
[개인과제] Olympic Medal Tracker 만들기
- 리액트 입문주차 개인과제가 주어졌다.
- 프로젝트 목표에 나와있듯이 리액트의
state와props의 사용에 대해 알아가는 과제다.
1. 프로젝트 셋업
npm create vite@latest
npm으로 프로젝트를 만든 후
언어는React와JavaScript를 선택했고
패키지가 만들어진 후npm i를 입력하여 모든 패키지를 설치했다.
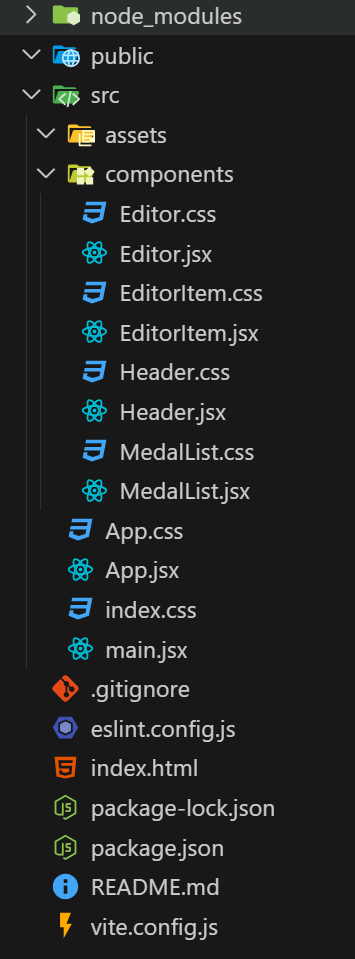
2. 기본 레이아웃 구성
- 이전에 실습해본적이 있기 때문에,
컴포넌트별로 나눠주는것은 어렵지 않았다.
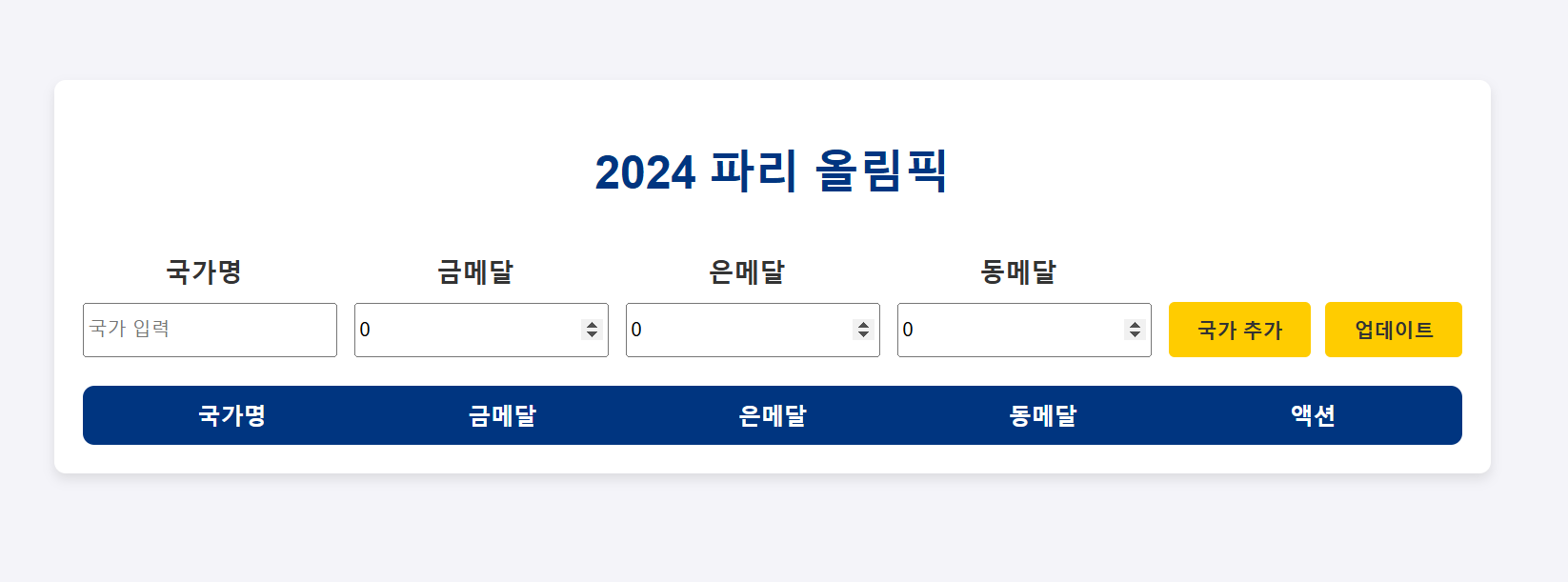
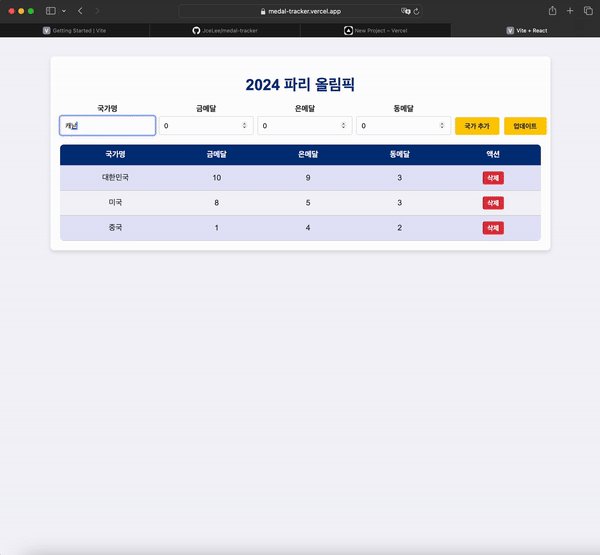
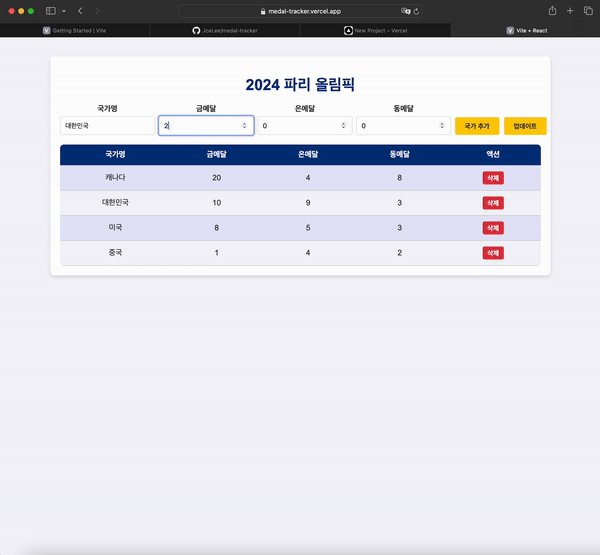
3. UI
- 창의력 정말 없다.
이전 프로젝트와 같이 예시를 그대로 따라했다.
이제 로드맵과 필수구현사항을 보며 완성해가보자!
회고
과제가 주어지기전까지 리액트를 복습하며 다짐했었다.
이번에는 지난번보다 더욱 잘해보자고...
복습을 할 때, 코드를 보면 이해가 되니까 자신감이 생겼었나보다.
눈으로만 본 것도 아니었고, 가벼운 프로젝트도 했었으니까 말이다.
근데...
과제를 마주한 후, 그 생각들은 여지없이 무너졌다.
위에 보이는것처럼 UI구성까지는 어렵지 않았는데
state와 props를 도대체 어떻게 만져야 하는지 모르겠는것이었다.
손을 댈 수 조차 없었고, 머릿속이 새하얗게 됐다.
대체 그동안 나는 무엇을 했나 싶으면서, 이 과제를 대체 어떻게 해나가야하는가...
라는 생각이 강하게 들었다.
머릿속에 있는것을 코드로 작성하는데까지 시간이 좀 걸릴것같다.
분명 난 공부를 했고, 지금도 코드를 보면 이해는 간다.
근데 그게 중요한게 아니라 코드를 작성해서 구현해내야만 한다.
아직 시간이 있으니...
천천히 해보자...