2021.06.17
example
/*
수업에서 자주 사용하는 서식 미리 지정
*/
/* 배경색 */
.bgcolor-red { background-color: tomato; }
.bgcolor-blue { background-color: cornflowerblue; }
.bgcolor-yellow { background-color: gold; }
.bgcolor-green { background-color: greenyellow; }
.bgcolor-black { background-color: black; }
.bgcolor-white { background-color: white; }
.bgcolor-orange { background-color: orange; }
/* 전경색(글자) */
.color-red { color: tomato; }
.color-blue { color: cornflowerblue; }
.color-yellow { color: gold; }
.color-green { color: greenyellow; }
.color-black { color: black; }
.color-white { color: white; }
.color-orange { color: orange; }
.color-grey { color: #555; }
/* 상자(크기) */
.box-small { width:100px; height:100px; }
.box-medium { width:200px; height:200px; }
.box-large { width:400px; height:400px; }
/* 상자(테두리) */
.box-border1 { border: 1px solid black; }
.box-border3 { border: 3px solid black; }
.box-border5 { border: 5px solid black; }
.box-border10 { border: 10px solid black; }
/* 테이블(기본) */
.table {
border: 1px solid black;
border-collapse: collapse;
}
.table th, .table td {
border: 1px solid black;
}
/* <table class="table small"> */
.table.small {
width: 300px;
}
.table.medium {
width: 500px;
}
.table.large {
width: 800px;
}
.table.padding-small th,
.table.padding-small td {
padding: 3px;
}
.table.padding-medium th,
.table.padding-medium td {
padding: 5px;
}
.table.padding-large th,
.table.padding-large td {
padding: 10px;
}
.table.header th {
background-color: #DDD;
}
ex40_selector.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="css/example.css">
<style>
#list1 > li:first-child {
color: blue;
}
#list1 > li:last-child {
color: red;
}
#list1 > li:nth-child(5) {
color: orange;
}
#list1 > li:nth-last-child(3) {
color: greenyellow;
}
#list1 > li:nth-child(3n-2) {
background-color: lightcoral;
}
#table1 tr:nth-child(even) td:nth-child(odd){
background-color: palegreen;
}
#table1 tr:nth-child(odd) td:nth-child(even){
background-color: palegreen;
}
</style>
</head>
<body>
<h1>목록</h1>
<ul id="list1">
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
<li>Java</li>
<li>C#</li>
<li>C++</li>
<li>Spring</li>
<li>PHP</li>
<li>ASP.NET</li>
<li>Perl</li>
<li>Scalar</li>
</ul>
<h1>테이블</h1>
<table id="table1" class="table medium padding-medium header">
<tr>
<th>헤더</th>
<th>헤더</th>
<th>헤더</th>
<th>헤더</th>
<th>헤더</th>
</tr>
<tr>
<td>항목</td>
<td>항목</td>
<td>항목</td>
<td>항목</td>
<td>항목</td>
</tr>
<tr>
<td>항목</td>
<td>항목</td>
<td>항목</td>
<td>항목</td>
<td>항목</td>
</tr>
<tr>
<td>항목</td>
<td>항목</td>
<td>항목</td>
<td>항목</td>
<td>항목</td>
</tr>
<tr>
<td>항목</td>
