[RoR/React] 쇼핑몰 구현하기
🌱 프로젝트기간
2021.03.15 ~ 2021.04.07
🌱 프로젝트 기획
프론트앤드는 리액트, 백앤드는 루비온레일즈를 사용하여 상품리스트, 상세페이지, 찜리스트, 장바구니가 있는 쇼핑몰 웹앱 구현하기
🌈 Frontend 기술스택
React.js
Framework7
Tailwind CSS
🌈 Backend 기술스택
RubyOnRails
📕 Frontend 기억하고 싶은 코드
//itemlist.jsx
useEffect(() => {
setCurrentPageNum(1);
const fetchData = async () => {
try {
const res = await getItems({
q: {
category_id_eq: categoryID,
price_lteq: priceMax,
price_gteq: priceMin,
},
page: 1,
});
setItemList(res.data);
} catch (error) {
console.log(error);
}
};
fetchData();
}, [categoryID, priceMin, priceMax]);UseEffect는 categoryID가 바뀔때, 최소 가격, 최대 가격이 바뀔때를 계속 바라보고 있다가 만약 바뀔 경우 (사용자가 카테고리나 가격 range를 바꿀경우) page: 1로 백앤드에 요청한다. 만약 page: 1로 요청하지 않고 현재 페이지 상태로 요청을 보낸다면 1페이지에 해당하는 데이터가 오지 않고 다른페이지에 해당하는 데이터가 오게 되어서 에러가 난다.
📗 Backend 기억하고 싶은 코드
👍 모든 orders중에서 해당 유저에 해당하는 order만 찾기
