
주말 푹 쉬었고, 이제 달려봅시다.
1. API
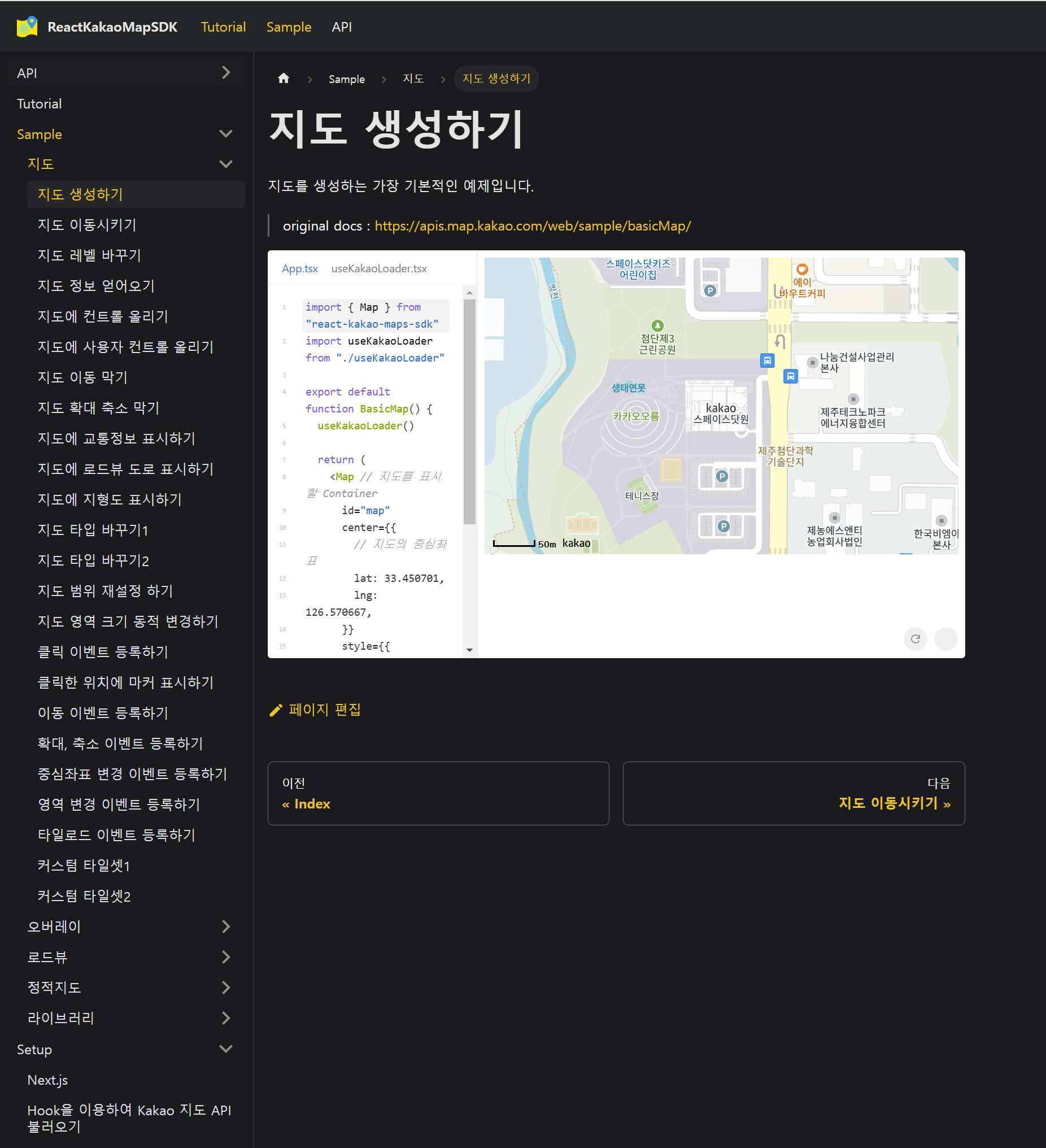
친절하게도 이런 사이트들이 존재하고 있었다.
- 팀원들의 도움으로 지도API 사용법에 대해 나와있는 사이트를 알게됐다.

-
대략 이런식으로 나와있는데, 눌러보면 각 기능에 대한 로직이 나와있다.
