2021.06.15
ex23_box.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box, .link {
border: 1px solid black;
}
#box2 {
padding: 50px;
margin: 50px;
}
#link2 {
padding: 50px;
margin: 50px;
}
</style>
</head>
<body>
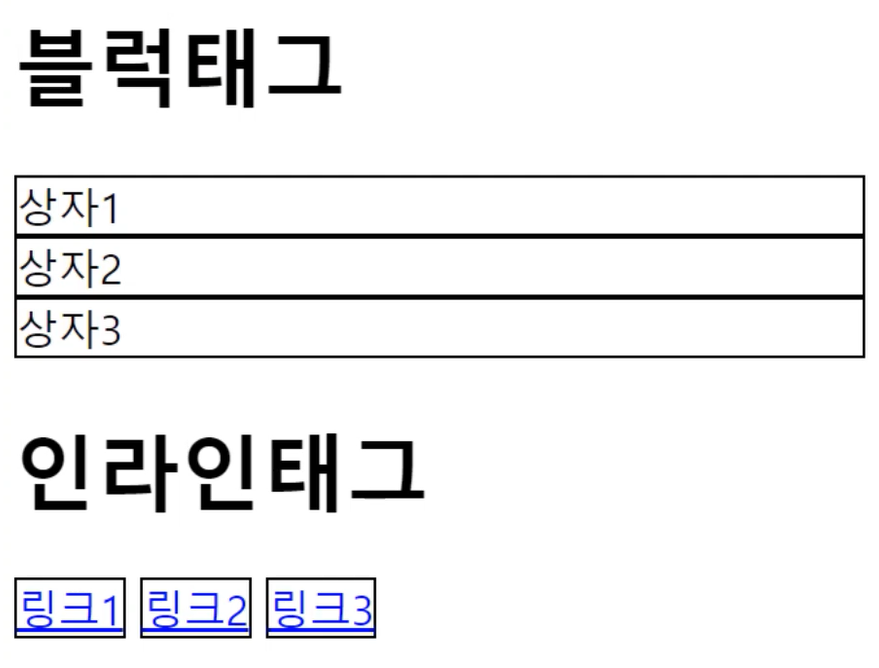
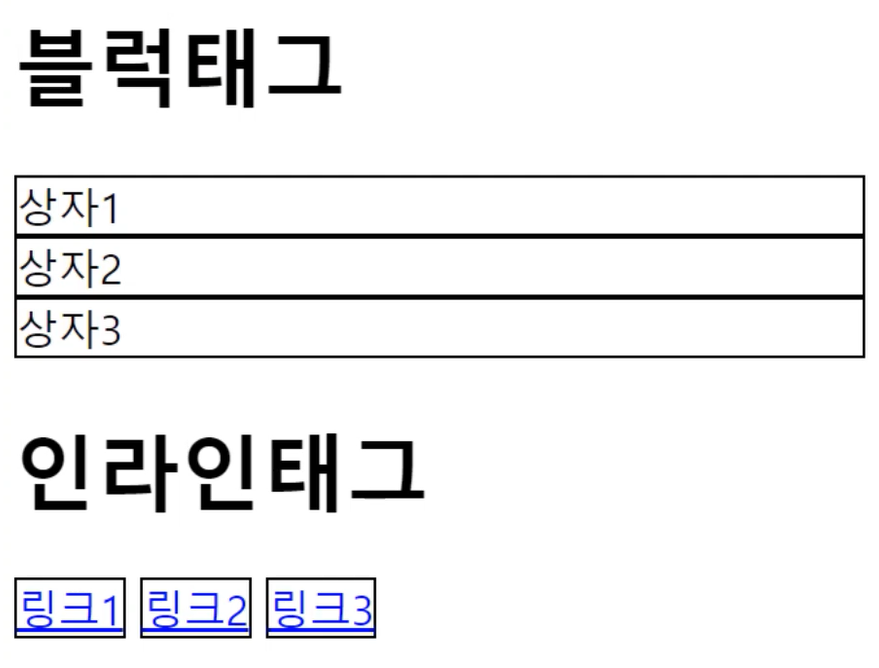
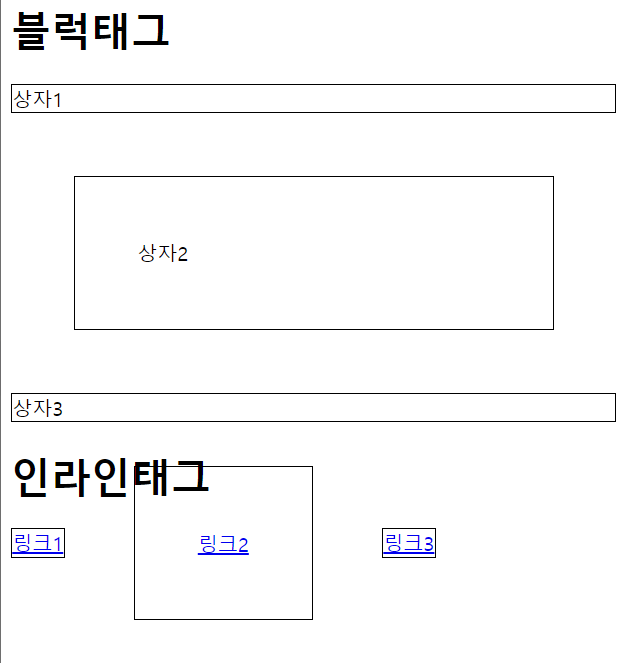
<h1>블럭태그</h1>
<div id="box1" class="box">상자1</div>
<div id="box2" class="box">상자2</div>
<div id="box3" class="box">상자3</div>
<h1>인라인태그</h1>
<a href="#" id="link1" class="link">링크1</a>
<a href="#" id="link2" class="link">링크2</a>
<a href="#" id="link3" class="link">링크3</a>
</body>
</html>


ex24_box.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
width: 200px;
height: 200px;
}
#box1 {
background-color: tomato;
}
#box2 {
background-color: gold;
border: 10px solid black;
padding: 20px;
margin: 30px;
}
#box3 {
background-color: cornflowerblue;
}
</style>
</head>
<body>
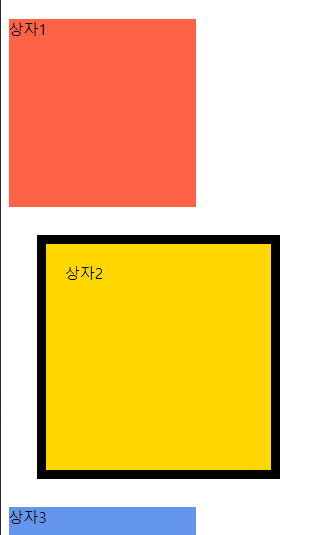
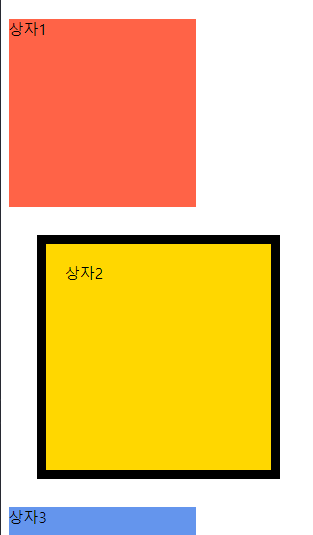
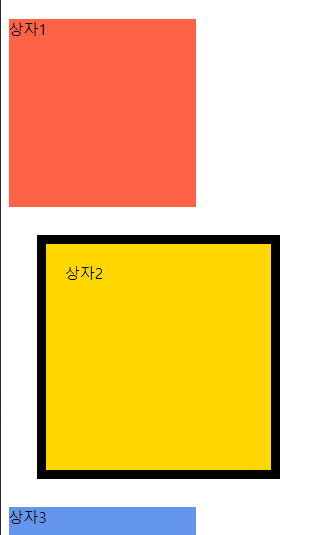
<h1>박스 모델 크기 정책</h1>
<div id="box1" class="box">상자1</div>
<div id="box2" class="box">상자2</div>
<div id="box3" class="box">상자3</div>
</body>
</html>

ex25_display.html
display 속성
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
border: 1px solid black;
display: inline;
}
.link {
border: 1px solid black;
display: block;
width: 100px;
height: 100px;
}
ul, li {
border: 0px solid black;
}
ul {
background-color: yellow;
padding: 0;
}
li {
background-color: cornflowerblue;
display: inline-block;
width: 20%;
text-align: center;
height: 50px;
}
.cat {
display: block;
margin-bottom: 100px;
}
.txt {
display: block;
