2021.06.09
ex15_image.html
이미지
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!--
<img>, Image
- 이미지를 해당 위치에 출력(삽입)하는 태그
- 단독태그, 인라인 태그
img.src 속성, Source
- 이미지의 URL(상대 경로, 절대 경로, 외부 경로)
- 필수 속성
img.alt 속성
- Alternate Text, 대체 텍스트
- 이미지가 손상되면 대신 출력되는 텍스트
- 사용자에게 어떤 이미지가 있었다는 것을 알려주기 위한 용도
- 필수 속성
- 시각장애인을 위한 기능
img.width, img.height 속성
- 이미지 너비, 높이
- 단위 : 픽셀(절대), %(상대)
-->
<h1>이미지</h1>
<!--
인라인 태그의 특징
- 부모의 영역에 모두 보여지지 않으면 -> 자동으로 개행이 된다.(***)
-->
<!-- Alt + shift + 위,아래 : 행 복사 -->
<img src="./images/cat01.jpg">
<img src="./images/cat02.jpg">
<img src="./images/cat03.jpg">
<hr>
<h1>강아지</h1>
<!-- mouse hover(over) -->
<img src="images/dog01.jpg" alt="강아지 오형제" title="강아지 사진입니다.">
<h1>이미지 크기</h1>
<!--
명시적으로 지정하지 않은 width나 height는 브라우저가 알아서 계산해서 적용한다.
-->
<img src="images/cat01.jpg"> <!-- 원본크기(250*188)로 출력 -->
<img src="images/cat01.jpg" width="250" height="188"> <!-- 원본 크기를 명시적으로 적용-->
<img src="images/cat01.jpg" width="250">
<img src="images/cat01.jpg" height="188">
<hr>
<!--
이미지의 원본 크기와 무관하게 개발자가 마음대로 변경해서 출력할 수 있다.
-> 이미지의 파일 크기는 변함이 없다. + 이미지를 구성하는 화소 정보도 변함이 없다.(**)
-->
<!--
파일 크기 : 48,296 바이트
250*180
- 가로 픽셀 : 250개
- 세로 픽셀 : 188개
- 47,000개의 점
2500*1800
- 가로 픽셀 : 250개
- 세로 픽셀 : 188개
- 47,000개의 점
-->
<img src="images/cat01.jpg" width="125" height="94"> <!-- 파일 크기 : 48,296 바이트 -->
<img src="images/cat01.jpg" width="500" height="376"> <!-- 파일 크기 : 48,296 바이트 -->
<img src="images/cat01.jpg" width="2500" height="1880">
<hr>
<!--
종횡비(250:188 -> 500:50)
-> 원본 종횡비를 무시하고 리사이즈 가능
-->
<img src="images/cat01.jpg" width="500" height="50">
<img src="images/cat01.jpg" width="50" height="500">
<h2>링크(인라인태그 -> 자식으로 인라인만 가질 수 있다.)</h2>
<a href="http://goole.com">구글</a> <!-- 텍스트 링크 -->
