2주,, 조금 넘게 붙잡고 있었던 Westagram이 드디어 마무리 되었다. 처음 하는 코딩 프로젝트여서 진짜 열심히 찾아보고 몰입했던것 같다.
로그인 🍎

최대한 진짜 인스타그램과 똑같이 만들려고 찐스타그램을 옆에 붙여두고 계속 비교해가면서 했던것 같다. 처음 프로젝트를 시작했을때 만든거라 지금 만들면 분명 더 잘만들수 있겠지만 (아마도..?)
로그인 페이지 구현기능 🍎
- 아이디, 비밀번호 입력시 input value 가져오기
- 아이디에 '@' 들어갈시 && 비밀번호가 다섯자 이상일시에만 로그인버튼 활성화
- 로그인 버튼을 눌렀을시 && 엔터를 쳤을때 메인 페이지로 넘어가기

기록하고 싶은 코드 🍎
handleAllInput = (e) => {
this.setState({
[e.target.name]: e.target.value,
});
};🍒 onChange 이벤트가 실행 되었을때 이벤트의 target의 name에 따라, e.target.value를 setState로 업데이트 한다.
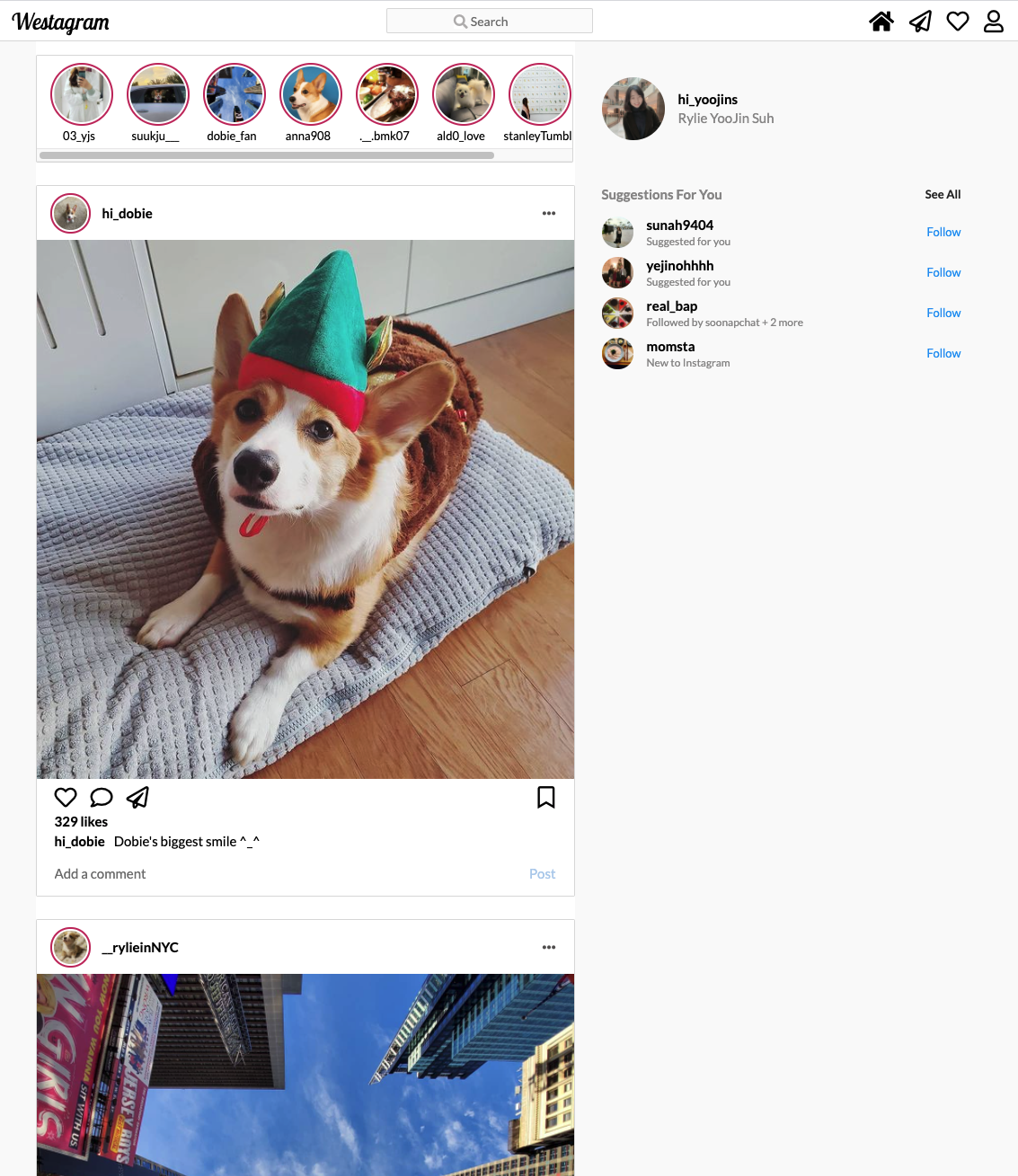
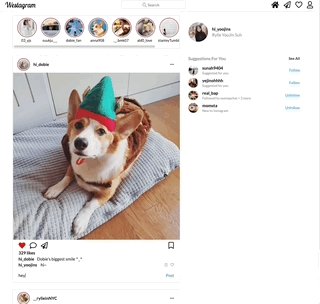
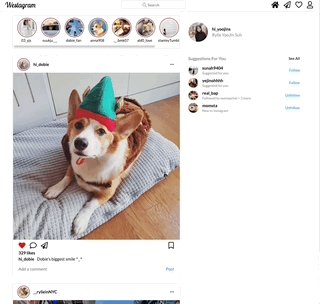
메인 🍋