margin-bottom: 5px;
}
</style>
</head>
<body>
<nav>
aa
<ul>
<li>메뉴</li><li>메뉴</li><li>메뉴</li><li>메뉴</li><li>메뉴</li>
</ul>
bb
</nav>
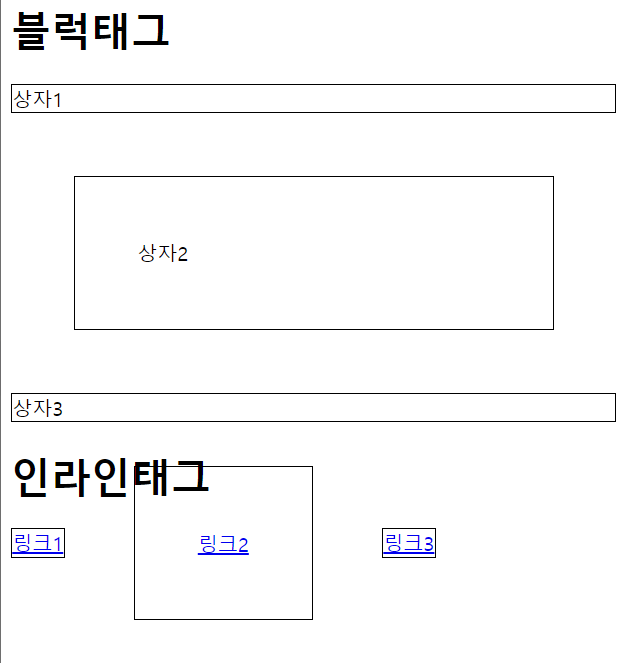
<h1>블럭태그</h1>
<div id="box1" class="box">상자1</div>
<div id="box2" class="box">상자2</div>
<div id="box3" class="box">상자3</div>
<h1>인라인태그</h1>
<a href="#" id="link1" class="link">링크1</a>
<a href="#" id="link2" class="link">링크2</a>
<a href="#" id="link3" class="link">링크3</a>
<h1>고양이</h1>
<img src="images/cat01.jpg" class="cat">
<img src="images/cat02.jpg" class="cat">
<img src="images/cat03.jpg" class="cat">
<img src="images/cat04.jpg" class="cat">
<img src="images/cat05.jpg" class="cat">
<img src="images/cat01.jpg" class="cat">
<img src="images/cat02.jpg" class="cat">
<img src="images/cat03.jpg" class="cat">
<img src="images/cat04.jpg" class="cat">
<img src="images/cat05.jpg" class="cat">
<h1>업무 일지</h1>
<input type="text" placeholder="입력" class="txt">
<input type="text" placeholder="입력" class="txt">
<input type="text" placeholder="입력" class="txt">
<input type="text" placeholder="입력" class="txt">
<input type="text" placeholder="입력" class="txt">
<input type="text" placeholder="입력" class="txt">
<input type="text" placeholder="입력" class="txt">
<input type="text" placeholder="입력" class="txt">
<input type="text" placeholder="입력" class="txt">
<input type="text" placeholder="입력" class="txt">
<input type="text" placeholder="입력" class="txt">
</body>
</html>
ex26_float.html
float 속성
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#m1 {
color: red;
float: left;
}
img {
float: left;
}
#title {
border: 1px solid black;
width: 600px;
border-bottom: 1px dashed grey;
}