<a href="http://goole.com"><img src="images/circle_icon02.png"></a> <!-- 이미지링크 -->
<!-- 인라인태그에 블럭태그를 사용하면 안된다.(에러!!) -->
<a href="http://goole.com">
<ul>
<li>하나</li>
<li>둘</li>
<li>셋</li>
</ul>
</a>
<!--
이미지 포맷
- 웹에서 사용 가능한 이미지 포맷
- jpg(jpeg), gif, png
1. 래스터 방식(비트맵 방식)
- 화상을 화소로 표현하는 방식(색을 가지는 점으로 표현)
- 우리가 흔히 사용하는 이미지 포맷
- 이미지 == 점들의 집합
- 사진 표현, 색이 많은 화상, 디테일한 묘사 가능
- 확대/축소에 효율이 낮음(품질 저하)
- 애니메이션 지원 > Animated GIF
a. jpg
- 사진 표현
- 16만 색상 이상 지원
- 압축률 높음(= 손실율 발생)
b. gif
- 비손실 압축
- 최대 256 색상 지원
- 아이콘, 그래프 등에 사용
- 투명 레이어 지원
c. png
- 비손실 압축
- 투명 레이어 지원
- 애니메이션 지원
- 다양한 색상 지원
- jpg + gif
2. 백터 방식
- 화상을 수학 공식으로 표현하는 방식
- 플래시 -> HTML5
- 디테일이 떨어짐
- 깔끔함
- 도형, 그래프, 아이콘, 폰트 등을 표현할 때 사용
- 확대/축소를 해도 품질의 변화가 없음(***)
- SVG(<canvas>)
-->
</body>
</html>
ex16_table.html
테이블
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=>, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!--
표
1. 표를 출력하는 용도
2. 레이아웃을 구성하는 용도 (뼈대) -> <div> + CSS
<table>, 표
- 큰상자 역할
- 전체 컨테이너
- 블럭 태그
<tr>, 행
- table row
- 중간 상자 역할
<td>, 셀
- table data
- 작은 상자 역할
- 출력되는 데이터를 직접 담는 역할
<th>, 셀
- table header
- 작은 상자 역할
- + 제목 역할을 하는 작은 상자
- 가운데 정렬 + 볼드체
-->
<h1>2행 2열 테이블</h1>
<table border="1" width="200" height="200">
<tr>
<td>1</td>
<td>2</td>
</tr>
<tr>
<td>3</td>
<td>4</td>
</tr>
</table>
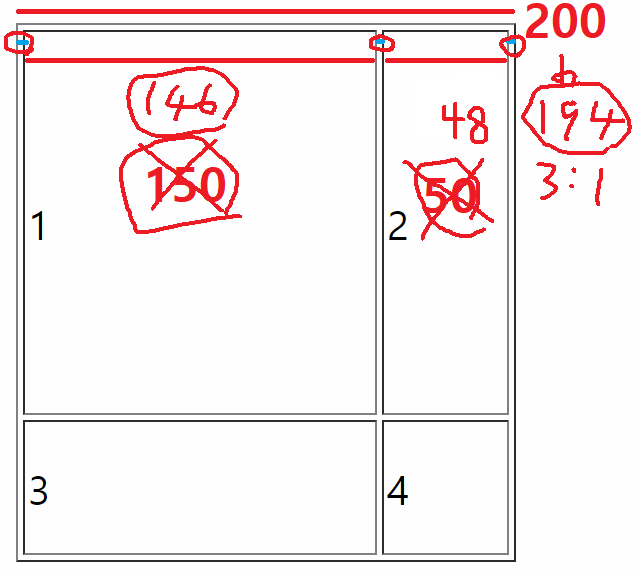
<h1>2행 2열 테이블</h1>
<!-- 테이블 선을 포함해서 200이기 때문에 선 px을 제외하고 내부 td는 150:50(3:1)로 나눠진다. -->
<table border="1" width="200" height="200">
<tr>
<td width="150" height="150">1</td>
<td width="50">2</td>
</tr>
<tr>
<td height="50">3</td>
<td>4</td>
</tr>
</table>
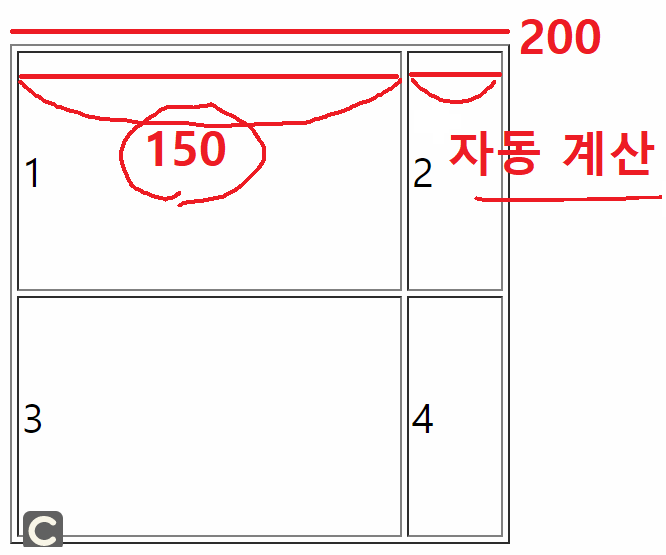
<h1>2행 2열 테이블</h1>
<table border="1" width="200" height="200">
<tr>
<td width="150">1</td>
<td>2</td>
</tr>
<tr>
<td>3</td>
<td>4</td>