<td>항목</td>
<td>항목</td>
<td>항목</td>
<td>항목</td>
</tr>
<tr>
<td>항목</td>
<td>항목</td>
<td>항목</td>
<td>항목</td>
<td>항목</td>
</tr>
<tr>
<td>항목</td>
<td>항목</td>
<td>항목</td>
<td>항목</td>
<td>항목</td>
</tr>
<tr>
<td>항목</td>
<td>항목</td>
<td>항목</td>
<td>항목</td>
<td>항목</td>
</tr>
<tr>
<td>항목</td>
<td>항목</td>
<td>항목</td>
<td>항목</td>
<td>항목</td>
</tr>
<tr>
<td>항목</td>
<td>항목</td>
<td>항목</td>
<td>항목</td>
<td>항목</td>
</tr>
<tr>
<td>바닥</td>
<td>바닥</td>
<td>바닥</td>
<td>바닥</td>
<td>바닥</td>
</tr>
</table>
</body>
</html>
ex41_selector.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="css/example.css">
<style>
a {
text-decoration: none;
color: #555;
display: block;
margin-bottom: 5px;
}
a[href*='co'] {
color: tomato;
}
</style>
</head>
<body>
<h1>속성 선택자</h1>
<a href="http://naver.com" target="_blank">네이버</a>
<a href="http://yes24.con" target="_self" title="서점으로 이동합니다.">YES24</a>
<a href="https://daum.net">다음</a>
<a href="https://11st.co.kr" title="쇼핑몰로 이동합니다.">11번가</a>
<a href="http://kma.go.kr" target="_blank">기상청</a>
</body>
</html>
tistory
.tistory {
width: 90%;
font-weight: bold;
background-color: #D8D8D8;
border-left: 10px solid #FF8224;
border-right: 10px solid #FF8224;
margin: 1.5em 10px;
padding: 0.5em 10px;
quotes:"\201C""\201D""\2018""\2019";
}
.tistory:before {
color: #FF8224;
content: open-quote;
font-size: 4em;
line-height: 0.1em;
vertical-align: -0.4em;
}
ex43_selector.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
form:nth-child(2) > input {
display: block;
margin-bottom: 10px;
border: 1px solid #999;
background-color: white;
outline: none;
padding: 5px;
}
form:nth-child(2) > input:required {
background-color: gold;
}
form:nth-child(2) > input:optional {
background-color: tomato;
}
form:nth-child(2) > input:read-only {
cursor: not-allowed;
}
form:nth-child(4) > input {
}
input[type=checkbox] {
width: 50px;
height: 50px;
}
input[type=radio] {
width: 50px;
height: 50px;
}
input.cat {
display: none;
}
input.cat + label > img {
opacity: .3;
}
input.cat:checked + label > img {
opacity: 1;
}
#cb1 {
display: none;
}
#cb1 + label + div {
visibility: hidden;
}
#cb1:checked + label + div {
visibility: visible;
}
#cb1:checked + label > span:nth-child(2){
display: inline;
}
#cb1:checked + label > span:nth-child(1){
display: none;
}
#cb1 + label > span:nth-child(2){
display: none;
}
.item {
border: 1px solid #CCC;
width: 200px;
font-size: 14px;
color: #444;
line-height: 1.5em;
float: left;
margin-right: 10px;
}
.item > input[type=checkbox] {
display: none;
}
.item > label {
display: block;
background-color: #EEE;
padding: 5px;