#title > small {
float: right;
margin-top: 8px;
}
</style>
</head>
<body>
<p>안녕하세요. 홍길동입니다.안녕하세요. 홍길동입니다.안녕하세요. 홍길동입니다.안녕하세요. 홍길동입니다.안녕하세요. 홍길동입니다.안녕하세요. 홍길동입니다.안녕하세요. 홍길동입니다.안녕하세요. 홍길동입니다.안녕하세요. 홍길동입니다.안녕하세요. 홍길동입니다.안녕하세요. 홍길동입니다.안녕하세요. 홍길동입니다.안녕하세요. 홍길동입니다.안녕하세요. 홍길동입니다.안녕하세요. 홍길동입니다.안녕하세요. 홍길동입니다.안녕하세요. 홍길동입니다.안녕하세요. 홍길동입니다.안녕하세요. 홍길동입니다.안녕하세요. 홍길동입니다.안녕하세요. 홍길동입니다.안녕하세요. 홍길동입니다.안녕하세요. 홍길동입니다.안녕하세요. 홍길동입니다.안녕하세요. <span id="m1">HTML</span>홍길동입니다.안녕하세요. 홍길동입니다.안녕하세요. 홍길동입니다.안녕하세요. 홍길동입니다.안녕하세요. 홍길동입니다.안녕하세요. 홍길동입니다.안녕하세요. 홍길동입니다.안녕하세요. 홍길동입니다.안녕하세요. 홍길동입니다.안녕하세요. 홍길동입니다.안녕하세요. 홍길동입니다.안녕하세요. 홍길동입니다.안녕하세요. 홍길동입니다.안녕하세요. 홍길동입니다.안녕하세요. 홍길동입니다.안녕하세요. 홍길동입니다.안녕하세요. 홍길동입니다.안녕하세요. 홍길동입니다.안녕하세요. 홍길동입니다.안녕하세요. 홍길동입니다.안녕하세요. 홍길동입니다.안녕하세요. 홍길동입니다.안녕하세요. 홍길동입니다.안녕하세요. 홍길동입니다.안녕하세요. 홍길동입니다.</p>
<h1>대표 인사말</h1>
<p id="p1">안녕하세요. 저는 OO개발의 홍길동입니다. 회사 비전이 블라 블라 블라 블라 입니다.안녕하세요. 저는 OO개발의 홍길동입니다. 회사 비전이 블라 블라 블라 블라 입니다.안녕하세요. 저는 OO개발의 홍길동입니다. 회사 비전이 블라 블라 블라 블라 입니다.안녕하세요. 저는 OO개발의 홍길동입니다. 회사 비전이 블라 블라 블라 블라 입니다.안녕하세요. 저는 OO개발의 홍길동입니다. 회사 비전이 블라 블라 블라 블라 입니다.안녕하세요. 저는 OO개발의 홍길동입니다. 회사 비전이 블라 블라 블라 블라 입니다.안녕하세요. 저는 OO개발의 홍길동입니다. 회사 비전이 블라 블라 블라 블라 입니다.안녕하세요. 저는 OO개발의 홍길동입니다. 회사 비전이 블라 블라 블라 블라 입니다.안녕하세요. 저는 OO개발의 홍길동입니다. 회사 비전이 블라 블라 블라 블라 입니다.안녕하세요. 저는 OO개발의 홍길동입니다. 회사 비전이 블라 블라 블라 블라 입니다.안녕하세요. 저는 OO개발의 홍길동입니다. 회사 비전이 블라 블라 블라 블라 입니다.안녕하세요. 저는 OO개발의 홍길동입니다. 회사 비전이 블라 블라 블라 블라 입니다.안녕하세요. 저는 OO개발의 홍길동입니다. 회사 비전이 블라 블라 블라 블라 입니다.안녕하세요. 저는 OO개발의 홍길동입니다. 회사 비전이 블라 블라 블라 블라 입니다.안녕하세요. 저는 OO개발의 홍길동입니다. <img src="images/man_01.png"> 회사 비전이 블라 블라 블라 블라 입니다.안녕하세요. 저는 OO개발의 홍길동입니다. 회사 비전이 블라 블라 블라 블라 입니다.안녕하세요. 저는 OO개발의 홍길동입니다. 회사 비전이 블라 블라 블라 블라 입니다.안녕하세요. 