</tr>
</table>
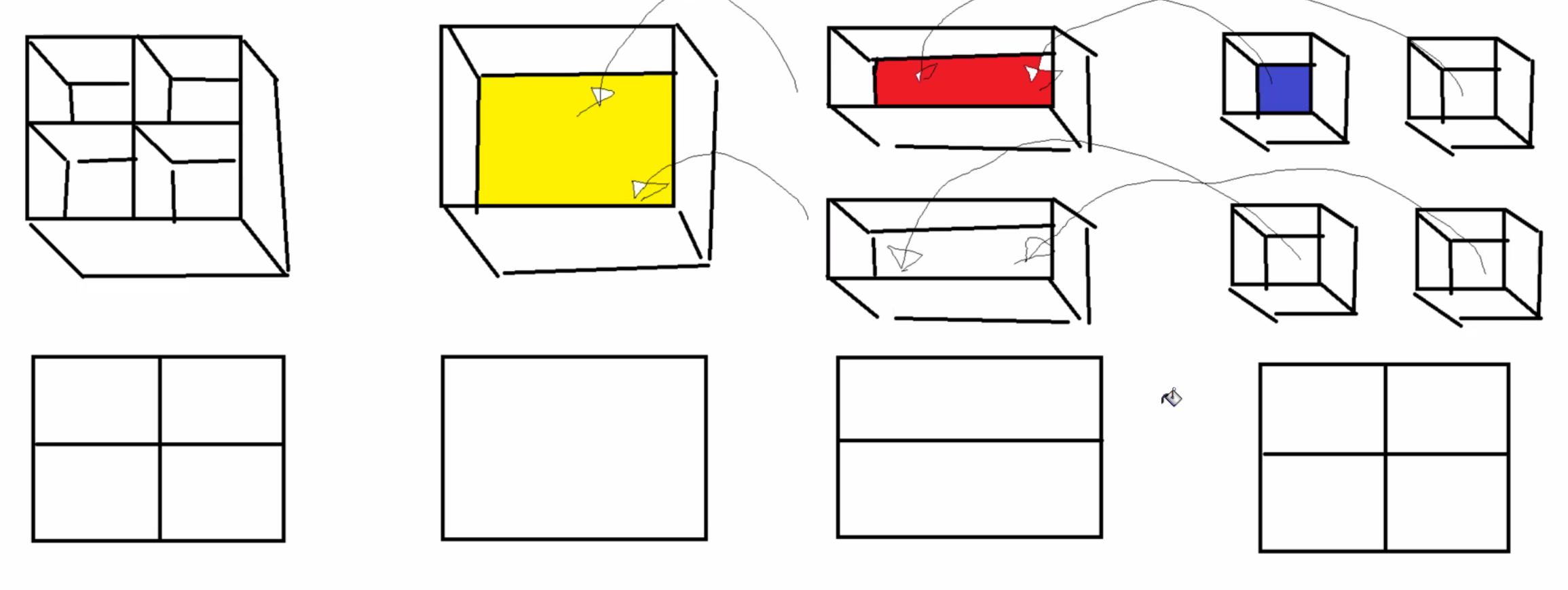
<h1>2행 2열 테이블</h1>
<!-- 모든 상자는 배경이 투명 -->
<table border="1" width="200" height="200" bgcolor="yellow">
<tr bgcolor="red">
<td bgcolor="blue">1</td>
<td>2</td>
</tr>
<tr>
<td>3</td>
<td>4</td>
</tr>
</table>
<h1>2행 2열 테이블</h1>
<table border="0" width="200" height="200" cellspacing="0">
<tr>
<td bgcolor="red" width="100" height="100">1</td>
<td bgcolor="yellow" width="100" height="100">2</td>
</tr>
<tr>
<td bgcolor="blue" width="100" height="100">3</td>
<td bgcolor="green" width="100" height="100">4</td>
</tr>
</table>
<!--
td.align
- horizontal alignment
- 수평 정렬
- center, right, left
td.valign
- vertical alignment
- 수직 정렬
- top, middle, bottom
-->
<h1>2행 2열 테이블</h1>
<table border="1" width="200" height="200">
<tr>
<td align="center" valign="top">1</td>
<td>2</td>
</tr>
<tr>
<td>3</td>
<td>4</td>
</tr>
</table>
</body>
</html>



ex17_table.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!--
테이블 생성시 주의점
- 모든 종류의 테이블을 만들 때 적용되는 규칙은 아니지만, 보통 자주 사용되는 규칙
1. 모든 열(컬럼)의 너비를 고정으로 지정한다.
2. 모든 열의 너비의 합은 테이블의 너비가 되어야한다.
3. 테이블은 width는 고정하고, 보통 height를 지정하지 않는다. (자동으로 둔다.)
-> 높이가 고정이면 테이블 데이터의 변화가 있을때 크기가 고정되버림.
-> 행의 개수가 동적인 경우가 대부분이기 때문에 자동으로 계산하는 편이 좋다.
-->
<h1>주소록</h1>
<table border="1" width="600" height="391">
<!-- 테이블 헤더 -->
<!-- ctrl + alt + 위아래 방향키(esc누르면 풀림) -->
<!-- <tr bgcolor="#CCC">
<td align="center" width="50"><b>번호</b></td>
<td align="center" width="80"><b>이름</b></td>
<td align="center" width="50"><b>나이</b></td>
<td align="center" width="70"><b>성별</b></td>
<td align="center" width="350"><b>주소</b></td>
</tr> -->
<tr bgcolor="#CCC">
<th width="50">번호</th>
<th width="80">이름</th>
<th width="50">나이</th>
<th width="70">성별</th>