all_orders = Order.where(user_id: user.id)👍 찾은 orders중에서 status_id가 1인것을 찾기 (하나 밖에 없음)
current_order = all_orders.find_by(status_id: 1)👍 상품들중에서 프론트에서 보낸 아이템 ID로 상품 찾기
item = Item.find((line_item_params[:item_id]))👻 구현한 기능/UI
- 메인페이지
- 상품리스트 - 카테고리/가격 필터링, 무한스크롤
- 상세페이지
- 찜리스트
- 장바구니
- 결제페이지
- 리뷰페이지
- 리뷰리스트
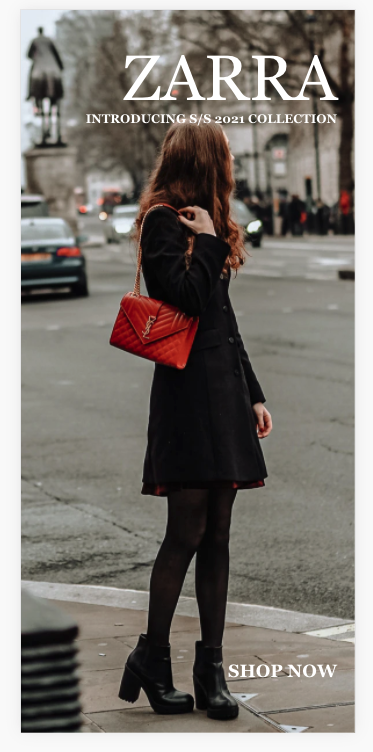
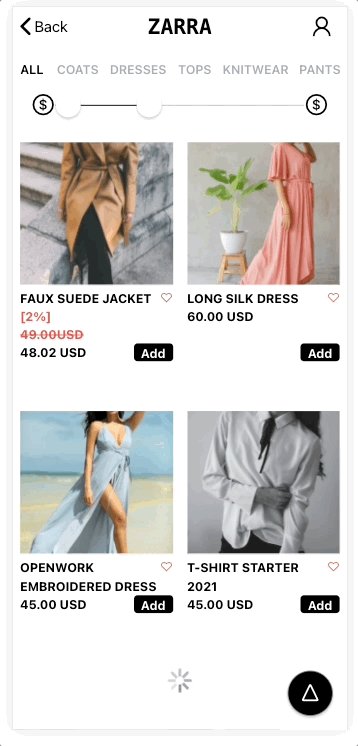
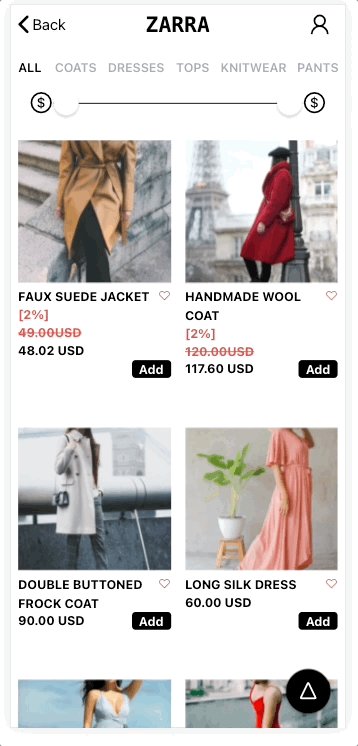