저는 OO개발의 홍길동입니다. 회사 비전이 블라 블라 블라 블라 입니다.안녕하세요. 저는 OO개발의 홍길동입니다. 회사 비전이 블라 블라 블라 블라 입니다.안녕하세요. 저는 OO개발의 홍길동입니다. 회사 비전이 블라 블라 블라 블라 입니다.안녕하세요. 저는 OO개발의 홍길동입니다. 회사 비전이 블라 블라 블라 블라 입니다.안녕하세요. 저는 OO개발의 홍길동입니다. 회사 비전이 블라 블라 블라 블라 입니다.안녕하세요. 저는 OO개발의 홍길동입니다. 회사 비전이 블라 블라 블라 블라 입니다.안녕하세요. 저는 OO개발의 홍길동입니다. 회사 비전이 블라 블라 블라 블라 입니다.안녕하세요. 저는 OO개발의 홍길동입니다. 회사 비전이 블라 블라 블라 블라 입니다.안녕하세요. 저는 OO개발의 홍길동입니다. 회사 비전이 블라 블라 블라 블라 입니다.안녕하세요. 저는 OO개발의 홍길동입니다. 회사 비전이 블라 블라 블라 블라 입니다.안녕하세요. 저는 OO개발의 홍길동입니다. 회사 비전이 블라 블라 블라 블라 입니다.안녕하세요. 저는 OO개발의 홍길동입니다. 회사 비전이 블라 블라 블라 블라 입니다.안녕하세요. 저는 OO개발의 홍길동입니다. 회사 비전이 블라 블라 블라 블라 입니다.안녕하세요. 저는 OO개발의 홍길동입니다. 회사 비전이 블라 블라 블라 블라 입니다.안녕하세요. 저는 OO개발의 홍길동입니다. 회사 비전이 블라 블라 블라 블라 입니다.안녕하세요. 저는 OO개발의 홍길동입니다. 회사 비전이 블라 블라 블라 블라 입니다.안녕하세요. 저는 OO개발의 홍길동입니다. 회사 비전이 블라 블라 블라 블라 입니다.안녕하세요. 저는 OO개발의 홍길동입니다. 회사 비전이 블라 블라 블라 블라 입니다.안녕하세요. 저는 OO개발의 홍길동입니다. 회사 비전이 블라 블라 블라 블라 입니다.안녕하세요. 저는 OO개발의 홍길동입니다. 회사 비전이 블라 블라 블라 블라 입니다.</p>
<h1 id="title">자유게시판<small>Free Board</small></h1>
</body>
</html>
ex27_float.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box, .link {
border: 1px solid black;
}
.link {
float: left;
margin-right: 5px;
}
.box {
width: 150px;
height: 150px;
float: right;
}
#box1 { background-color: red; }
#box2 { background-color: yellow; }
#box3 { background-color: blue; }
</style>
</head>
<body>
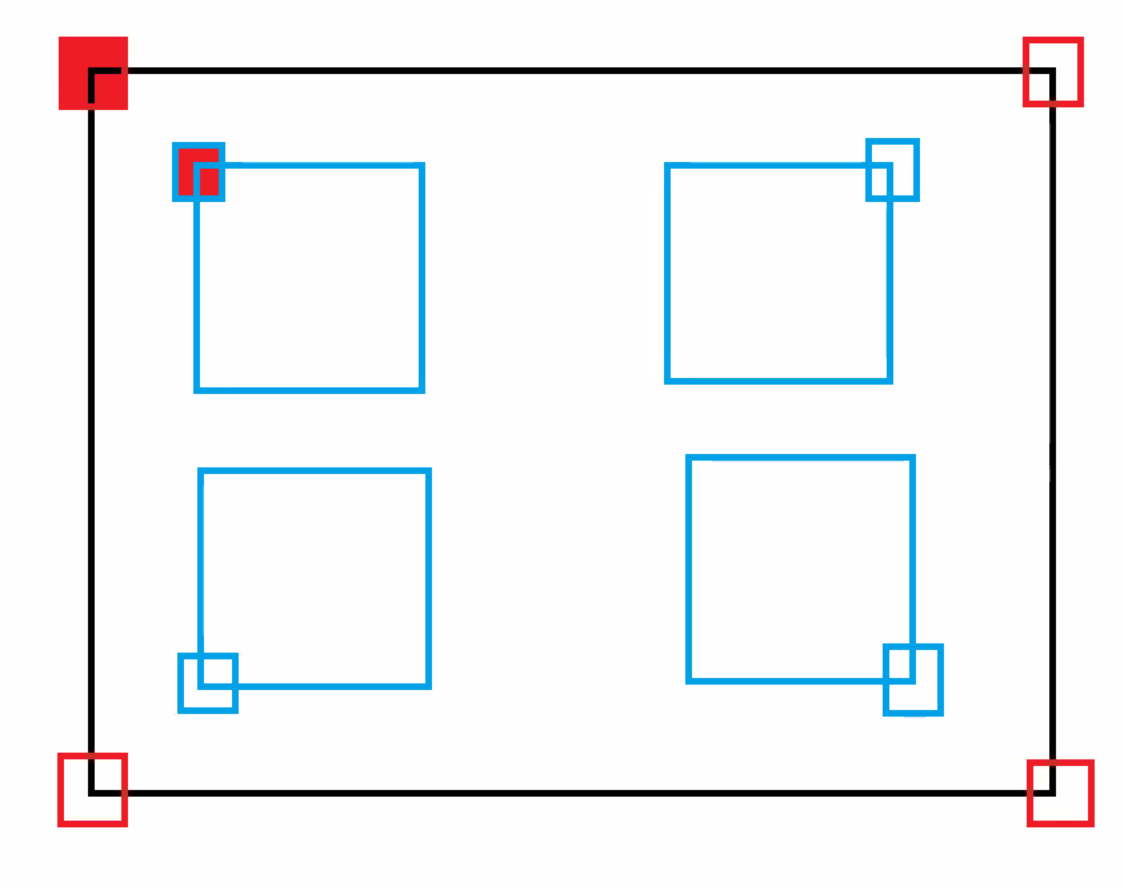
<h1>블럭태그</h1>
<div id="box1" class="box">상자1</div>
<div id="box2" class="box">상자2</div>
<div id="box3" class="box">상자3</div>
<h1 style="clear: both;">인라인태그</h1>
<a href="#" id="link1" class="link">링크1</a>
<a href="#" id="link2" class="link">링크2</a>
<a href="#" id="link3" class="link">링크3</a>