<th width="350">주소</th>
</tr>
<!-- 테이블 데이터 -->
<!--
수평 정렬
1. 고정폭 데이터 > 가운데 정렬
2. 가변폭 데이터 > 좌측 정렬
-->
<tr>
<td align="center">1</td>
<td align="center">홍길동</td>
<td align="center">20</td>
<td align="center">남자</td>
<td>서울시 강남구 역삼동 123-45 현대아파트 102동 504호 오른쪽 코너를 돌아서 빨간색 소화전 있는 곳</td>
</tr>
<tr bgcolor="#EEE">
<td align="center">2</td>
<td align="center">아무개</td>
<td align="center">21</td>
<td align="center">여자</td>
<td>서울시 영등포구 대림동 123-45</td>
</tr>
<tr>
<td align="center">3</td>
<td align="center">김흥부</td>
<td align="center">22</td>
<td align="center">남자</td>
<td>서울시 서대문구 홍제동 123-45</td>
</tr>
<tr bgcolor="#EEE">
<td align="center">1</td>
<td align="center">홍길동</td>
<td align="center">20</td>
<td align="center">남자</td>
<td>서울시 강남구 역삼동 123-45 현대아파트 102동 504호 오른쪽 코너를 돌아서 빨간색 소화전 있는 곳</td>
</tr>
<tr>
<td align="center">2</td>
<td align="center">아무개</td>
<td align="center">21</td>
<td align="center">여자</td>
<td>서울시 영등포구 대림동 123-45</td>
</tr>
<tr>
<td align="center">3</td>
<td align="center">김흥부</td>
<td align="center">22</td>
<td align="center">남자</td>
<td>서울시 서대문구 홍제동 123-45</td>
</tr>
</table>
</body>
</html>ex18_table.html
병합
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!--
테이블
1. 데이터 저장용
- 데이터 베이스
- 병합 개념 존재x
2. 데이터 출력용
- 표현 언어
- 병합 개념 존재 o
테이블 셀 병합
-->
<h1>테이블</h1>
<table border="1" width="200" height="200">
<tr>
<td>1</td>
<td>2</td>
</tr>
<tr>
<td>3</td>
<td>4</td>
</tr>
</table>
<h1>테이블</h1>
<table border="1" width="400" height="400">
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
</tr>
<tr>
<td>5</td>
<td>6</td>
<td>7</td>
<td>8</td>
</tr>
<tr>
<td>9</td>
<td>10</td>
<td>11</td>
<td>12</td>
</tr>
<tr>
<td>13</td>
<td>14</td>
<td>15</td>
<td>16</td>
</tr>
</table>
<h1>테이블</h1>