🍎 메인페이지

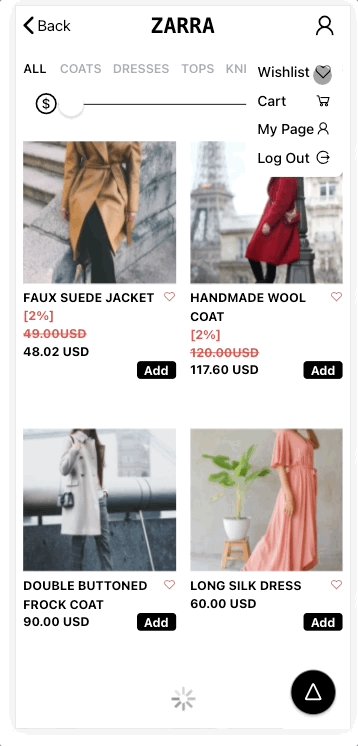
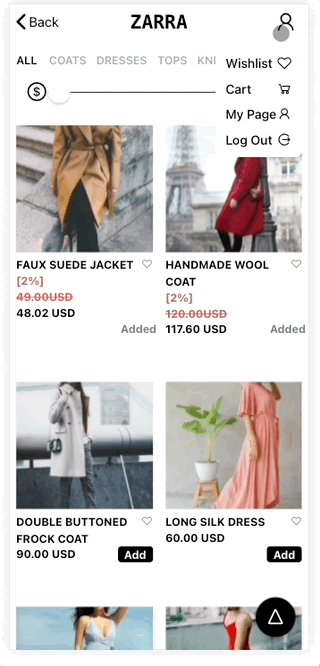
🍎 Nav Bar

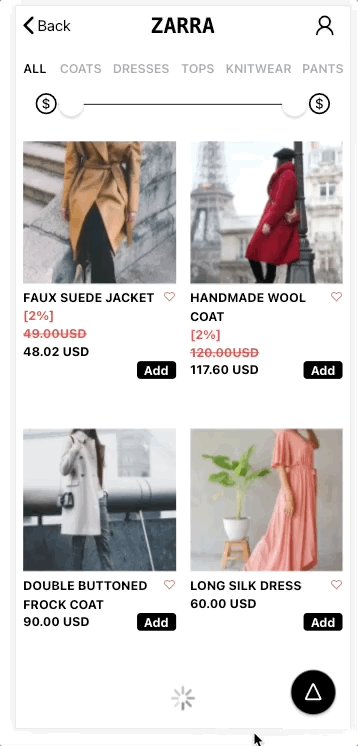
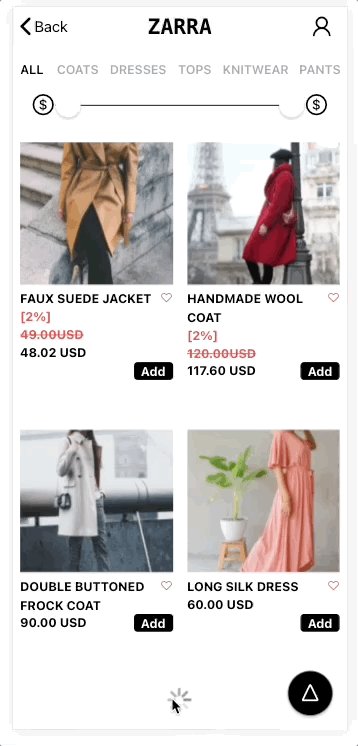
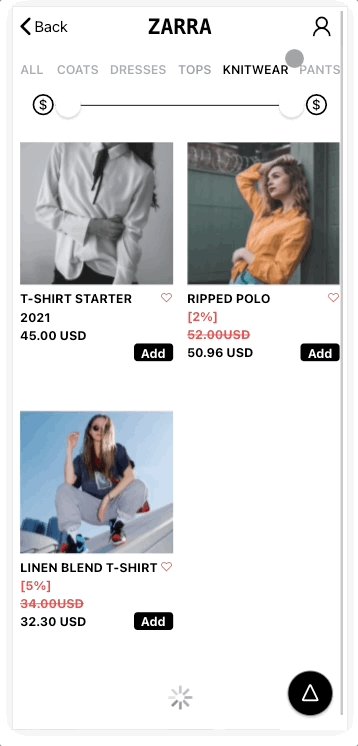
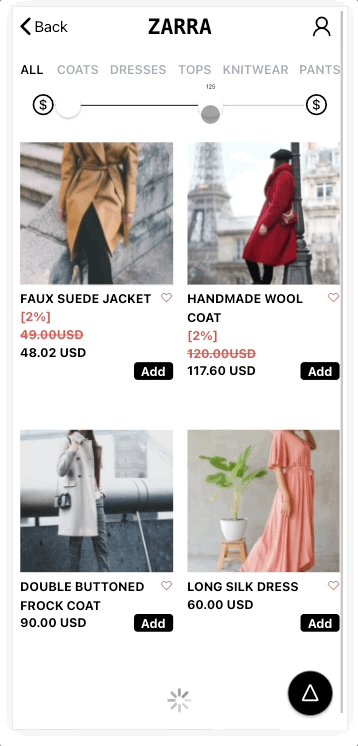
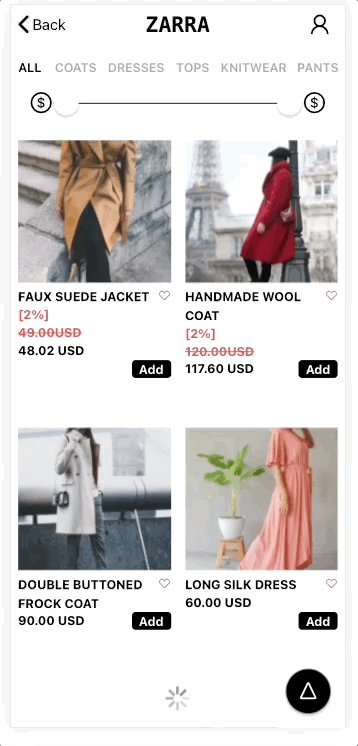
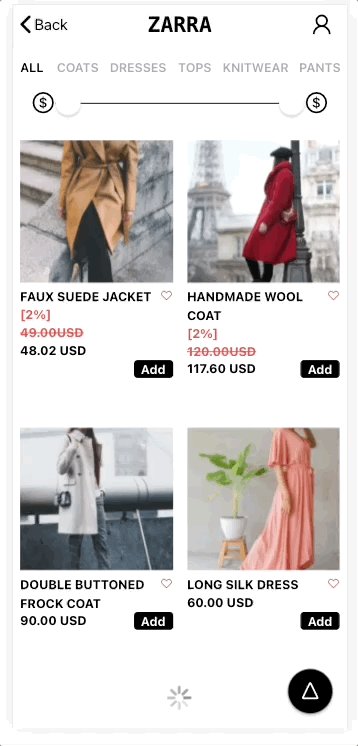
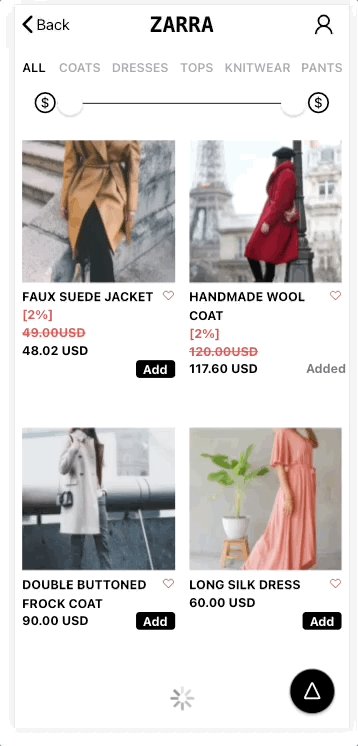
🍎 상품리스트 - 카테고리/가격