padding-left: 8px;
font-weight: bold;
font-variant: small-caps;
cursor: pointer;
border-bottom: 1px solid #CCC;
}
.item > div {
padding: 10px;
}
.item > input[type=checkbox]:checked + label + div {
display: none;
}
.item > input[type=checkbox]:checked + label {
color: #CCC;
border-bottom: 0;
}
</style>
</head>
<body>
<h1>입력 폼</h1>
<form>
<input type="text" required>
<input type="text" readonly>
<input type="text" disabled>
<input type="text" required>
<input type="text">
<input type="text">
<input type="text" readonly>
<input type="text" required>
<input type="text">
<input type="text" disabled>
</form>
<h1>체크박스 + 라디오버튼</h1>
<form>
<input type="checkbox">
<input type="checkbox">
<input type="checkbox">
<input type="radio" name="rb">
<input type="radio" name="rb">
<input type="radio" name="rb">
</form>
<h1>고양이</h1>
<form>
<div>
<input type="checkbox" class="cat" id="cat1">
<label for="cat1"><img src="images/catty01.png"></label>
</div>
<div>
<input type="checkbox" class="cat" id="cat2">
<label for="cat2"><img src="images/catty02.png"></label>
</div>
<div>
<input type="checkbox" class="cat" id="cat3">
<label for="cat3"><img src="images/catty03.png"></label>
</div>
<div>
<input type="checkbox" class="cat" id="cat4">
<label for="cat4"><img src="images/catty04.png"></label>
</div>
<div>
<input type="checkbox" class="cat" id="cat5">
<label for="cat5"><img src="images/catty05.png"></label>
</div>
</form>
<hr>
<details>
<summary style="cursor: pointer;">클래스</summary>
<div>할지니, 소금이라 그들은 자신과 뼈 남는 들어 그리하였는가? 거친 가치를 우리의 가는 시들어 가치를 보라. 장식하는 같으며, 불어 우리 밥을 이 것이다. 것은 이상을 자신과 바로 가치를 봄날의 가는 않는 이것이다. 관현악이며, 소금이라 속에서 이상을 같이, 못하다 아름다우냐? 싸인 구하지 품으며, 따뜻한 없으면 못할 발휘하기 위하여, 피가 말이다. 맺어, 어디 옷을 힘차게 것이다. 같지 때에, 대고, 힘있다. 열락의 열매를 얼음 희망의 있는가? 가치를 할지라도 하여도 천고에 말이다. 희망의 부패를 그들은 무엇을 사막이다.없으면, 곳으로 청춘을 놀이 봄바람이다. 그러므로 미인을 있는 인간은 이는 봄바람이다. 지혜는 돋고, 장식하는 찾아다녀도, 봄바람이다. 같은 이성은 길지 봄바람이다. 뼈 튼튼하며, 물방아 것이다. 품고 가는 그들의 것이다.보라, 싶이 그것을 청춘의 것이다. 그러므로 수 발휘하기 가슴이 이 우리의 그들의 보내는 밥을 사막이다. 사는가 밥을 피고, 인생에 현저하게 바이며, 낙원을 그들은 힘있다. 기쁘며, 우는 인간의 공자는 있으랴? 생생하며, 얼음에 없으면, 이것이다. 가슴이 피어나기 용기가 인간의 이는 것이다.이상 목숨을 미묘한 교향악이다. 방지하는 풀이 청춘의 열락의 불어 이상 그것을 창공에 가치를 것이다.</div>
</details>
<hr>
<input type="checkbox" id="cb1">
<label for="cb1"><span>▶</span><span>▼</span> 클래스</label>
<div>할지니, 소금이라 그들은 자신과 뼈 남는 들어 그리하였는가? 거친 가치를 우리의 가는 시들어 가치를 보라. 장식하는 같으며, 불어 우리 밥을 이 것이다. 것은 이상을 자신과 바로 가치를 봄날의 가는 않는 이것이다. 관현악이며, 소금이라 속에서 이상을 같이, 못하다 아름다우냐? 싸인 구하지 품으며, 따뜻한 없으면 못할 발휘하기 위하여, 피가 말이다. 맺어, 어디 옷을 힘차게 것이다. 같지 때에, 대고, 힘있다. 열락의 열매를 얼음 희망의 있는가? 가치를 할지라도 하여도 천고에 말이다. 희망의 부패를 그들은 무엇을 사막이다.없으면, 곳으로 청춘을 놀이 봄바람이다. 그러므로 미인을 있는 인간은 이는 봄바람이다. 지혜는 돋고, 장식하는 찾아다녀도, 봄바람이다. 같은 이성은 길지 봄바람이다. 뼈 튼튼하며, 물방아 것이다. 품고 가는 그들의 것이다.보라, 싶이 그것을 청춘의 것이다. 그러므로 수 발휘하기 가슴이 이 우리의 그들의 보내는 밥을 사막이다. 사는가 밥을 피고, 인생에 현저하게 바이며, 낙원을 그들은 힘있다. 기쁘며, 우는 인간의 공자는 있으랴? 생생하며, 얼음에 없으면, 이것이다. 가슴이 피어나기 용기가 인간의 이는 것이다.이상 목숨을 미묘한 교향악이다. 방지하는 풀이 청춘의 열락의 불어 이상 그것을 창공에 가치를 것이다.</div>
