Web Vitals 최적화의 중요성과 방법, 주요 지표, Lighthouse 측정 항목
Web Vitals 최적화
Web Vitals 최적화는 웹 페이지의 사용자 경험을 개선하기 위해 Google이 정의한 주요 웹 성능 지표(Web Vitals)를 측정하고 최적화하는 과정을 말합니다. Web Vitals는 웹사이트의 속도, 응답성, 안정성을 측정하는 중요한 지표이며, 이를 최적화함으로써 사용자 경험(UX)을 크게 향상시킬 수 있습니다.
주요 Web Vitals 지표 (Core Web Vitals)

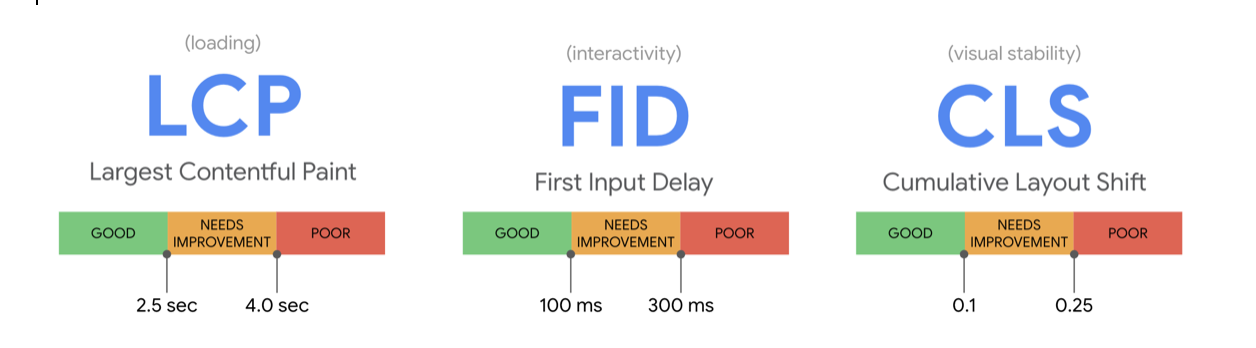
Largest Contentful Paint (LCP):
정의: 페이지의 메인 콘텐츠가 로드되는 데 걸리는 시간입니다. 사용자 관점에서 페이지가 얼마나 빨리 표시되는지를 측정합니다.
최적화 목표: LCP는 2.5초 이하가 이상적입니다.
최적화 방법:
- 서버 응답 시간 단축: 서버의 응답 시간을 줄여 페이지 로드 시간을 단축합니다.
- 리소스 최적화: CSS, 자바스크립트, 이미지 등의 로딩을 최적화합니다.
- Critical Rendering Path 최적화: 핵심 콘텐츠가 빠르게 로드되도록 렌더링 경로를 최적화합니다.
First Input Delay (FID):
정의: 사용자가 처음으로 페이지와 상호작용할 때(예: 링크 클릭, 버튼 누르기) 발생하는 지연 시간입니다. 페이지가 얼마나 빠르게 반응하는지를 측정합니다.
최적화 목표: FID는 100밀리초 이하가 이상적입니다.
최적화 방법:
- 메인 스레드 작업 최소화: 긴 자바스크립트 실행을 피하고, 작업을 분리하여 메인 스레드가 차단되지 않도록 합니다.
- Third-party 코드 최적화: 외부 스크립트의 영향을 최소화합니다.
- Lazy loading 사용: 필요한 자바스크립트와 CSS만을 로드하여 초기 페이지 로드 시간을 단축합니다.
Cumulative Layout Shift (CLS):
정의: 페이지가 로드되는 동안 시각적 콘텐츠가 얼마나 예기치 않게 이동하는지를 측정합니다. 이는 사용자가 페이지를 스크롤하거나 클릭할 때 불편함을 초래할 수 있습니다.
최적화 목표: CLS는 0.1 이하가 이상적입니다.
최적화 방법:
- 이미지 크기 명시: 이미지 및 동영상의 크기를 명시하여 레이아웃 이동을 방지합니다.
- 글꼴 로딩 최적화: 글꼴 로딩 시 플래시 텍스트(FOUT, Flash of Unstyled Text)를 피하기 위해 적절한 폴백 글꼴을 사용합니다.
- 애니메이션 사용 최소화: 레이아웃 이동을 유발할 수 있는 애니메이션을 피하거나 최적화합니다.
Web Vitals 최적화의 중요성
Web Vitals는 단순히 사용자 경험을 개선하는 것뿐만 아니라, Google의 검색 순위에도 직접적인 영향을 미칩니다. Google은 2021년 6월부터 Web Vitals를 포함한 페이지 경험(Page Experience)을 검색 순위 알고리즘에 반영하기 시작했습니다. 따라서 Web Vitals 지표를 최적화하면, 다음과 같은 이점이 있습니다:
-
사용자 경험 향상: Web Vitals 지표는 실제 사용자가 웹사이트를 사용할 때 느끼는 성능을 반영합니다. 이를 최적화하면 사용자 경험이 크게 향상됩니다.
-
SEO 향상: Google은 Web Vitals를 검색 순위 알고리즘의 중요한 요소로 사용하고 있습니다. 따라서 이 지표를 최적화하면 SEO 성능도 개선됩니다.