</body>
</html>
ex28_float.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#main1 {
width: 600px;
}
#main1 .menu {
height: 100px;
background-color: red;
}
#main1 .submenu {
width: 150px;
height: 300px;
background-color: yellow;
}
#main1 .content {
width: 450px;
height: 300px;
background-color: green;
}
#main1 .footer {
height: 100px;
background-color: blue;
}
#main2 {
width: 600px;
}
#main2 #menu {
background-color: red;
height: 100px;
}
#main2 #submenu {
background-color: yellow;
width: 150px;
height: 300px;
float: left;
}
#main2 #content {
background-color: green;
width: 450px;
height: 300px;
float: left;
}
#main2 #footer {
background-color: blue;
width: 600px;
height: 100px;
clear: both;
}
</style>
</head>
<body>
<h1>레이아웃</h1>
<table id="main1">
<tr>
<td colspan="2" class="menu">주메뉴(red)</td>
</tr>
<tr>
<td class="submenu">보조메뉴(yellow)</td>
<td class="content">컨텐츠(green)</td>
</tr>
<tr>
<td colspan="2" class="footer">바닥(blue)</td>
</tr>
</table>
<h1>레이아웃</h1>
<div id="main2">
<div id="menu">주메뉴(red)</div>
<div id="submenu">보조메뉴(yellow)</div>
<div id="content">컨텐츠(green)</div>
<div id="footer">바닥(blue)</div>
</div>
<h1>Sementic Web</h1>
<main>
<header>주메뉴</header>
<nav>보조메뉴</nav>
<section>컨텐츠</section>
<footer>바닥</footer>
</main>
</body>
</html>
ex30_ position.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
border: 1px solid black;
width: 150px;
height: 150px;
}
#box1 { background-color: tomato; }
#box2 { background-color: gold;}
#box3 { background-color: cornflowerblue; }
#p1 {
width: 500px;
height: 500px;
background-color: orange;
}
#p2 {
width: 300px;
height: 300px;
background-color: red;
position: relative;