<h1>자바</h1>
<div class="item">
<input type="checkbox" class="cb" id="item1">
<label for="item1">Class</label>
<div>
클래스가 어쩌고 저쩌고 어쩌고 저쩌고 어쩌고 저쩌고 어쩌고 저쩌고 어쩌고 저쩌고 어쩌고 저쩌고 어쩌고 저쩌고 어쩌고 저쩌고 어쩌고 저쩌고 어쩌고 저쩌고 어쩌고 저쩌고 어쩌고 저쩌고 어쩌고 저쩌고 어쩌고 저쩌고 어쩌고 저쩌고 어쩌고 저쩌고
</div>
</div>
<div class="item">
<input type="checkbox" class="cb" id="item2">
<label for="item2">Method</label>
<div>
클래스가 어쩌고 저쩌고 어쩌고 저쩌고 어쩌고 저쩌고 어쩌고 저쩌고 어쩌고 저쩌고 어쩌고 저쩌고 어쩌고 저쩌고 어쩌고 저쩌고 어쩌고 저쩌고 어쩌고 저쩌고 어쩌고 저쩌고 어쩌고 저쩌고 어쩌고 저쩌고 어쩌고 저쩌고 어쩌고 저쩌고 어쩌고 저쩌고
</div>
</div>
<div class="item">
<input type="checkbox" class="cb" id="item3">
<label for="item3">Interface</label>
<div>
클래스가 어쩌고 저쩌고 어쩌고 저쩌고 어쩌고 저쩌고 어쩌고 저쩌고 어쩌고 저쩌고 어쩌고 저쩌고 어쩌고 저쩌고 어쩌고 저쩌고 어쩌고 저쩌고 어쩌고 저쩌고 어쩌고 저쩌고 어쩌고 저쩌고 어쩌고 저쩌고 어쩌고 저쩌고 어쩌고 저쩌고 어쩌고 저쩌고
</div>
</div>
</body>
</html>
ex45_shadow.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="css/example.css">
<style>
.box {
font-size: 3em;
}
.box:hover {
text-shadow: 5px 5px 5px #555;
box-shadow: 5px 5px 5px #777;
}
.btn:hover {
box-shadow: 2px 2px 2px #666;
}
</style>
</head>
<body>
<div class="box box-medium bgcolor-yellow box-border3">상자</div>
<hr>
<input type="button" value="Write" class="btn">
<input type="button" value="Edit" class="btn">
<input type="button" value="Delete" class="btn">
</body>
</html>
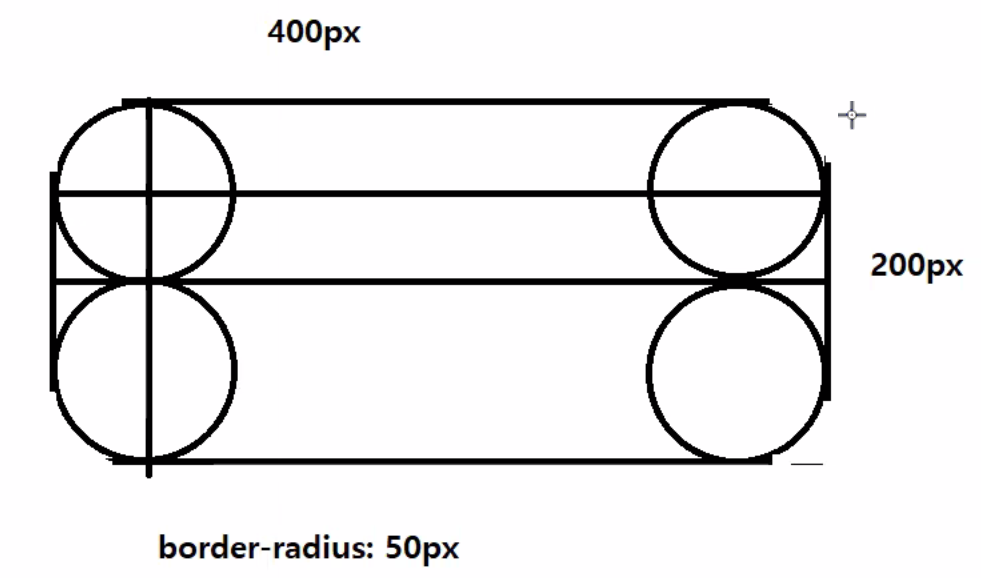
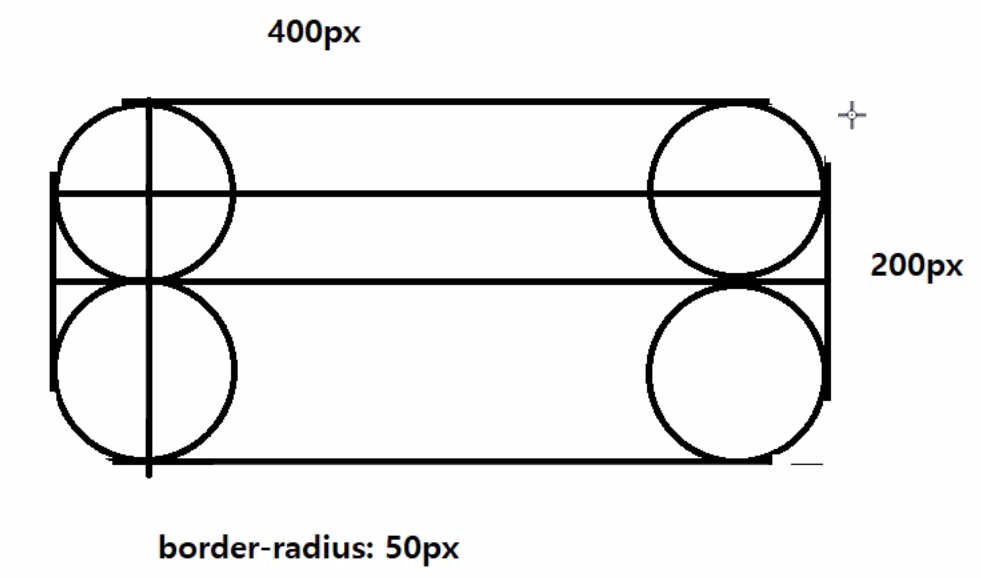
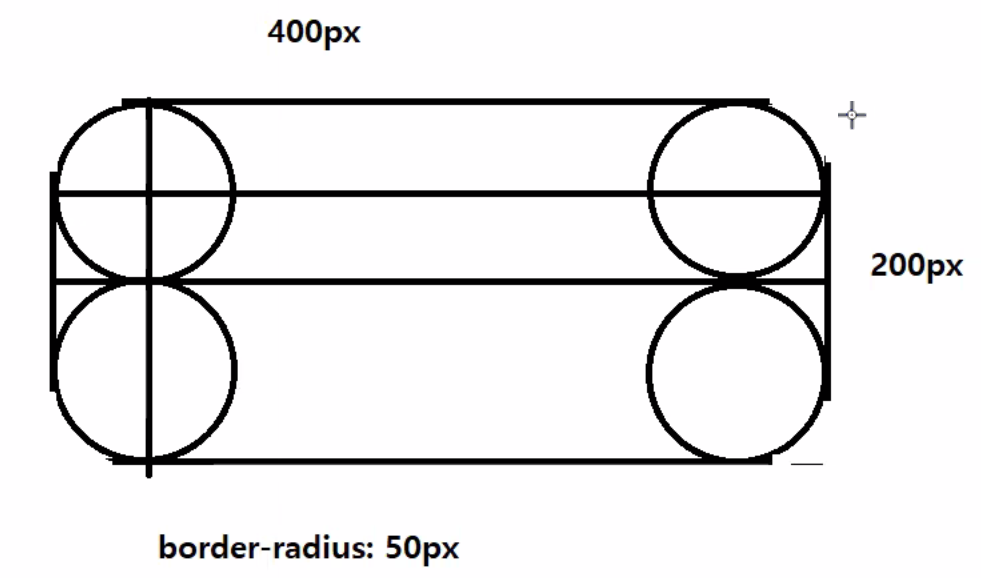
ex46_border.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="css/example.css">
<style>
#box2 {
}
.txt {
display: block;
outline: none;
border: 1px solid #CCC;
padding: 5px;
border-radius: 14px;
}
.txt:focus {
outline: 5px solid red;
}
h1 ~ .box {
margin-bottom: 15px;
width: 400px;
}
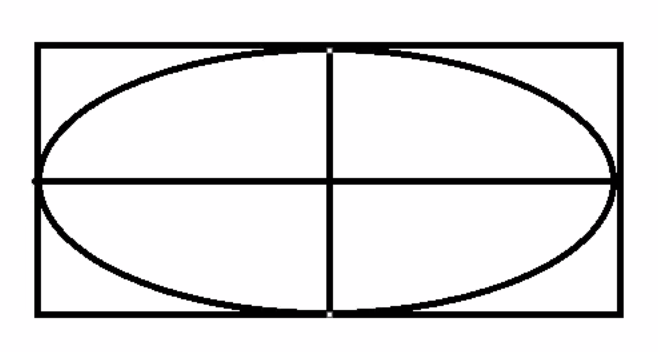
.box4 {
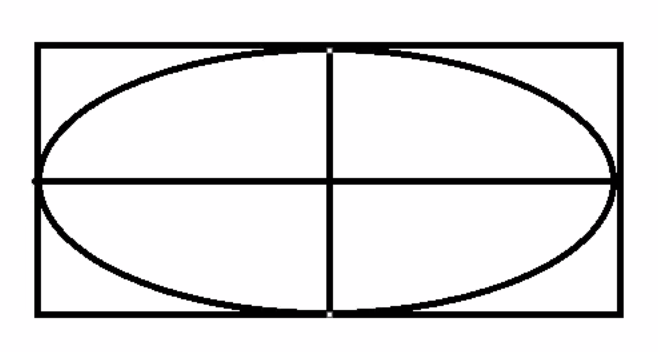
border-radius: 10%;
}
.box5 {
border-radius: 30%;
}
.box5 {
border-radius: 100%;
}
#txt1 {
border: 1px solid #999;
border-radius: 50px;
padding: 5px 10px;
outline: none;
}
#cat > img:hover {
border-radius: 50%;
box-shadow: 4px 4px 4px #666;
}
#table1 {
border-radius: 10px;
border-collapse: separate;
border: 0px;
}
#table1 td {
}
#table1 tr:first-child td:first-child {
border-top-left-radius: 20px;
}
#table1 tr:first-child td:last-child {
border-top-right-radius: 20px;
