우선 보고올까?
-
예상보다 빨리 끝냈다.
-
과제를 하며 가장 어려웠던 부분을 기록해볼까한다.
1. testResults.js
오늘의 과제 중 가장 중요한 부분이었다.
import axios from "axios";
const API_URL = "로컬/testResults";
// 테스트 결과를 가져오는 함수
export const getTestResults = async () => {
try {
const response = await axios.get(API_URL);
return response.data;
} catch (error) {
console.error("Error fetching test results:", error);
throw error;
}
};
// 새로운 테스트 결과를 생성하는 함수
export const createTestResult = async (resultData) => {
try {
const response = await axios.post(API_URL, resultData);
return response.data;
} catch (error) {
console.error("Error creating test result:", error);
throw error;
}
};
// 특정 테스트 결과를 삭제하는 함수
export const deleteTestResult = async (id) => {
try {
const response = await axios.delete(`${API_URL}/${id}`);
return response.data;
} catch (error) {
console.error("Error deleting test result:", error);
throw error;
}
};
// 테스트 결과의 visibility 속성을 업데이트하는 함수
export const updateTestResultVisibility = async (id, visibility) => {
try {
const response = await axios.patch(`${API_URL}/${id}`, { visibility });
return response.data;
} catch (error) {
console.error("Error updating test result visibility:", error);
throw error;
}
};json-server를 설치한 뒤,db.json과 연동하여
로컬환경에서 테스트했고 어려움없이 잘됐다.
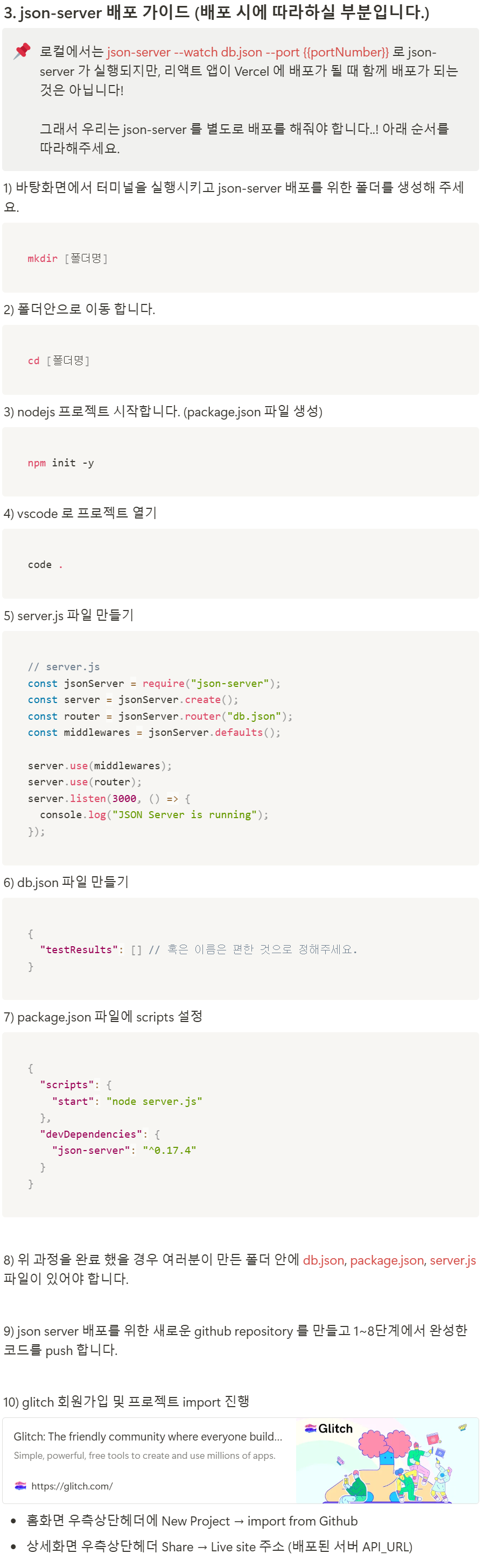
2. json-server 배포

- 가이드를 따라서 json-server를 따로 배포했다.
- 여담이지만 가이드를 따라하면 될것을 또...
진짜 X 10000 가이드를 잘 읽자ㅜㅜㅠ
const API_URL = "glitchURL/testResults";
- 배포 후 로직을 바꿔준 뒤, 테스트 해보면 아주 잘된다.
회고
-
처음 과제를 접할때 너무 어렵게만 느껴졌는데
그래도 하다보니까 어찌저찌 또 하게됐다. -
아쉬운점이 있다면
Tanstack Query를 사용하지 못했다는 것인데...
이것은 다음 팀 프로젝트때 필수일것 같으니 그 때 해보자. -
내일은
Context API를 사용하여 코드 리팩토링을 해보려고 한다.
버그없이 잘해보자 화이팅!