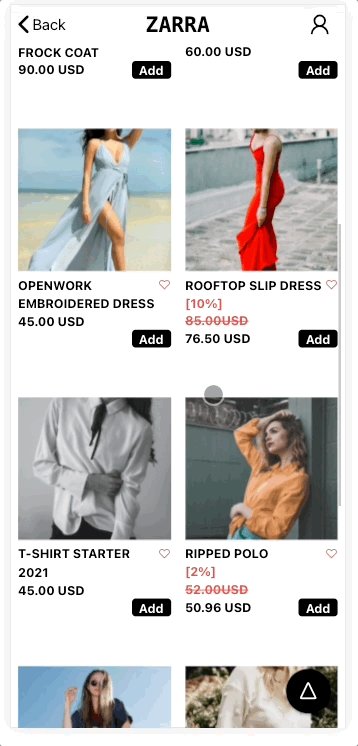
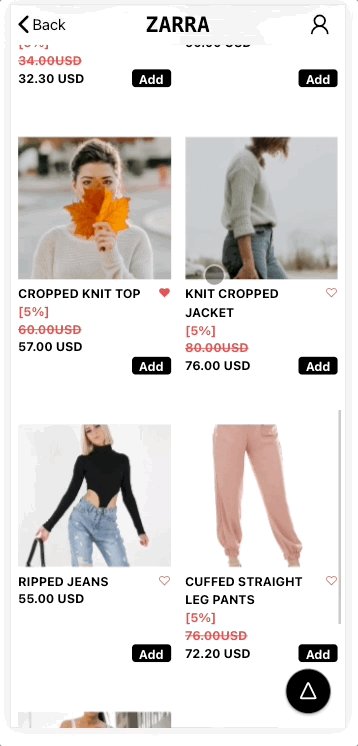
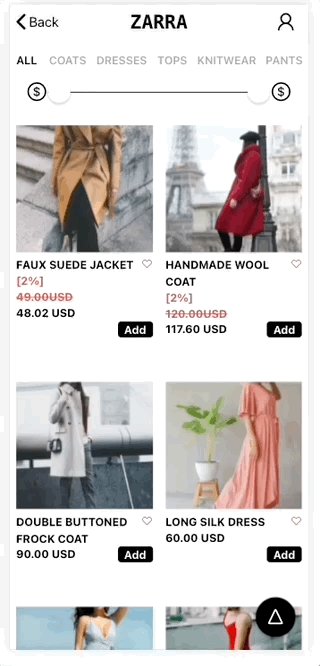
🍎 상품리스트 - 무한스크롤

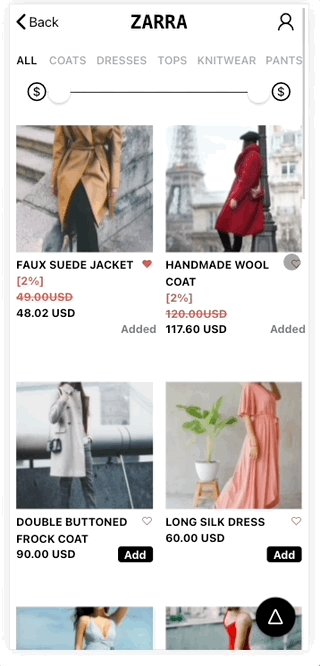
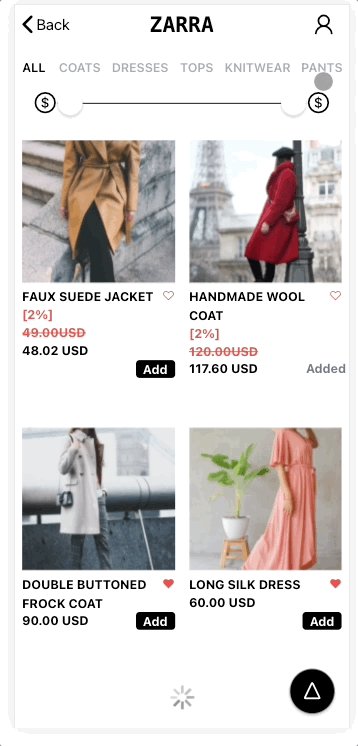
🍎 상품리스트 - 장바구니에 담기, 찜하기

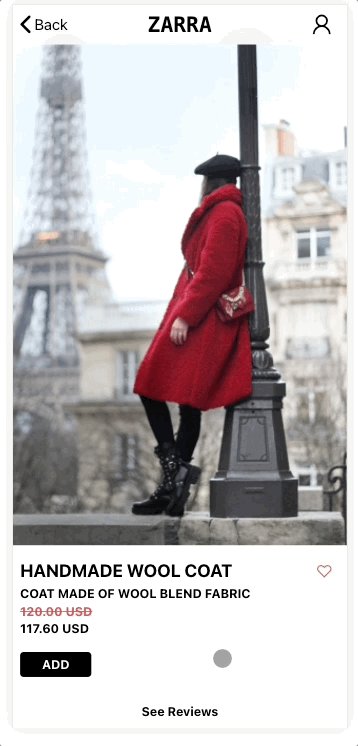
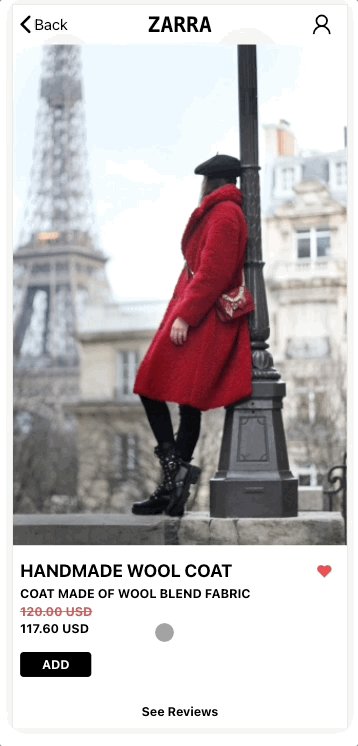
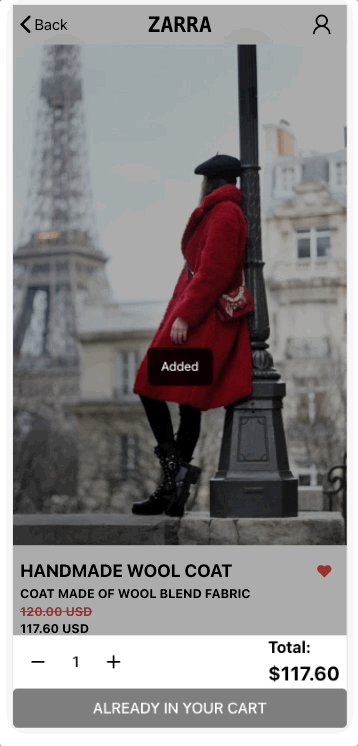
🍎 상품상세페이지

🍎 찜리스트

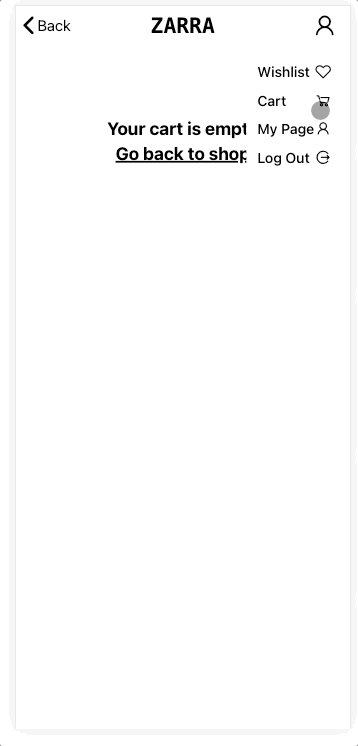