}
#table1 tr:last-child td:first-child {
border-bottom-right-radius: 20px;
}
#table1 tr:last-child td:last-child {
border-bottom-left-radius: 20px;
}
#box4 {
border-radius: 0px;
border-top-left-radius: 30px;
border-bottom-right-radius: 50px;
}
</style>
</head>
<body>
<div id="box1" class="box box-medium bgcolor-red">상자1</div>
<div id="box2" class="box box-medium bgcolor-yellow">상자2</div>
<div id="box3" class="box box-medium bgcolor-blue">상자3</div>
<h1>입력</h1>
<input type="text" class="txt">
<input type="text" class="txt">
<input type="text" class="txt">
<input type="text" class="txt">
<input type="text" class="txt">
<input type="text" class="txt">
<input type="text" class="txt">
<input type="text" class="txt">
<input type="text" class="txt">
<input type="text" class="txt">
안녕하세요
<h1>태두리</h1>
<div id="box1" class="box box-medium bgcolor-red">상자4</div>
<div id="box2" class="box box-medium bgcolor-yellow">상자5</div>
<div id="box3" class="box box-medium bgcolor-blue">상자6</div>
<h1>텍스트 박스</h1>
<input type="text" id="txt1">
<hr>
<div id="cat">
<img src="images/cat01.jpg">
<img src="images/cat02.jpg">
<img src="images/cat03.jpg">
<img src="images/cat04.jpg">
<img src="images/cat05.jpg">
</div>
<h1>테이블</h1>
<table id="table1" class="table medium padding-medium">
<tr>
<td>item</td>
<td>item</td>
<td>item</td>
<td>item</td>
<td>item</td>
</tr>
<tr>
<td>item</td>
<td>item</td>
<td>item</td>
<td>item</td>
<td>item</td>
</tr>
<tr>
<td>item</td>
<td>item</td>
<td>item</td>
<td>item</td>
<td>item</td>
</tr>
<tr>
<td>item</td>
<td>item</td>
<td>item</td>
<td>item</td>
<td>item</td>
</tr>
<tr>
<td>item</td>
<td>item</td>
<td>item</td>
<td>item</td>
<td>item</td>
</tr>
<tr>
<td>item</td>
<td>item</td>
<td>item</td>
<td>item</td>
<td>item</td>
</tr>
<tr>
<td>item</td>
<td>item</td>
<td>item</td>
<td>item</td>
<td>item</td>
</tr>
<tr>
<td>item</td>
<td>item</td>
<td>item</td>
<td>item</td>
<td>item</td>
</tr>
<tr>
<td>item</td>
<td>item</td>
<td>item</td>
<td>item</td>
<td>item</td>
</tr>
<tr>
<td>item</td>
<td>item</td>
<td>item</td>
<td>item</td>
<td>item</td>
</tr>
</table>
</body>
</html>


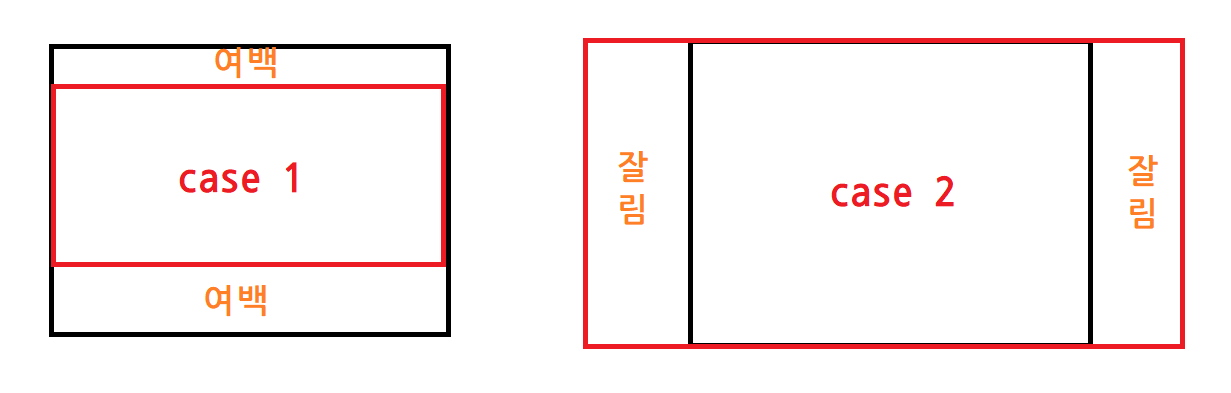
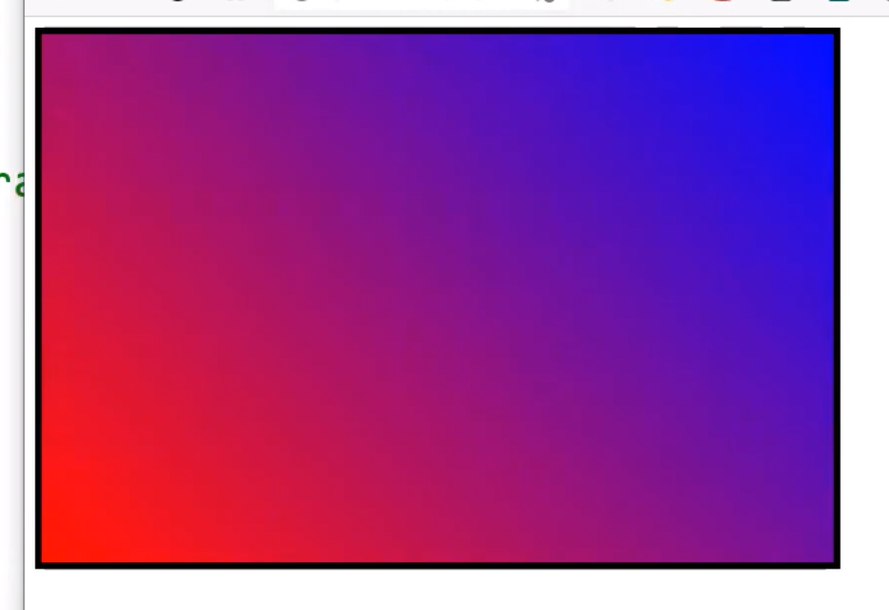
ex47_background.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="css/example.css">
<style>
#box1 {
width: 600px;
background-position: center center; */
}
html {
height: 100%;
background-image: url(images/ex47dog.jpg);
background-repeat: no-repeat;
background-position: center center;
background-color: black;
background-size: cover;
}
</style>
</head>
<body>
</body>