<!-- 가로 병합 -->
<table border="1" width="200" height="200">
<tr>
<td colspan="2">1</td> <!-- colspan="2" : 컬럼의 2배만큼 커진다. -->
</tr>
<tr>
<td>3</td>
<td>4</td>
</tr>
</table>
<h1>테이블</h1>
<!-- 가로 병합 -->
<table border="1" width="400" height="400">
<tr>
<td colspan="4" width="400">1</td>
</tr>
<tr>
<td colspan="2" width="200">5</td>
<td width="100">7</td>
<td width="100">8</td>
</tr>
<tr>
<td width="100">9</td>
<td colspan="2" width="200">10</td>
<td width="100">12</td>
</tr>
<tr>
<td colspan="2">13</td>
<td colspan="2">15</td>
</tr>
</table>
<h1>테이블</h1>
<!-- 모든<tr>이 가지는 <td>의 개수는 동일해야 한다. -->
<!-- 세로 병합 -->
<table border="1" width="200" height="200">
<tr>
<td rowspan="2">1</td>
<td>2</td>
</tr>
<tr>
<td>4</td>
</tr>
</table>
<h1>테이블</h1>
<!-- 세로 병합 -->
<table border="1" width="400" height="400">
<tr>
<td rowspan="4" width="100">1</td>
<td rowspan="3">2</td>
<td>3</td>
<td>4</td>
</tr>
<tr>
<td rowspan="2">7</td>
<td>8</td>
</tr>
<tr>
<td rowspan="2">12</td>
</tr>
<tr>
<td>14</td>
<td>15</td>
</tr>
</table>
<h1>체크 리스트</h1>
<table border="1" width="800">
<tr>
<th colspan="8">체크 리스트</th>
</tr>
<tr>
<th>날짜</th>
<th>06/01</th>
<th>06/02</th>
<th>06/03</th>
<th>06/04</th>
<th>06/05</th>
<th>06/06</th>
<th>비고</th>
</tr>
<tr>
<td>관리자 기능</td>
<td></td>
<td>v</td>
<td></td>
<td></td>
<td>v</td>
<td></td>
<td rowspan="5"></td>
</tr>
<tr>
<td> 회원가입 기능</td>
<td></td>
<td></td>
<td></td>
<td>v</td>
<td></td>
<td></td>
</tr>
<tr>
<td>포인트 기능</td>
<td></td>
<td></td>
<td></td>
<td>v</td>
<td></td>
<td></td>
</tr>
<tr>
<td>게시판 기능</td>
<td></td>
<td>v</td>
<td></td>
<td></td>
<td>v</td>
<td></td>
</tr>
<tr>
<td>로그인 기능</td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td>v</td>
</tr>
</table>
</body>
</html>