
마이페이지 🍉
솔직히 마이페이지... 처음에는 정말 추가구현 of 추가구현이라고 생각했는데 하다보니 욕심나고 왠지 할수 있을것 같은 생각이 들고, 생각보다 필수구현이 일찍 끝나서 더 욕심내서 구현해보았다.
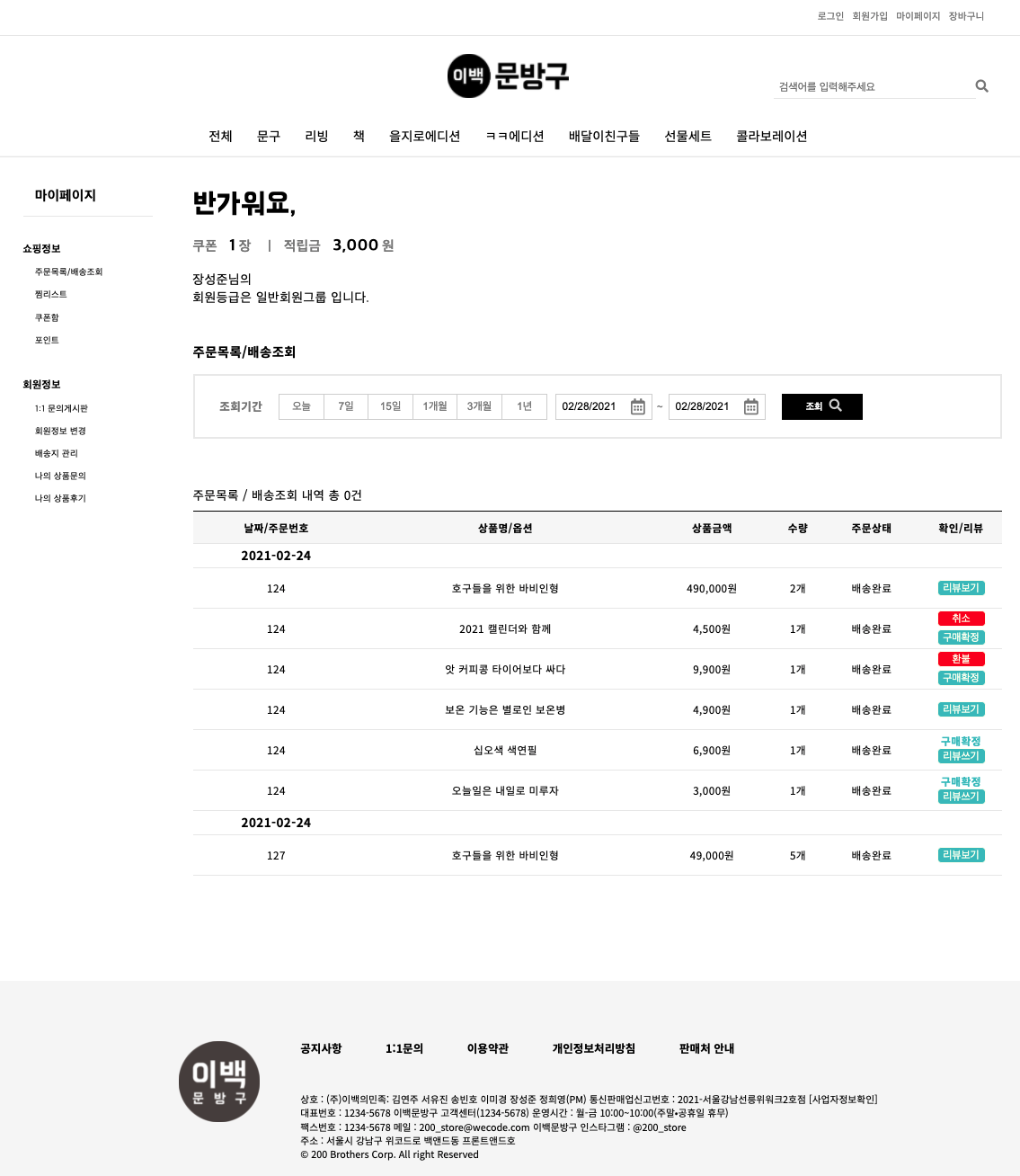
이백문방구의 마이페이지의 주문목록 페이지다. 위에 header와 옆에 메뉴탭 같은 경우에는 다른분이 UI와 기능을 구현해주시고 내가 한 부분은 저 주문목록/배송조회의 날짜를 고르는 부분부터 밑에 주문목록/배송조회 테이블이다.

