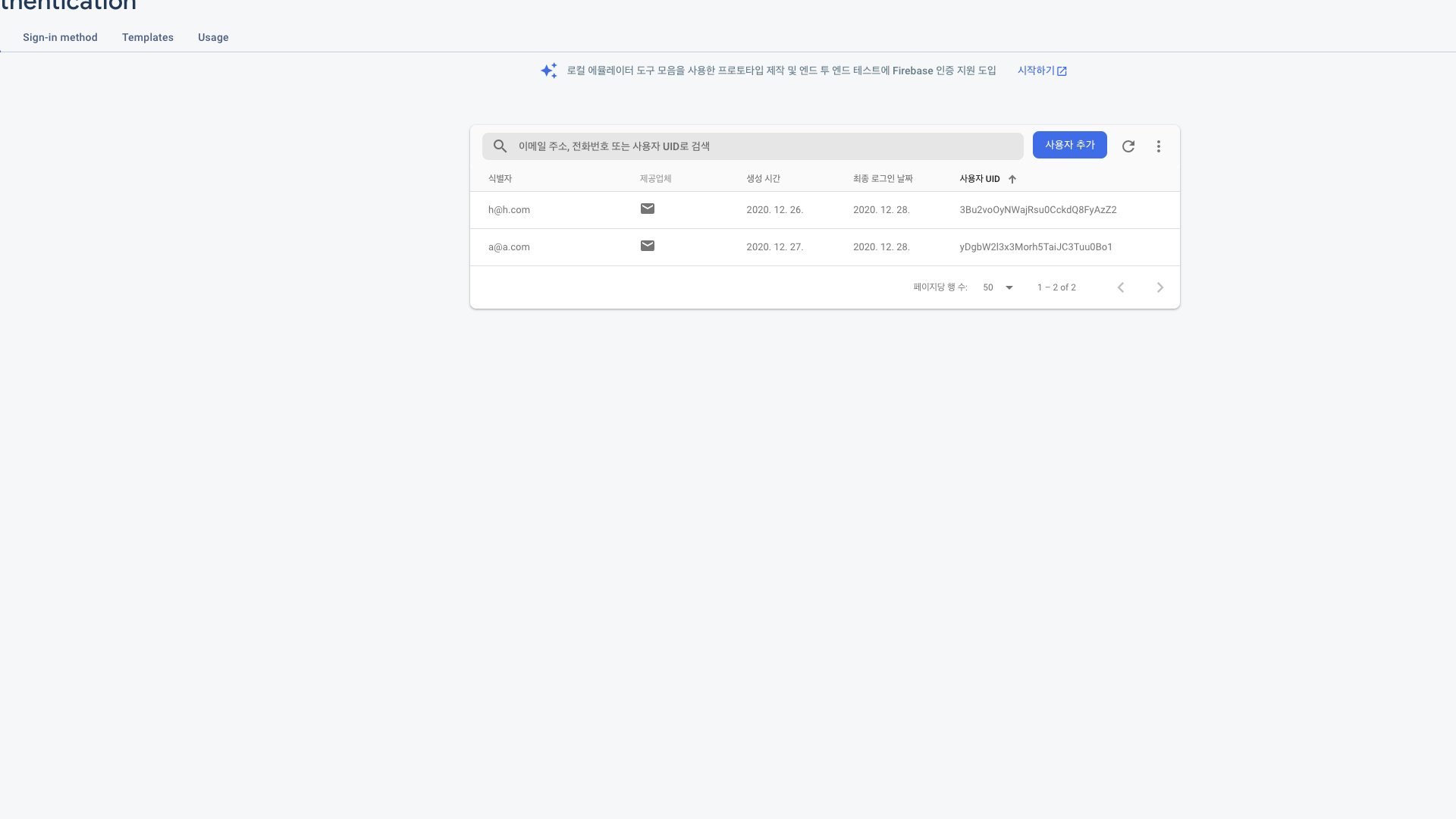
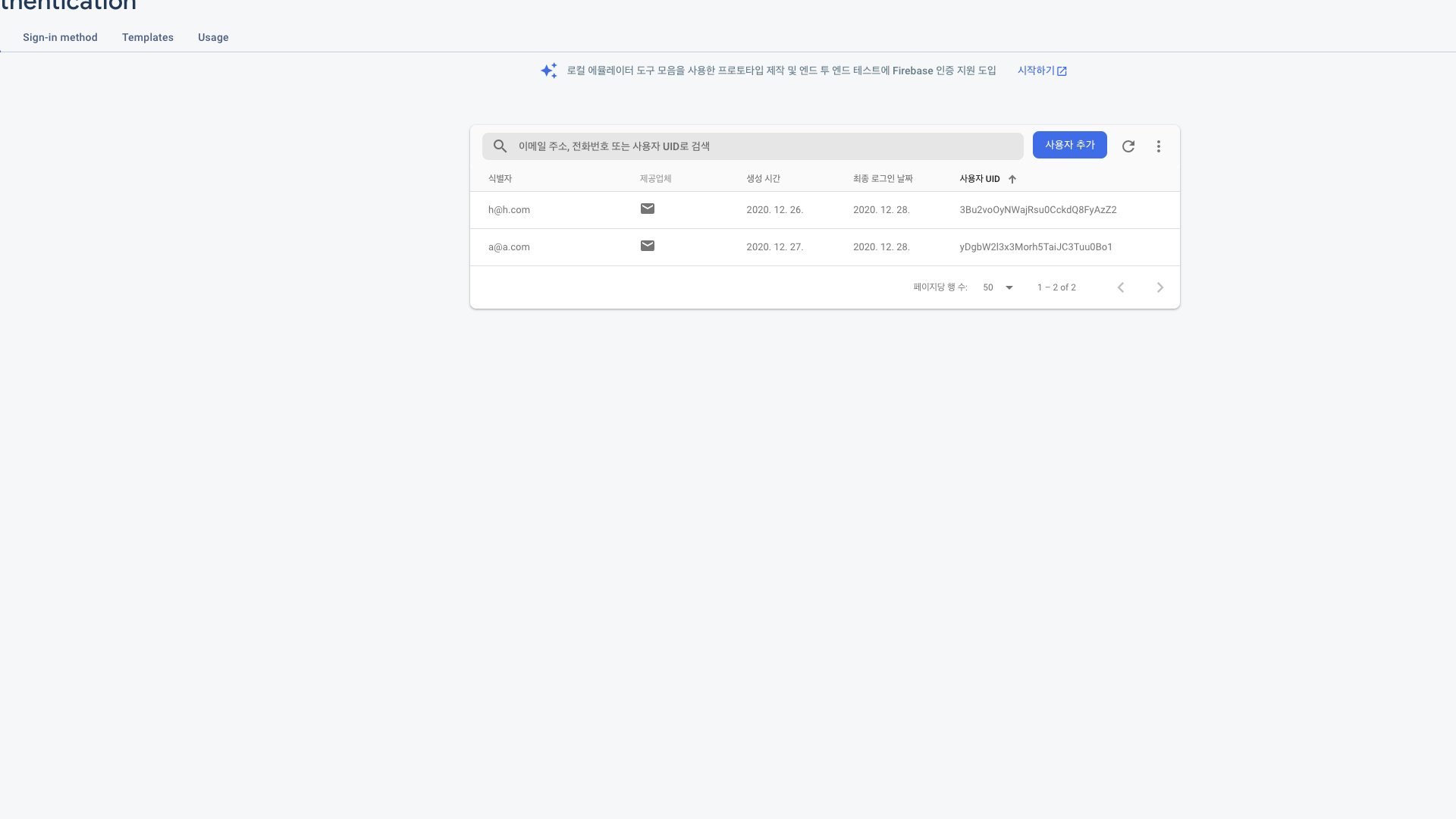
- 사용자 인증 및 관리를 클릭해 Authentication부분을 생성해준다

- 생성하면 요런식으로 나와서 여기서도 계정생성 수정 이 가능하다