-
로직에 따라
KakaoMap컴포넌트를 만들고Home컴포넌트에 끼워준다.

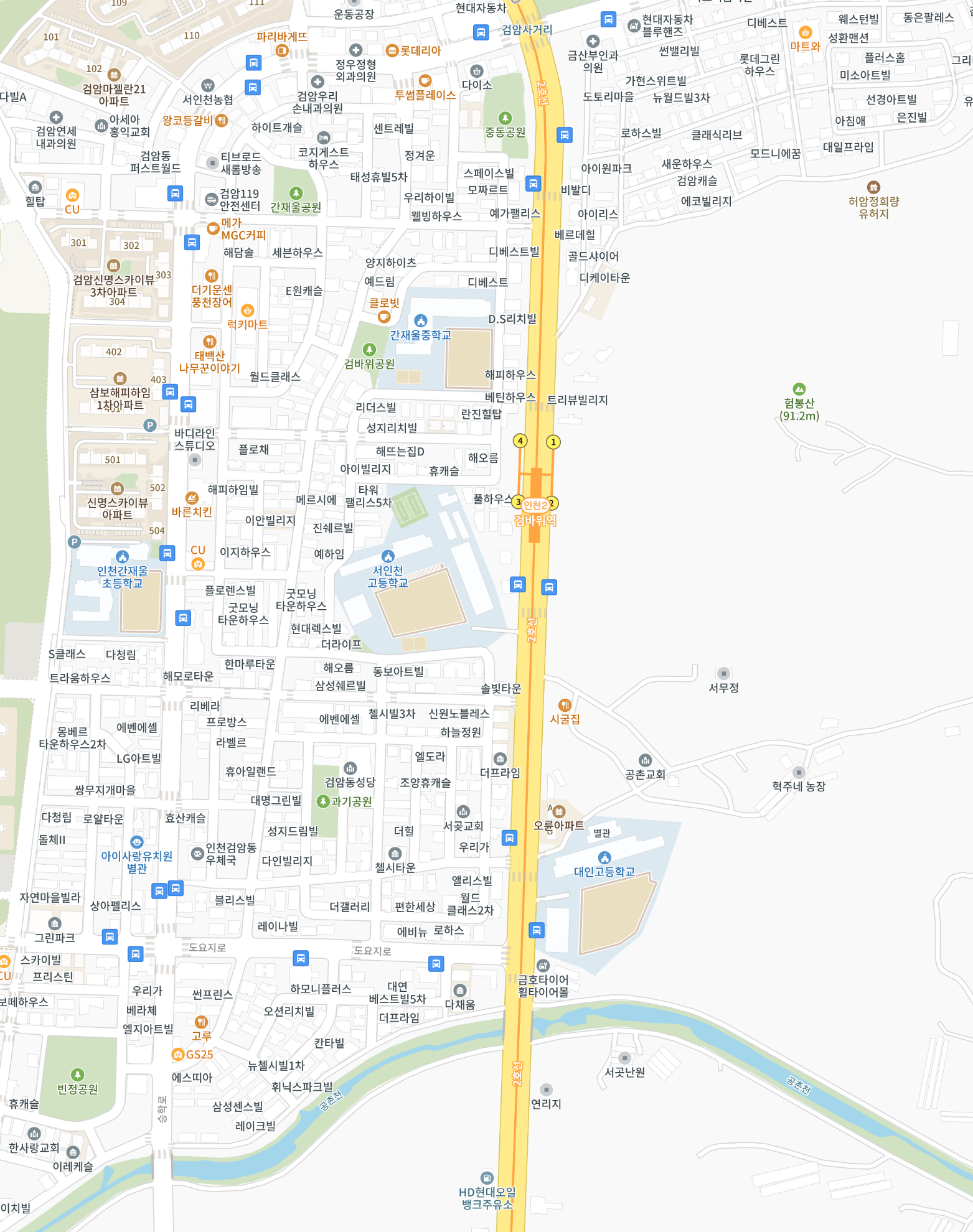
- 잘 나온다.
