
Nav Bar와 Footer 🍒
메인을 맡으면서 자연스럽게 Nav Bar와 Footer까지 만들게 되었다.
사실 Nav Bar 같은 경우 아직 링크를 건게 아니기 때문에 기능 구현을 지금 당장 할수있는건 없었지만 도전해보고 싶었던 '스크롤을 내리면 위로 쭉 올라가는 nav bar'를 만들수있었다.
1) Nav Bar
🔎 실제 배민문방구 Nav Bar

처음에는 실제 저 로고를 감싸고 있는 div box를 줄여야하나 고민하던 찰나에 또 생각난 조건부렌더링...ㅋㅋㅋㅋ
this.state = {
navScrolled: false
};
일단 현재 navScrolled를 false로 지정해 놓았다.
componentDidMount() {
window.addEventListener('scroll', this.handleScroll);
}
handleScroll = () => {
this.setState({ navScrolled: window.pageYOffset > 200 });
};componentDidMount를 통해 윈도우에서 스크롤이 된다면~ handleScroll이라는 함수를 실행해! 라고 지정해 주었다. handleScroll은 만약 Y의 offset이 200이 넘는다면 navScrolled의 값을 true로 바꿔준다.
🌈 두개의 nav bar에 대한 코드 🌈
{!navScrolled && (
<main className="mainNav">
///처음에 보여지는 큰 main Nav
</main>
)}
{navScrolled && (
<div className="subNav">
///스크롤이 내려지면 보이는 sub Nav
</div>
)}
또건부 렌더링..을 통해 만약에 navScrolled = true일때 보여주는 nav bar와 navScrolled = false 일때 보여주는 nav bar를 다르게 했다.
그렇게해서 구현된 이백문방구의 nav bar ~~


hover효과가 없으면 아쉽기에... 원래 사이트에는 없는 hover 효과들을 추가해서 구현했다.
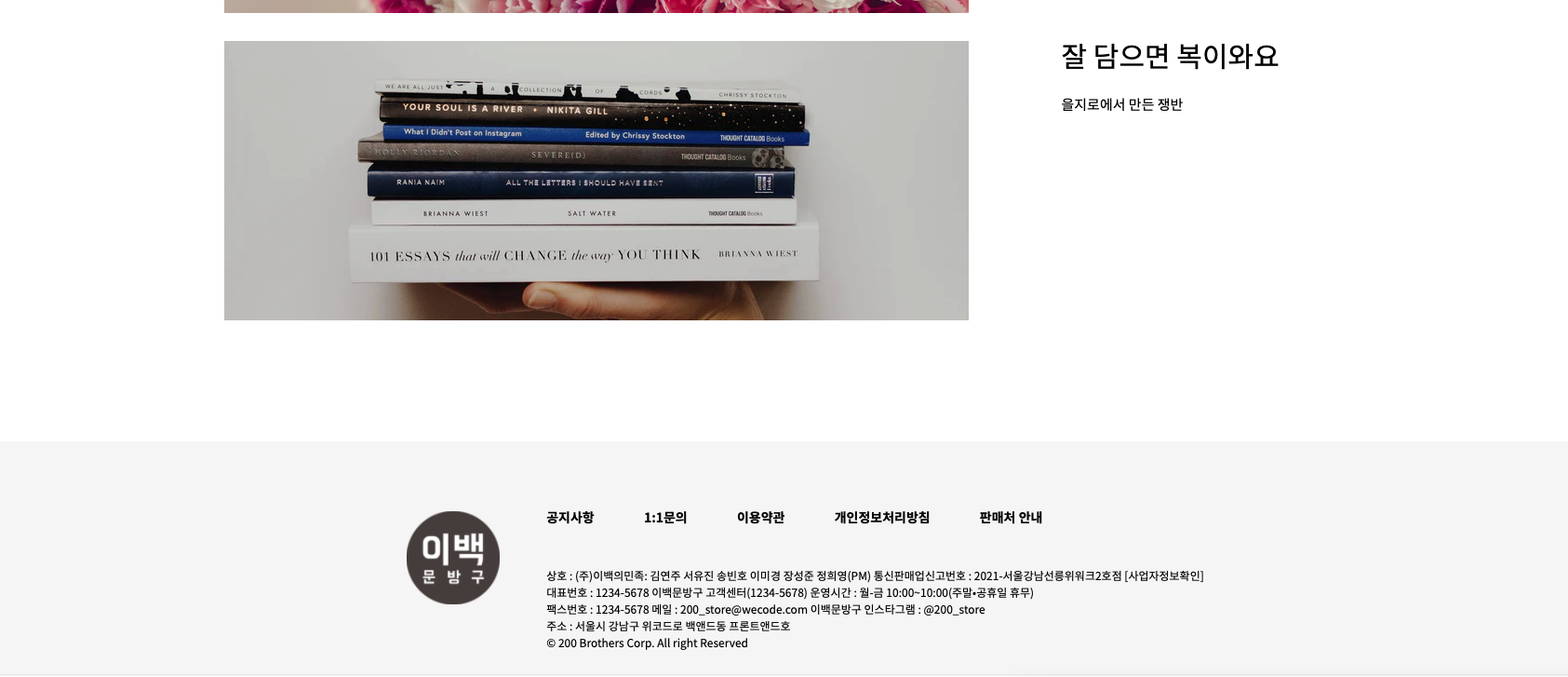
2) Footer

Footer에는 딱히 기능 구현을 하지 않았다. 링크는 걸어놨지만 굳이 따로 뭘 해야할 기능을 찾지 못했다.
참고로 Nav와 Footer에 들어간 사진들은 갓성준님이 만들어주신 로고들을 사용했다👍