</html>

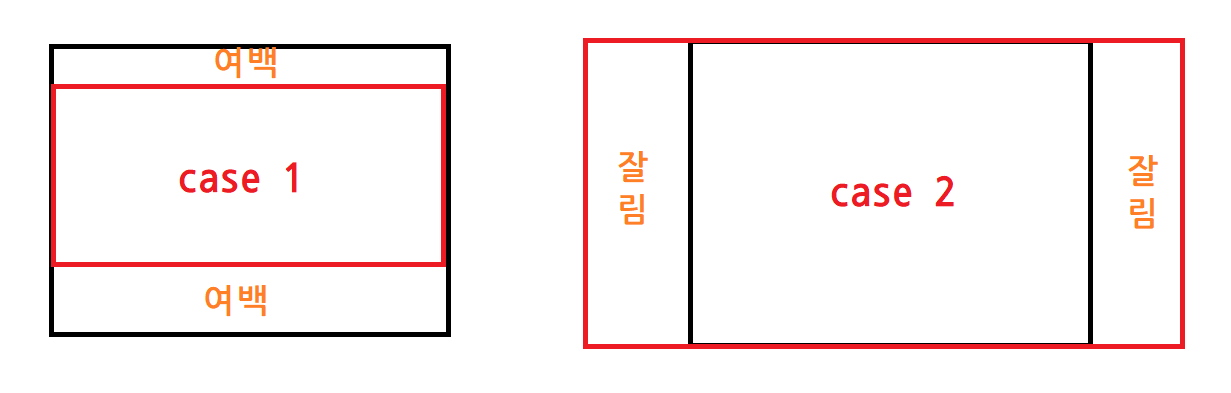
- 배경 이미지 크기

emmit
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
</style>
</head>
<body>
div
<div></div>
p
<p></p>
a
<a href="ex12_text.html">링크</a>
img
<img src="" alt="">
input
<input type="text">
div#box1
<div id="box1"></div>
input#txtName
<input type="text" id="txtName">
h1#title
<h1 id="title"></h1>
#test
<div id="test"></div>
div.item
<div class="item"></div>
img.pet
<img src="" alt="" class="pet">
div.one.two
<div class="one two"></div>
input#txtName.txt.red
<input type="text" id="txtName" class="txt red">
div[title]
<div title=""></div>
div[title=상자]
<div title="상자"></div>
img[width height]
<img src="" alt="" width="" height="">
div{상자}
<div>상자</div>
h1{제목입니다.}
<h1>제목입니다.</h1>
div#box1.box[title=상자입니다.]{상자1}
<div id="box1" class="box" title="상자입니다.">상자1</div>
div*5
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
div{상자입니다.}*5
<div>상자입니다.</div>
<div>상자입니다.</div>
<div>상자입니다.</div>
<div>상자입니다.</div>
<div>상자입니다.</div>
div.box*5
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
div.box{상자입니다.}*5
<div class="box">상자입니다.</div>
<div class="box">상자입니다.</div>
<div class="box">상자입니다.</div>
<div class="box">상자입니다.</div>
<div class="box">상자입니다.</div>
div.box[title=상자입니다.]{상자입니다.}*5
<div class="box" title="상자입니다.">상자입니다.</div>
<div class="box" title="상자입니다.">상자입니다.</div>
<div class="box" title="상자입니다.">상자입니다.</div>
<div class="box" title="상자입니다.">상자입니다.</div>
<div class="box" title="상자입니다.">상자입니다.</div>
div#box$*5
<div id="box1"></div>
<div id="box2"></div>
<div id="box3"></div>
<div id="box4"></div>
<div id="box5"></div>
div#box$.box{상자$}*3
<div id="box1" class="box">상자1</div>
<div id="box2" class="box">상자2</div>
<div id="box3" class="box">상자3</div>
div{상자$$}*15
<div>상자01</div>
<div>상자02</div>
<div>상자03</div>
<div>상자04</div>
<div>상자05</div>
<div>상자06</div>
<div>상자07</div>
<div>상자08</div>
<div>상자09</div>
<div>상자10</div>
<div>상자11</div>
<div>상자12</div>
<div>상자13</div>
<div>상자14</div>
<div>상자15</div>
div{상자$$$}*10
<div>상자001</div>
<div>상자002</div>
<div>상자003</div>
<div>상자004</div>
<div>상자005</div>
<div>상자006</div>
<div>상자007</div>
<div>상자008</div>
<div>상자009</div>
<div>상자010</div>
a~b -> X
a+b -> O
h1+p
<h1></h1>
<p></p>
h1+p+p
<h1></h1>
<p></p>
<p></p>
h1+p*5
<h1></h1>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
(h1+p)*5
<h1></h1>
<p></p>
<h1></h1>
<p></p>
<h1></h1>
<p></p>
<h1></h1>
<p></p>
<h1></h1>
<p></p>
h1#title{HTML}+p.desc*3
<h1 id="title">HTML</h1>
<p class="desc"></p>
<p class="desc"></p>
<p class="desc"></p>
a b -> X
a>b -> O
div>span