2. 추가한 기능들
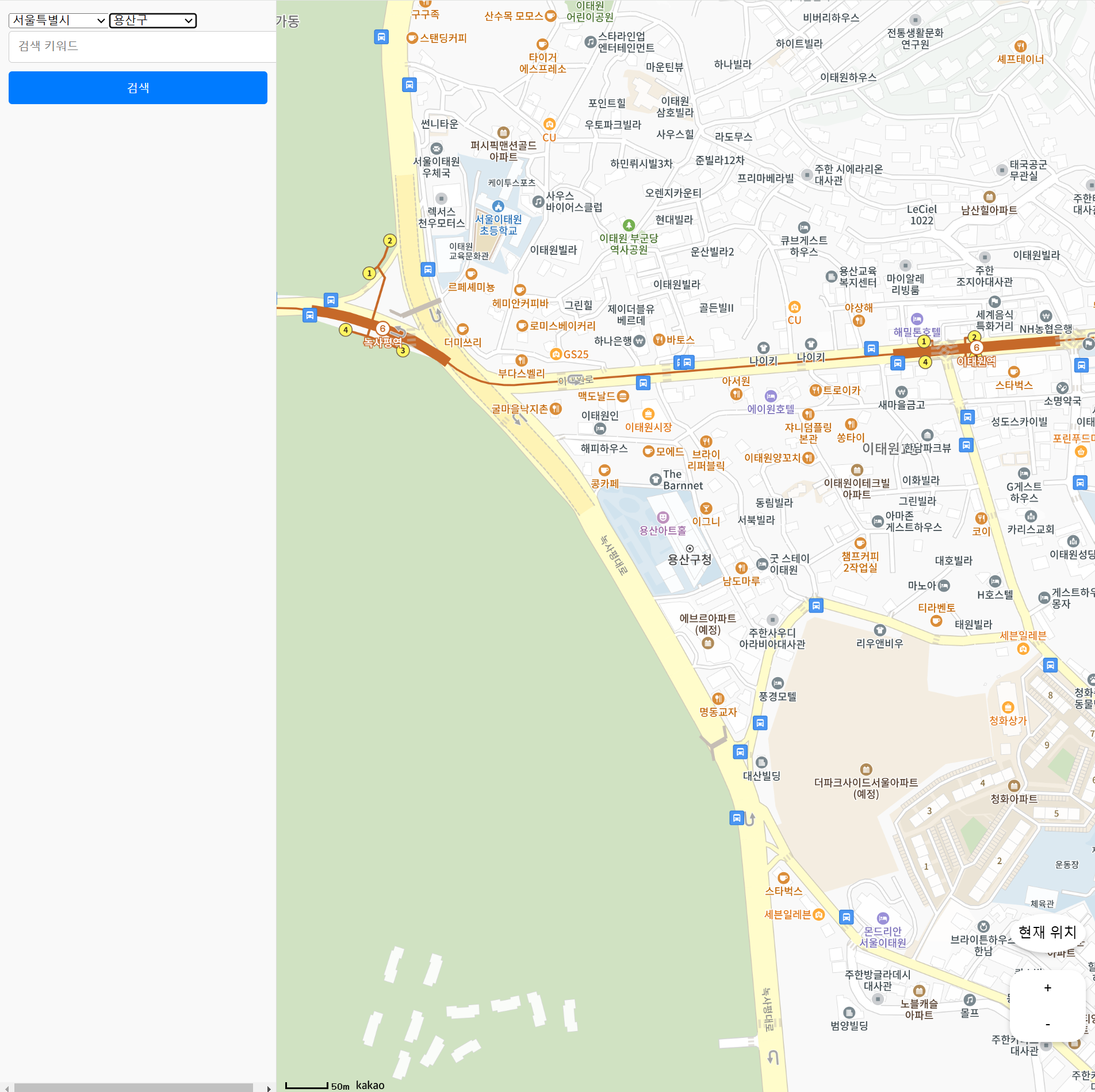
1. 현재 위치 표시

- 초기 로딩시, 그리고 현재 위치를 누르면 내 위치에 따라 표시한다.