react 프로젝트에 연결

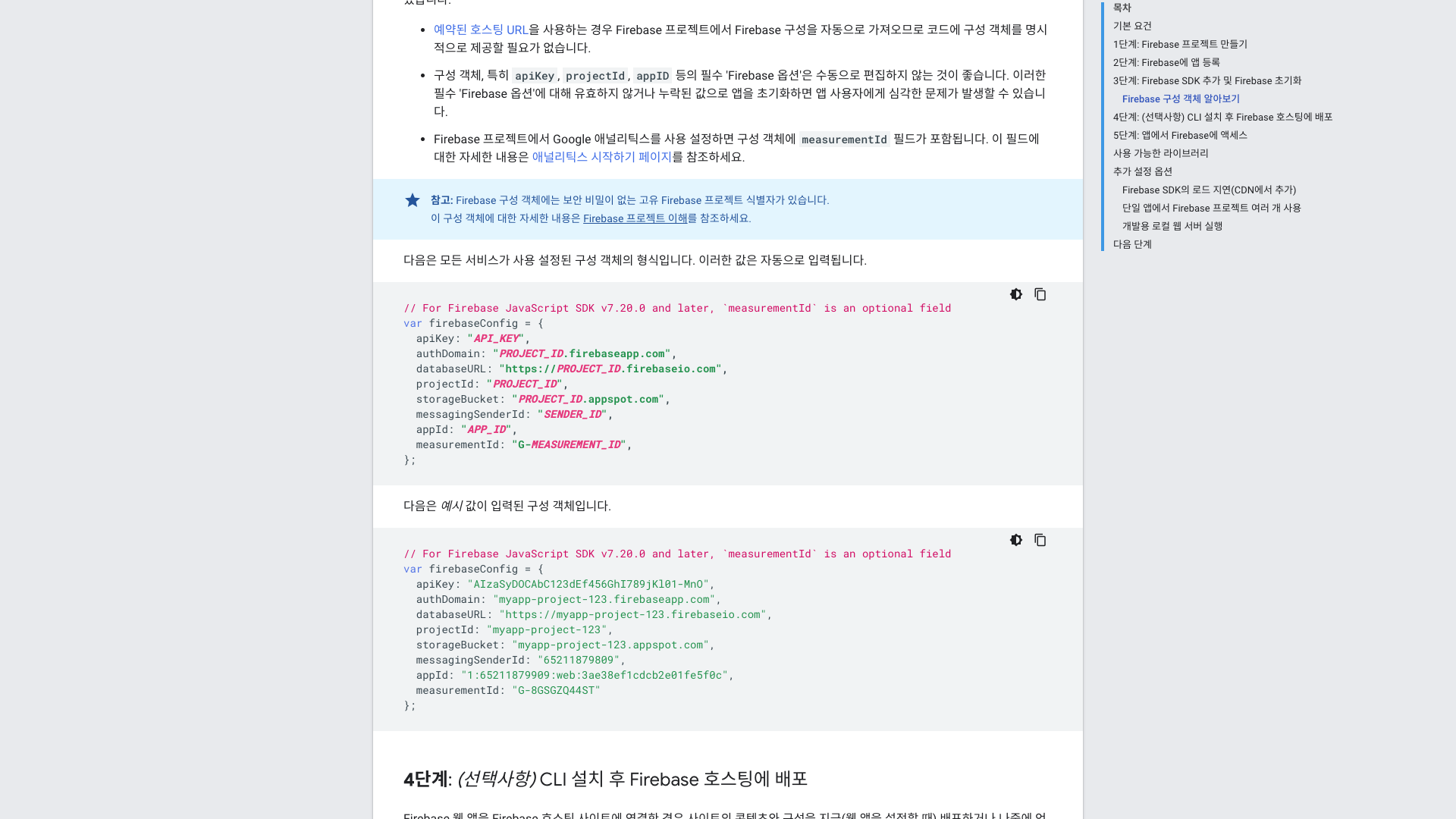
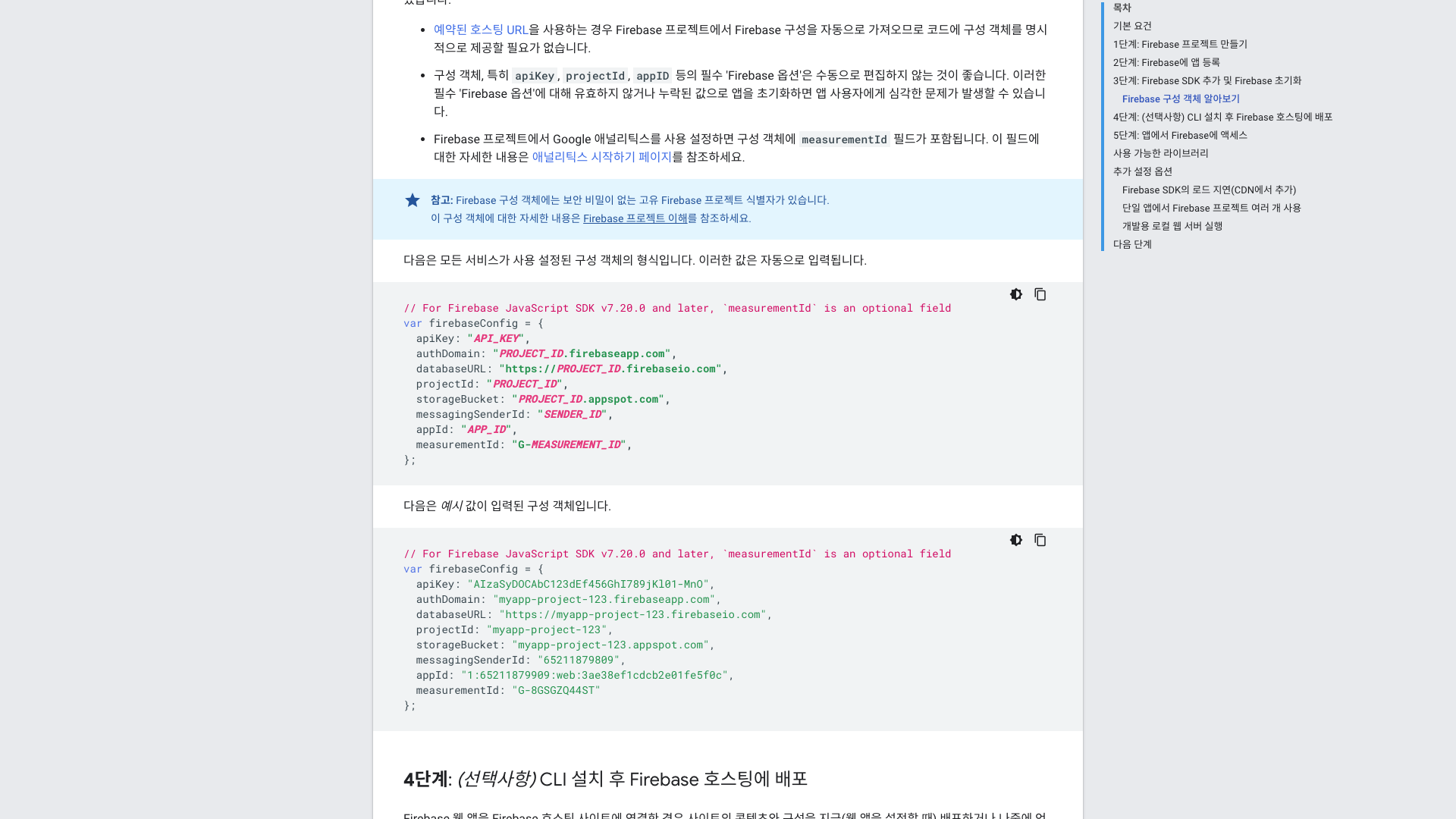
- 연결을 하기 위해서 저기에 적혀있는 것 처럼 내 아이디 인증정보를 복사해서 가져온다
firebase.initializeApp(firebaseConfig);
firebase.auth().signInWithEmailAndPassword(data.email, data.password)
.then(res => {
console.log('@@res',res);
})
.catch(err => {
console.log('@@err',err);
})
- 위에는 기존 사용자 로그인
- createUserWithEmailAndPassword 신규 가입도 가능
- 이 외에도 구글로그인, 인증관찰자 등등 여러가지 매소드들이 다양하다
후기
- 문서보면서 슥슥 가져다 쓰다 보니 너무 편하다
- 문서 좀 더 읽어보고 다른 기능도 한번씩 사용해 봐야겠다