장바구니에선 기능을 구현하는 함수를 짜는데 머리를 썼다면 여기서는 어떤 버튼과 텍스트에 어떤 조건을 줘야하는지를 정리를 했어야했다.
백앤드에서 넘어오는 각 상품의 현 상황 (status)는 다음과 같다.
주문상태 : [ '입금대기', '결제완료', '상품준비중', '배송중', '배송완료', ]
상품상태 : ['대기', '취소', '환불', '구매확정']
여기서 생각해야할 조건들은,
- 만약 상품이 구매확정이 안되어있다면 '취소', '환불'이 가능하다.
- 만약 상품이 구매확정이 안되어있다면 구매확정 버튼이 필요하다.
- 만약 구매확정 버튼을 누른다면 해당 상품에 대한 리뷰를 쓸수 있어야한다.
- 만약 구매확정 버튼을 누른다면 백앤드에게 해당 상품이 구매확정이 되었다고 알려줘야한다.
- '리뷰쓰기' 버튼을 누른다면 리뷰 모달창이 떠야하고, 리뷰를 등록을 한다면 백앤드에게 해당 상품의 리뷰가 등록 되었다고 내용을 함께 보내줘야한다.
- 만약 리뷰를 썼다면 '리뷰보기' 버튼이 생겨야한다.
이 모든것들을 정리해놓고 우리팀의 백앤드분들과 얘기해본 결과, 다음과 같이 데이터를 주고 받기로했다.
- 백앤드에서 초기에 넘어오는 데이터에는
isReview = false라는 값이 있다. (아직 리뷰가 안써졌다는 뜻) - 구매확정이 된다면 해당 상품이 구매확정이 되었다고 productId와 orderId를
method: 'PATCH'로 body에 담아서 보내준다. 그러면 백앤드는 SUCCESS라는 메세지와 함께 구매확정으로 수정된 주문목록 배열을 다시 보내준다. - 백앤드로부터 구매확정 status를 받는다면 프론트는 리뷰쓰기 버튼이 뜨게 한다.
- 리뷰쓰기 버튼을 누르면 모달창이 뜨고 리뷰쓰기 완료를 누른다면 별점, 제목, 내용, 해당 상품번호와 주문번호를
method:'POST'의 body에 담아서 보낸다. 내용을 받은 백앤드는 해당상품의 데이터를isReview = true로 수정해서 다시 프론트에게 보내준다. - 리뷰가 달린 상품들 (
isReview = true라면) 리뷰보기 버튼이 뜬다.
그렇게 모든 버튼과 텍스트에 조건부를 건 결과,
- 배송완료가 되었고, 구매확정은 안된 상태

- 배송완료가 되었고, 구매확정도 되었지만 리뷰는 안쓴 상태,

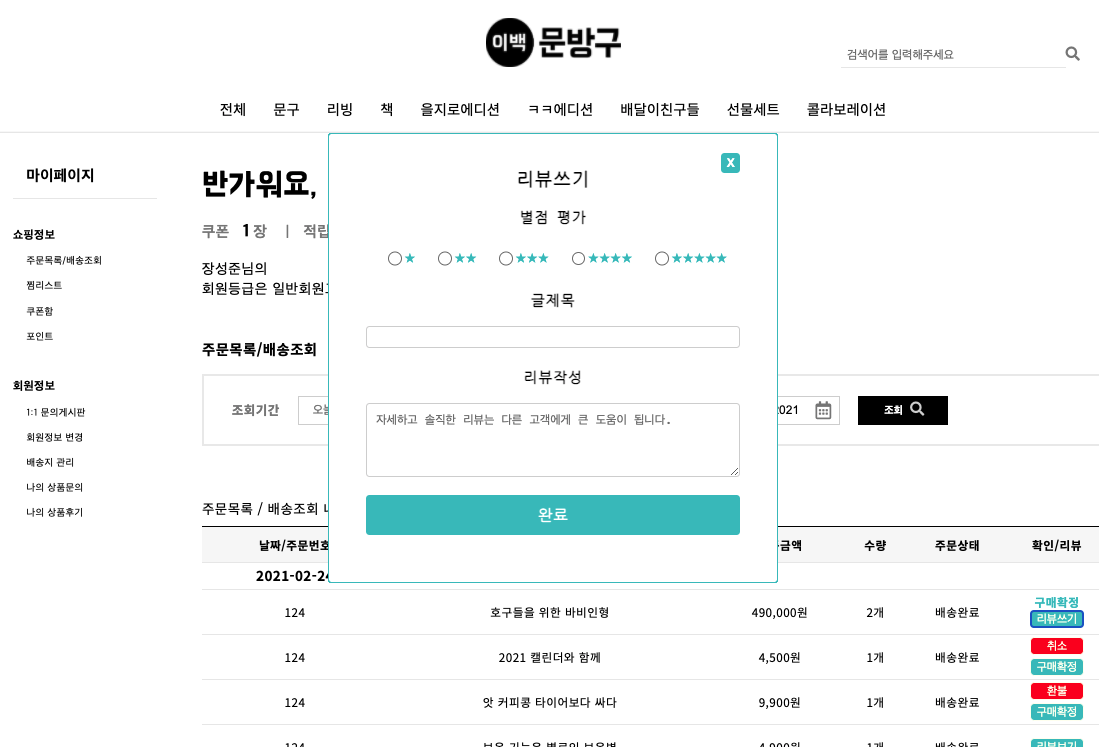
- 배송 완료, 구매확정 완료, 리뷰쓰기 클릭! (모달창 on! 모달창은 같은 프론트를 맡은 미경님이 만드셨다~!)

- 배송 완료, 구매확정 완료, 리뷰쓰기 완료라면

마이페이지 구현 후기 🐤
가장 백앤드와 소통이 많이 필요했던 페이지였다. 어떤걸 넘겨야할지, 어떻게 넘어올지에 대한 데이터의 구조에 대해서 많이 얘기하고 조율했던것 같다. 장바구니 페이지를 통해 기능에 대해서 많이 배웠다면 마이페이지를 통해 협업에 대해서 많이 배웠다. 🙉