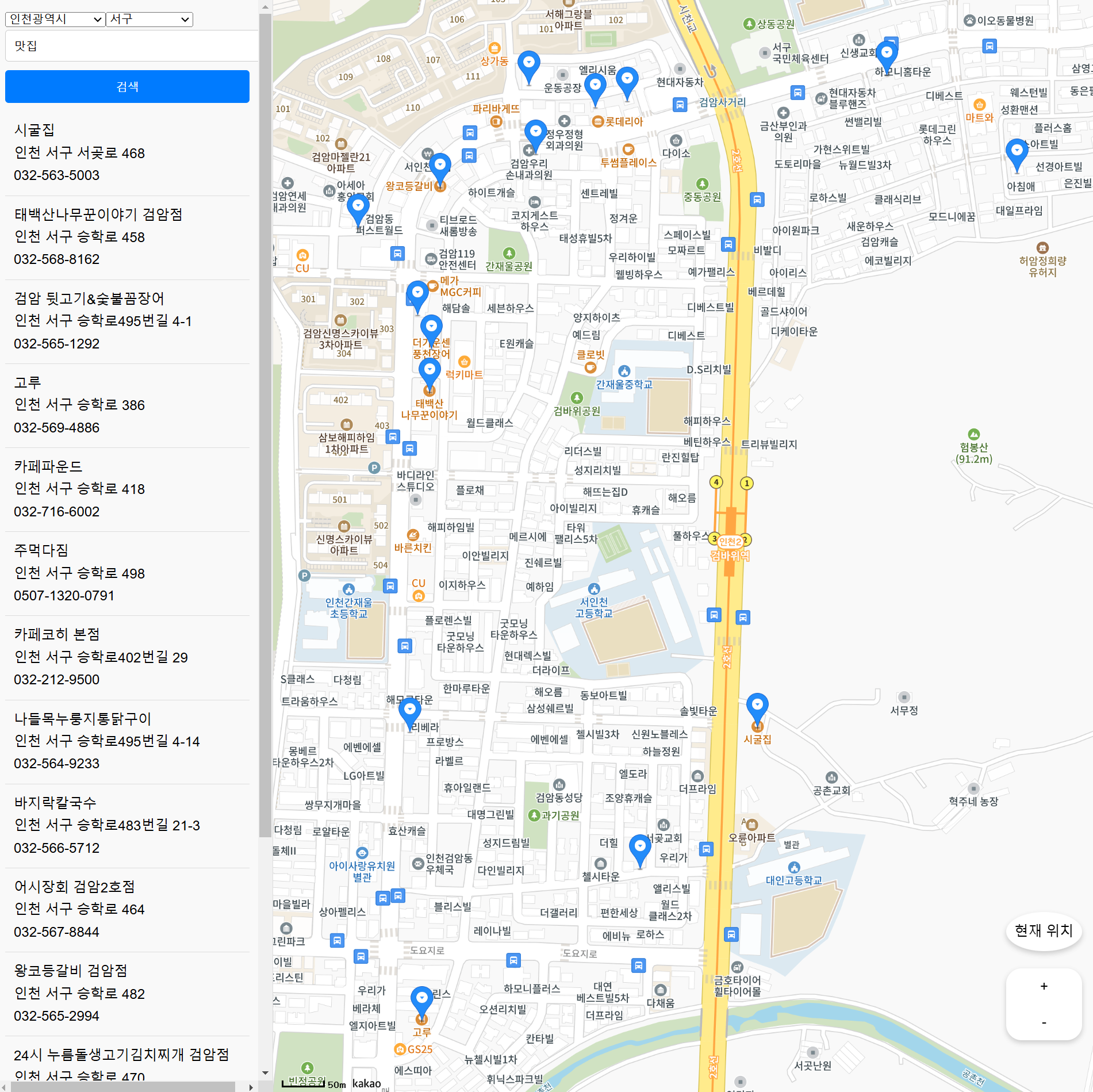
2. 키워드 검색

- 검색했을때 해당 키워드에 맞는 검색결과가 출력된다.
3. 지역 셀렉터 (이동시 연동)

- 셀렉터 박스로 지역을 선택 할 수 있고, 지도를 이동할때 바뀌도록 설계했다.
4. 지도 컨트롤러

- 현재 위치과, 지도를 확대 및 축소하는 기능이다.
이제 반려동물과 관련된 곳만 검색되게 하면된다.
회고
-
추가 기능들은 모두 다 내가 한것은 아니다.
팀원과 같이 만들어가는중이다. -
메타인지가 얼마나 중요한지에 대해 느끼고 있는 요즘인데,
이 과제가 처음 시작될때 그렇게 어렵지 않을거라고 생각했기 때문이다.
그런데 공부를 하면 할 수록 어렵다고 느껴진다...
공부가 더 많이 해야겠다. -
과제 제출까지 시간이 많지않다. 최선을 다해보자 화이팅!!!