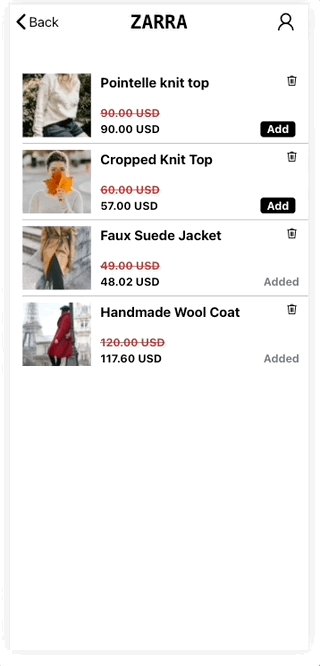
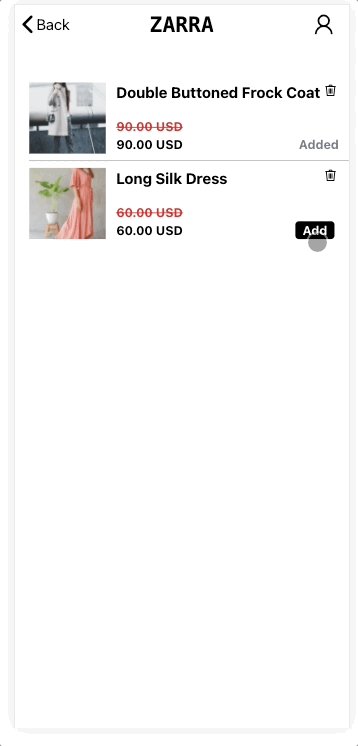
🍎 장바구니

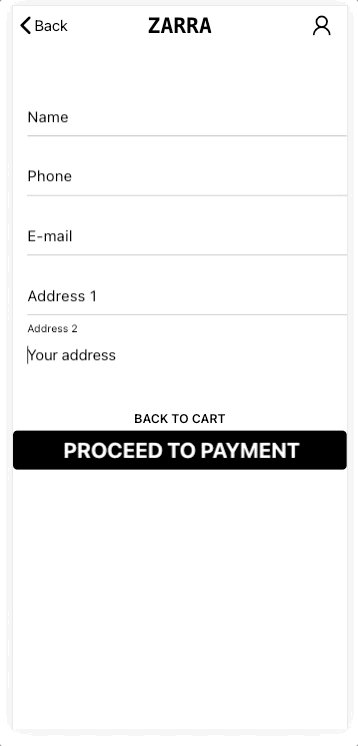
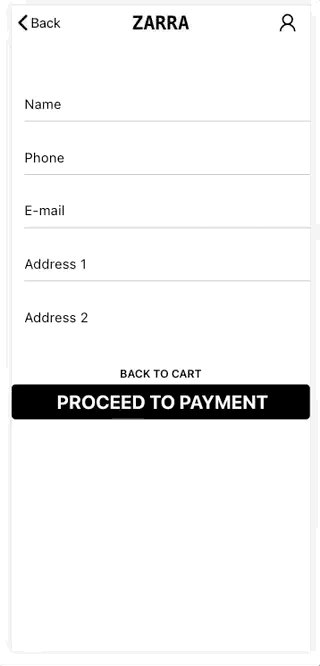
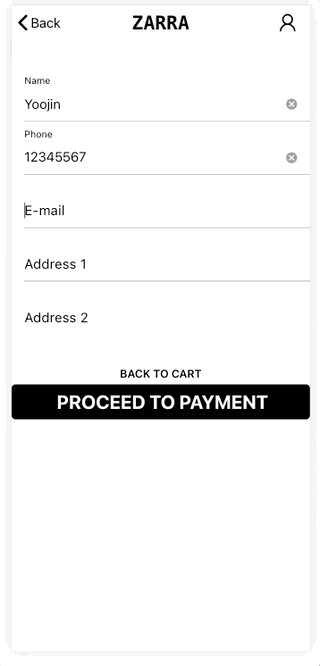
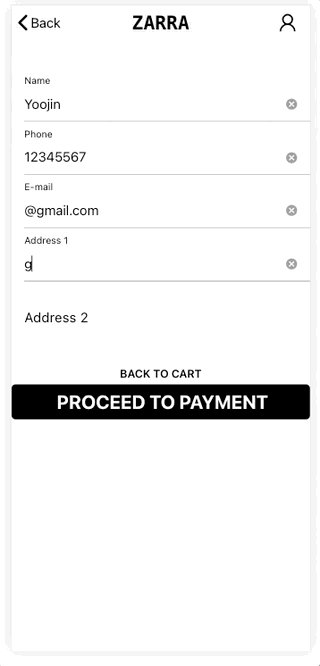
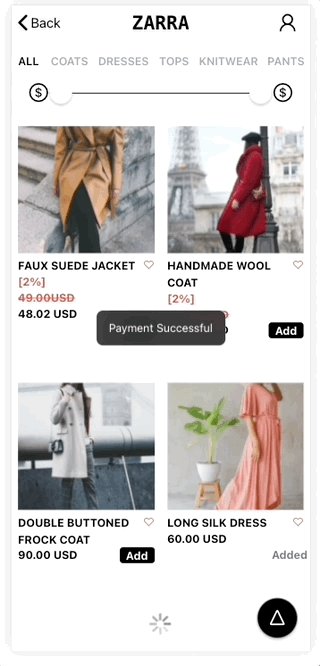
🍎 결제페이지

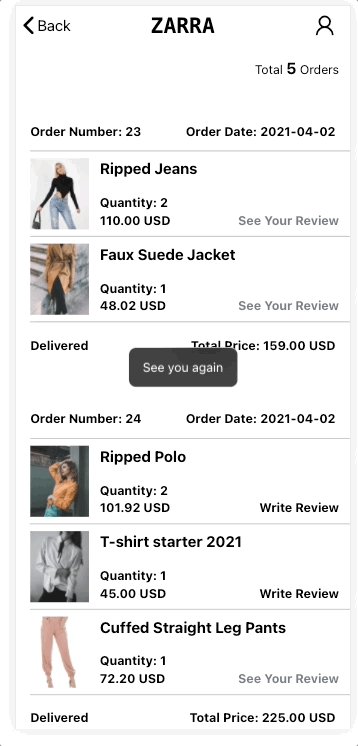
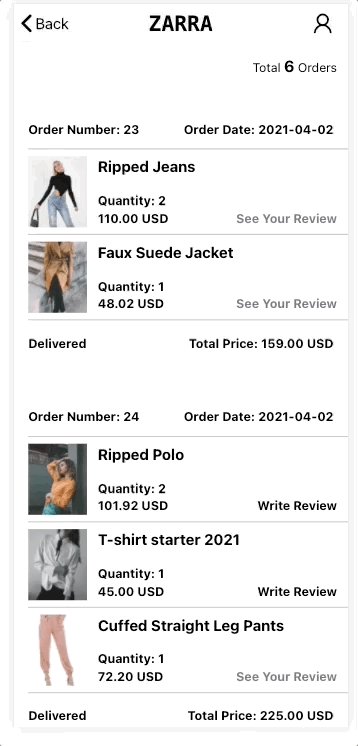
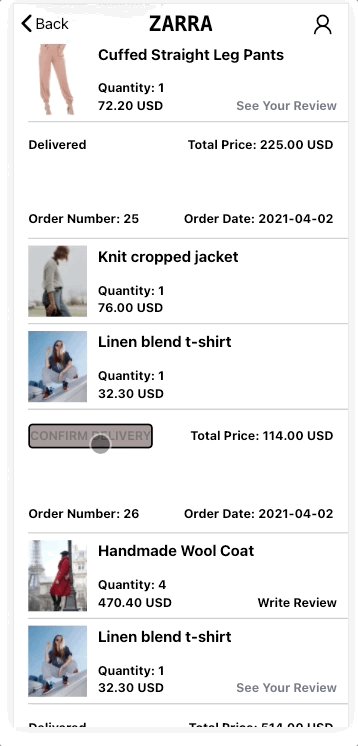
