프론트엔드 면접 준비
1.[프론트엔드 면접 준비] React 질문 목록 (feat. Next.js)

최근 면접 준비를 하면서 공부한 React 중요 개념에 대해 정리해봤습니다.프론트엔드 면접 질문 목록을 찾아보면 대부분 중요한 질문들이 비슷한데 해당 질문 목록과 실제 면접 경험 + 본인의 프로젝트 경험을 넣어 내용 정리했습니다.참고로 실제 면접에서 받은 질문들 앞에는
2024년 8월 3일
2.[프론트엔드 면접 준비] Browser 질문 목록 (feat. HTTP, TCP/UDP)

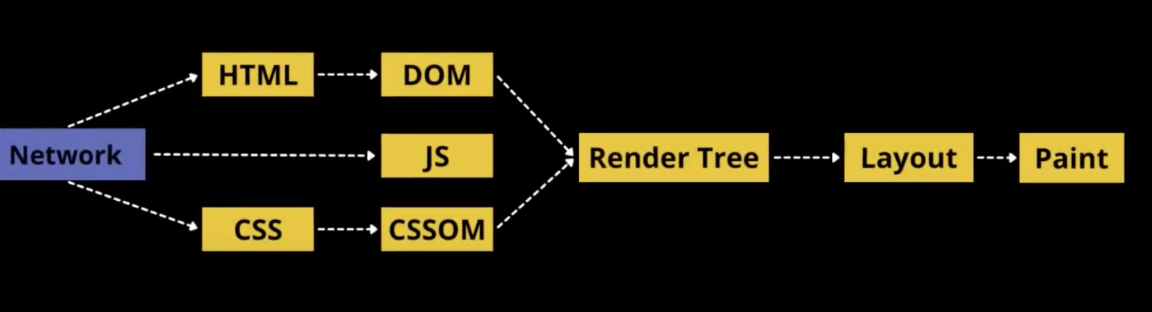
실제 면접에서 받은 질문들 앞에는 ⭐️ 별을 붙였습니다.브라우저가 화면에 나타내는 요소를 렌더링할 때, 웹킷이나 게코 등과 같은 각 브라우저 렌더링 엔진을 사용합니다. 렌더링 엔진이 HTML, CSS, JS로 렌더링시 CRP(Critical Rendering Path)
2024년 8월 8일
3.[프론트엔드 면접 대비] 자료구조

데이터 구조는 데이터를 저장하고 구성하는 데 사용되는 저장소입니다. 이는 컴퓨터에서 데이터를 정리하여 효율적으로 액세스하고 업데이트할 수 있는 방법입니다. 데이터를 처리, 검색 및 저장하는 데에도 사용됩니다.선형 데이터 구조: 데이터 요소가 순차적으로 또는 선형적으로
2024년 8월 11일
4.[프론트엔드 면접 준비] JavaScript 질문 목록 (feat. TypeScript)

실제 면접에서 받은 질문들 앞에는 ⭐️ 별을 붙였습니다.자바스크립트는 웹 페이지의 동적인 동작을 구현하는데 주로 사용되는 인터프리터 언어입니다. (코드가 한 줄씩 순차적으로 실행) JS의 특징으로는 동적 타입을 사용하고 싱글 스레드이면서 논 블록킹 언어입니다.자바스크립
2024년 8월 6일