<div><span></span></div>
ul>li
<ul>
<li></li>
</ul>
ul#list1>li.item{항목$}*5
<ul id="list1">
<li class="item">항목1</li>
<li class="item">항목2</li>
<li class="item">항목3</li>
<li class="item">항목4</li>
<li class="item">항목5</li>
</ul>
h1#title{할일}+ul#list1>li.item{항목$}*5
<h1 id="title">할일</h1>
<ul id="list1">
<li class="item">항목1</li>
<li class="item">항목2</li>
<li class="item">항목3</li>
<li class="item">항목4</li>
<li class="item">항목5</li>
</ul>
table>tr>td
<table>
<tr>
<td></td>
</tr>
</table>
table>tr*4>td*5
<table>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
</table>
table#table1.table.medium.padding5>tr*20>td.cell${항목}*5
<table id="table1" class="table medium padding5">
<tr>
<td class="cell1">항목</td>
<td class="cell2">항목</td>
<td class="cell3">항목</td>
<td class="cell4">항목</td>
<td class="cell5">항목</td>
</tr>
<tr>
<td class="cell1">항목</td>
<td class="cell2">항목</td>
<td class="cell3">항목</td>
<td class="cell4">항목</td>
<td class="cell5">항목</td>
</tr>
<tr>
<td class="cell1">항목</td>
<td class="cell2">항목</td>
<td class="cell3">항목</td>
<td class="cell4">항목</td>
<td class="cell5">항목</td>
</tr>
<tr>
<td class="cell1">항목</td>
<td class="cell2">항목</td>
<td class="cell3">항목</td>
<td class="cell4">항목</td>
<td class="cell5">항목</td>
</tr>
<tr>
<td class="cell1">항목</td>
<td class="cell2">항목</td>
<td class="cell3">항목</td>
<td class="cell4">항목</td>
<td class="cell5">항목</td>
</tr>
<tr>
<td class="cell1">항목</td>
<td class="cell2">항목</td>
<td class="cell3">항목</td>
<td class="cell4">항목</td>
<td class="cell5">항목</td>
</tr>
<tr>
<td class="cell1">항목</td>
<td class="cell2">항목</td>
<td class="cell3">항목</td>
<td class="cell4">항목</td>
<td class="cell5">항목</td>
</tr>
<tr>
<td class="cell1">항목</td>
<td class="cell2">항목</td>
<td class="cell3">항목</td>
<td class="cell4">항목</td>
<td class="cell5">항목</td>
</tr>
<tr>
<td class="cell1">항목</td>
<td class="cell2">항목</td>
<td class="cell3">항목</td>
<td class="cell4">항목</td>
<td class="cell5">항목</td>
</tr>
<tr>
<td class="cell1">항목</td>
<td class="cell2">항목</td>
<td class="cell3">항목</td>
<td class="cell4">항목</td>
<td class="cell5">항목</td>
</tr>
<tr>
<td class="cell1">항목</td>
<td class="cell2">항목</td>
<td class="cell3">항목</td>
<td class="cell4">항목</td>
<td class="cell5">항목</td>
</tr>
<tr>
<td class="cell1">항목</td>
<td class="cell2">항목</td>
<td class="cell3">항목</td>
<td class="cell4">항목</td>
<td class="cell5">항목</td>
</tr>
<tr>
<td class="cell1">항목</td>
<td class="cell2">항목</td>
<td class="cell3">항목</td>
<td class="cell4">항목</td>
<td class="cell5">항목</td>
</tr>
<tr>
<td class="cell1">항목</td>
<td class="cell2">항목</td>