🍎 마이페이지

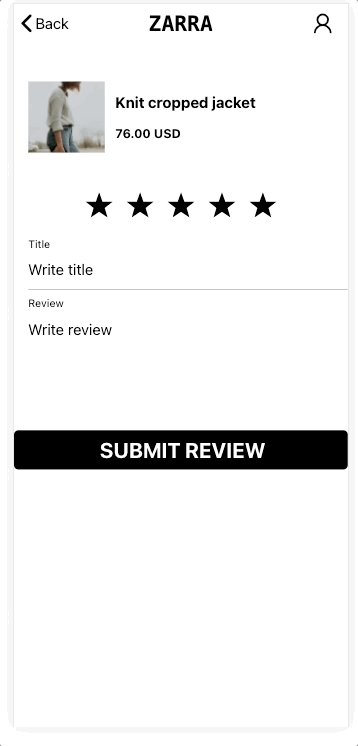
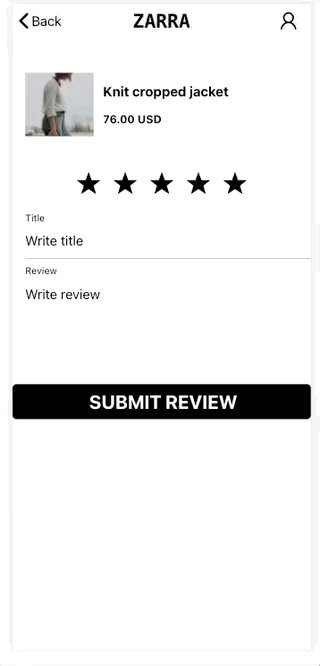
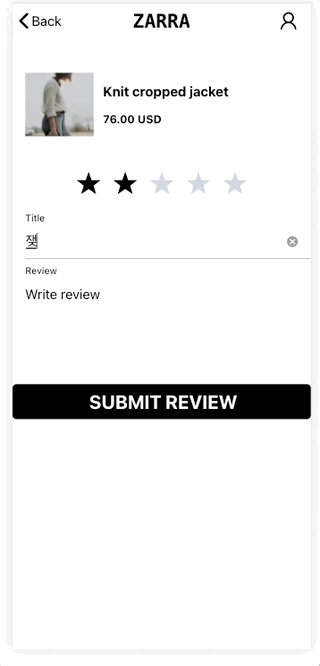
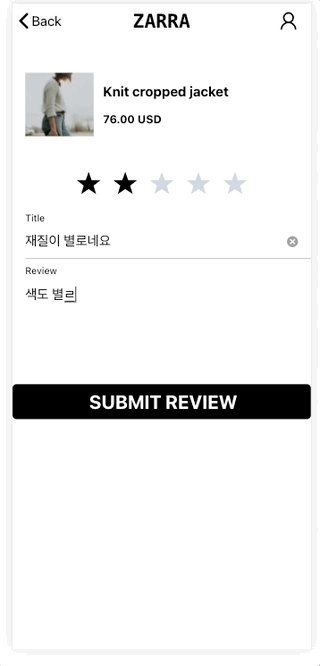
🍎 리뷰 쓰기

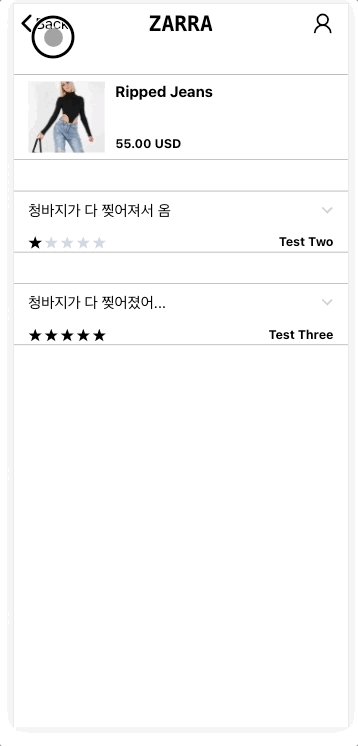
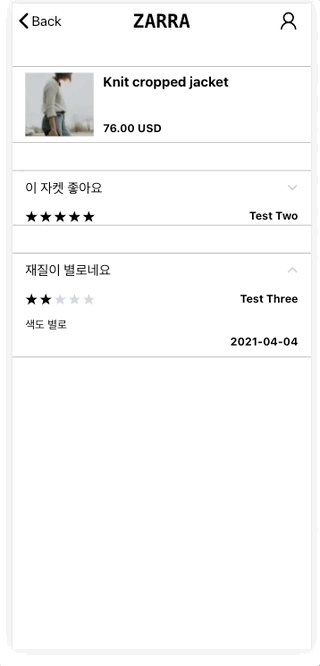
🍎 리뷰리스트

❣️ 최종후기
처음에는 백앤드를 하나도 모른채로 시작하게 되어서 부담도 많이 되고 과연 내가 이걸 할수있을까...? 라는 생각이 들었었지만 시간이 지나면 지날수록 백앤드를 이렇게 경험하는게 프론트앤드에게는 굉장히 소중한 경험이라는 것을 깨달았다. 백앤드를 공부하면서 프론트앤드에서 어떻게 데이터를 보내야하는지, 어떻게 받아야하는지, 어떻게 UI와 기능을 짜야 백앤드와 더 원활하게 소통하고 협업할수 있는지 알게되었다. 오히려 백앤드를 배우면서 프론트앤드쪽 지식이 더 느는 느낌 😅
비록 짧은 시간에 후다닥 배운 백앤드(...와 프론트앤드)여서 코드가 깔끔하지 못하고 데이터가 너저분하지만 그래도 어떻게 데이터를 정리해서 프론트에게 뿌려줄수 있다는것에 만족한다. 이번 기업협업을 통해 더 좋은 개발자가 되려면 프론트앤드에만 치우치지 않고 백앤드도 꾸준하게 공부해야 한다는것을 알게된 좋은 시간이였다.
진짜 능력이 너무너무너무너무너무너무너무 뛰어난 유진님!!!!!!!!!! ㅠㅡㅜ 루비유진 못잃습니다..ㅠ 모각코 나가지마,, 지금은 나가셨네요ㅎ 진짜루 유진님 너무 멋있어요!!!🥰 🥰 🥰 저두 유진님처럼 될래엿!