left: 400px;
top: 0px;
}
#p3 {
background-color: green;
}
</style>
</head>
<body>
<div class="box" id="p1">
할아버지
<div class="box" id="p2">
아버지
<div class="box" id="p3">
나
</div>
</div>
</div>
<hr>
<div id="box1" class="box">상자1</div>
<div id="box2" class="box">상자2</div>
<div id="box3" class="box">상자3</div>
<hr>
<p>안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.</p>
<p>안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.</p>
<p>안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.</p>
<p>안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.</p>
<p>안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.</p>
<p>안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.</p>
<p>안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.</p>
<p>안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.</p>
<p>안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.</p>
<p>안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.</p>
<p>안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.안녕하세요.</p>
</body>
</html>


ex31_zindex.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
border: 1px solid black;
width: 150px;
height: 150px;
}
#box1 { background-color: tomato; }
#box2 { background-color: gold;}
#box3 { background-color: cornflowerblue; }
#box1 {
}
#box2 {
position: absolute;
left: 100px;
top: 100px;
z-index: 3;
}
#box3 {
position: absolute;
left: 150px;
top: 150px;
z-index: 2;
}
#box4 {
background-color: greenyellow;
position: absolute;
}
</style>
</head>
<body>
<div id="box1" class="box">상자1</div>
<div id="box2" class="box">상자2</div>
<div id="box3" class="box">상자3</div>
<div id="box4" class="box">상자4</div>
</body>
</html>