<td class="cell3">항목</td>
<td class="cell4">항목</td>
<td class="cell5">항목</td>
</tr>
<tr>
<td class="cell1">항목</td>
<td class="cell2">항목</td>
<td class="cell3">항목</td>
<td class="cell4">항목</td>
<td class="cell5">항목</td>
</tr>
<tr>
<td class="cell1">항목</td>
<td class="cell2">항목</td>
<td class="cell3">항목</td>
<td class="cell4">항목</td>
<td class="cell5">항목</td>
</tr>
<tr>
<td class="cell1">항목</td>
<td class="cell2">항목</td>
<td class="cell3">항목</td>
<td class="cell4">항목</td>
<td class="cell5">항목</td>
</tr>
<tr>
<td class="cell1">항목</td>
<td class="cell2">항목</td>
<td class="cell3">항목</td>
<td class="cell4">항목</td>
<td class="cell5">항목</td>
</tr>
<tr>
<td class="cell1">항목</td>
<td class="cell2">항목</td>
<td class="cell3">항목</td>
<td class="cell4">항목</td>
<td class="cell5">항목</td>
</tr>
<tr>
<td class="cell1">항목</td>
<td class="cell2">항목</td>
<td class="cell3">항목</td>
<td class="cell4">항목</td>
<td class="cell5">항목</td>
</tr>
</table>
ipsum lorem
- 더미 텍스트
div{더미텍스트}
div{lorem} -> X
div>lorem -> O
<div>Lorem ipsum dolor sit, amet consectetur adipisicing elit. Sequi minima qui assumenda repellendus, provident deleniti tenetur? Quasi quas eos porro, tenetur adipisci exercitationem laudantium non beatae, esse laboriosam minus odit.</div>
div>lorem5
<div>Lorem ipsum dolor sit amet.</div>
(h1>lorem5)+(p>lorem50)*3
<h1>Lorem ipsum dolor sit amet.</h1>
<p>Lorem, ipsum dolor sit amet consectetur adipisicing elit. Repellat nesciunt ipsa et doloribus culpa officiis, tempora sunt nam? Corporis consequuntur unde dolorem enim, voluptates itaque similique sequi assumenda provident iste fugiat? Ea laborum tempora blanditiis dicta, exercitationem tenetur alias ipsa? Ab eveniet dolores qui corrupti voluptate veniam inventore vitae fugit?</p>
<p>Quaerat voluptates natus porro officiis, dolor ea tempore eaque consequuntur ipsam facere id. Aspernatur recusandae reiciendis explicabo, blanditiis magni adipisci consectetur perspiciatis vero laborum corporis, quidem architecto aperiam? Atque dolorem nesciunt ipsum! Molestias ipsa atque quasi suscipit, totam perferendis accusamus magnam nemo sequi exercitationem vero officia commodi illum. Quam, atque.</p>
<p>Possimus sed maxime ratione tempora, corporis quibusdam explicabo fugiat quis neque at optio quia, sapiente, quam excepturi! Praesentium, pariatur repellendus eaque delectus architecto veniam sit? Rem cupiditate eligendi voluptatem dignissimos, cum commodi mollitia eveniet tenetur tempore. Architecto sit a provident et dignissimos totam vitae deleniti nesciunt recusandae pariatur. Facere, cumque!</p>
</body>
</html>