욕심이 살짝 추가되어버린 메인페이지 ... 최대한 찐스타그램이랑 똑같이 하려고 애를 썼다.
원래 인스타그램 스토리에는 테두리에 빨간색~노란색 그라데이션이 있는데 테두리를 그라데이션으로 하는 방법을 못찾아서 최대한~ 빨간색과 노란색이 섞인 애매한~ 색을 찾아서 테두리색으로 넣었더니 다른분들이 "이거 그라데이션 어떻게 하셨어요?"라고 묻는게 이번 프로젝트를 하면서 제일 웃겼던것 같다😆 매직아이로 보면 그라데이션입니다~😉
메인 페이지 구현기능 🍋
- 피드, 댓글, 스토리, 친구추천 모두 컴포넌트화 시키기
- data.json파일을 만들어서 mock data fetch 해오기
- 피드 좋아요
- 댓글 달기, 댓글 삭제, 댓글 좋아요, 댓글 input이 있으면 버튼 활성화
- 스토리 스크롤, hover 했을때 살짝 커지기
- 친구추천 목록 팔로우

기록하고 싶은 코드 🍋
<div className="suggestProfiles"> // Main.js
{this.state.suggestList.map((suggest, id) => {
return (
<Suggestion
key={id}
name={suggest.name}
profileName={suggest.profileName}
imgAlt={suggest.imgAlt}
src={suggest.src}
detail={suggest.detail}
/>
);
})}
</div>🍒 만약 각 element가 동작을 따로따로 하게 하고싶을때는 .map을 parent component에서 돌린다. 아니면 좋아요를 눌렀을때 다같이 좋아요가 눌리는 불상사가 발생한다.
<Feed
key={id}
profileAlt={feed.profileAlt}
mainFeedAlt={feed.mainFeedAlt}
profileImage={feed.profileImage}
userName={feed.userName}
mainImage={feed.mainImage}
content={feed.content}
likes={feed.likes}
/>🍒 key값을 꼭 props로 넘겨주자. 아니면 콘솔로그가 화를 낸다.
addComment = (e) => {
if (this.state.comment) {
this.setState({
commentList: [
...this.state.commentList,
{
id: Date.now(),
user: "hi_yoojins",
comment: this.state.comment,
},
],
comment: "",
});
e.preventDefault();
}
};🍒 댓글 달때는 push를 사용하지말고 원본을 건드리지 않는 concat이나 spread 연산자를 이용하자.
/// Feed.js
deleteComment = (id) => {
const remainedComment = this.state.commentList.filter((item) => {
return id !== item.id;
});
this.setState({
commentList: remainedComment,
});
};
{commentList.map((comment) => {
return (
<Comment
key={comment.id}
id={comment.id}
comment={comment.comment}
deleteComment={this.deleteComment}
/>
);
})}/// Comment.js
<i className="far fa-trash-alt" onClick={() => this.props.deleteComment(id)} />🍒 정말 이틀동안 날 고생시킨 댓글 삭제 ... 여기서 중요한 포인트들은 모든 댓글들은 고유의 id가 있어야하고, 그걸 이용해서 target id를 가진 댓글을 제외한 다른 댓글들을 다시 보여주는 filter를 사용한다는것. 또한, props로 넘어간 {deleteComment}를 사용할때는 ()=>this.props.deleteComment(id) 형식으로 써야한다.
느낀점 🍊
장장 2주동안 인스타그램, 특히 댓글부분과 씨름하고 고민하고 구글링하며 지냈던것 같은데 힘들었다기보단 재밌었다. 내가 코드를 직접 쳐서 내가 많이 쓰는 SNS중에 하나인 인스타그램을 구현한다는것 자체가 재밌어서 밤에 집에와서 매일 고민하고 찾아봤다. 근데 인스타그램을 2주째 거의 하루종일 보고 있자니 질려버려서 한동안 인스타를 안할것 같.......

넘 멋져요 유진님!❤️🍒