-
전환율 증가: 더 빠르고 반응성이 좋은 웹사이트는 사용자 만족도를 높이며, 이는 곧 전환율(Conversion Rate)의 증가로 이어질 수 있습니다.
전환율: 마케팅 및 웹사이트 분석에서 중요한 지표로, 특정 목표를 달성한 방문자 수의 비율을 의미
⭐ Web Vitals 최적화 방법
- 페이지 로드 속도 개선: 특정 목표를 달성한 방문자 수의 비율
- 이미지 최적화: 이미지 크기를 줄이고, 최신 이미지 포맷(WebP 등)을 사용합니다.
- 자바스크립트 최적화: 불필요한 자바스크립트 제거, 코드 스플리팅(Code Splitting) 적용 등을 통해 자바스크립트의 영향을 최소화합니다.
- 캐싱 사용: 브라우저 캐싱을 적절히 설정하여 반복 방문 시 로드 속도를 개선합니다.
- 서버 성능 최적화:
- CDN 사용: 콘텐츠 배포 네트워크(CDN)를 사용하여 전 세계적으로 리소스를 빠르게 제공합니다.
- 서버 응답 시간 개선: 서버 사이드 렌더링(SSR), 프리렌더링, HTTP/2 등 최신 기술을 사용하여 서버 응답 시간을 개선합니다.
- 사용자 인터랙션 최적화:
- 입력 지연 최소화: 자바스크립트가 사용자 입력 이벤트(클릭, 터치 등)에 신속하게 반응할 수 있도록 합니다.
- 프리로드 및 프리페치: 중요한 리소스를 미리 로드하거나 프리페치하여 사용자가 필요한 순간에 빠르게 제공할 수 있도록 합니다.
- 개발 도구 활용:
- Lighthouse: Google의 웹 성능 분석 도구로, Web Vitals를 측정하고 최적화할 부분을 제안합니다.
- PageSpeed Insights: 웹사이트의 성능을 분석하고, 개선해야 할 요소를 제시합니다.
- Chrome DevTools: 웹페이지의 성능을 분석하고, 성능 문제를 해결하기 위한 다양한 도구를 제공합니다.
👉 Lighthouse로 측정할 수 있는 항목
- 성능 (Performance):
- Web Vitals: Lighthouse는 Web Vitals 지표(LCP, FID, CLS 등)를 포함한 다양한 성능 측정 지표를 제공합니다. 이를 통해 웹 페이지의 로드 속도, 인터랙션 응답성, 레이아웃 안정성 등을 평가할 수 있습니다.
- 기타 성능 지표: 첫 번째 콘텐츠가 표시되는 시간(FCP), 상호작용 가능 시간(TTI) 등도 평가됩니다.
- 접근성 (Accessibility):
- 웹 접근성 검사: Lighthouse는 웹 페이지의 접근성을 자동으로 평가하고, WCAG(Web Content Accessibility Guidelines) 기준에 따라 접근성 문제를 감지합니다. 예를 들어, 적절한 색 대비, 이미지에 대한 대체 텍스트, 키보드 내비게이션, 폼 라벨링 등을 검사합니다.
- 수동 검토 권장: 일부 접근성 문제는 수동으로 검토해야 할 수 있으며, Lighthouse는 이러한 경우에 대해 별도의 권장 사항을 제공합니다.
- 최적화 (Best Practices):
- 코드 품질 및 보안: Lighthouse는 HTTPS 사용, 안전하지 않은 자바스크립트 라이브러리, 잠재적인 보안 문제 등을 검사하여 웹사이트의 보안과 코드 품질을 평가합니다.
- SEO:
- 검색 엔진 최적화(SEO) 검사: Lighthouse는 페이지가 검색 엔진에 얼마나 잘 최적화되어 있는지를 평가합니다. 메타 태그, 타이틀, 설명, 구조화된 데이터 등 다양한 SEO 요소를 분석합니다.
- PWA (Progressive Web App):
- PWA 성능: Lighthouse는 웹 애플리케이션이 Progressive Web App(PWA)으로서 얼마나 잘 작동하는지 평가합니다. 오프라인 지원, 설치 가능성, 서비스 워커 설정 등을 검사합니다.
실제 성능 최적화를 위해 Lighthouse를 이용해보니 고쳐야할 부분, 권장사항을 자세히 알려주고 관련 문서를 제공하여 편하게 개선해보며 최적화 방법을 익힐 수 있었습니다. 몰랐던 웹 접근성 항목도 알 수 있었습니다.
어떤 지표가 측정되고, 어떤 부분이 사용자 경험에 영향을 주는지 안다면 좀 더 개선된 성능, UX를 제공하는 웹 사이트를 제작하는데 많은 도움이 될 것 입니다.
Web Vitals 최적화는 현대 웹 개발에서 필수적인 과정입니다. 웹 페이지의 주요 성능 지표를 개선함으로써 사용자 경험을 향상시키고, SEO 성능을 높이며, 궁극적으로 비즈니스 목표를 달성할 수 있습니다. 이를 위해 다양한 최적화 기법과 도구를 활용하여 지속적으로 성능을 모니터링하고 개선해 나가는 것이 중요합니다.
📌 참고 자료
Web Vitals 소개: 건강한 사이트를 위한 필수적인 측정항목
추가하면 좋은 부분이나 잘못된 점이 있다면 댓글 남겨주세요. 감사합니다 :)
