
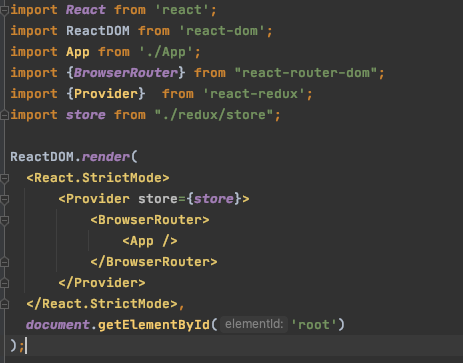
react 공부중에 기존에는 history를 react-router-dom에서 Browerhistory로 만들었다.

이렇게 사용하던 중 history파일을 따로 만들어 사용하는 법을 배웠다


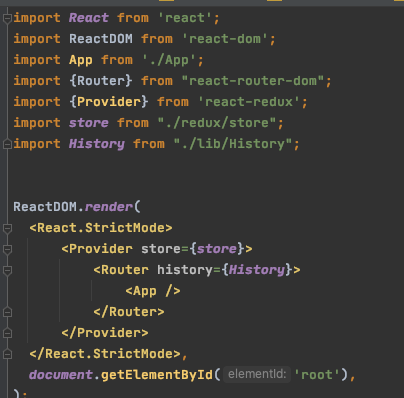
- 우선 Router를 꺼내오고 Router안에는 history가 꼭 들어가야 하는데 이 history파일을 따로 만들었다
- history파일을 따로 만들고 createBrowerHistory로 BrowerHistory를 만들어준다
- 위 에 Router에 이 만든 history를 넣어준다
- 이것을 활용해서 navigate라는 함수를 만들었다
export const navigate = (url) => {
History.push(url);
}- navigate함수를 따로 만들어서 사용하니 저렇게 함수에 url만 넣어주면 끝
- 언제는 navigate함수를 호출해서 간단하게 페이지 이동이 가능해져 너무 편했다!