리액트
1.리액트를 사용해야하는이유 ,장점

리액트를 배우는 이유 장점.크게 3가지페이스북 홈페이들어가서 엘리먼트 검사를 해보면 무수히 많은 코드들이 있다끝도 없는 div .. span 이미지 등등 html 에서는 한곳에서 정리를 하고있다.하지만 리액트는 라이버러리 형식이다 빌려오는것이다 무슨말이냐면한곳에 코드들
2.리액트 혼자연습하기

코드스테이츠 부트캠프 중 혼자 복습을 하면서아직 리액트 단계는 아니지만 리액트를 혼자연습해보고있다.머리가 깨질거같이 나에겐 어렵지만 좌절을 딛고 하나씩 해나가니 쪼금식은 만질줄은 알게된같다 남들은 이정도가 쉬워보일지도 모르지만 진짜 그냥 광야에 있는 느낌에서 시작한거기
3.이벤트 처리(리액트)

onChange 는 input 의 텍스트가 바뀔때 마다 발생하는 이벤트입니다.onClick 이벤트는 말 그대로 사용자가 클릭이라는 행동을 하였을 때 발생하는 이벤트입니다.
4.리액트 redux 개념

Action 상태에 변화가 필요하다면 액션이 발생한다 이것은 객체이다 형식: 액션 객체는 type키를 반드시 가지고 있어야한다 값은 액션의 이름이다 Action 생성 함수 변화를 일으킬때 액션 객체를 만들어야하는데 매번 객체를 만들기힘들고 실수할수가 있어서 함
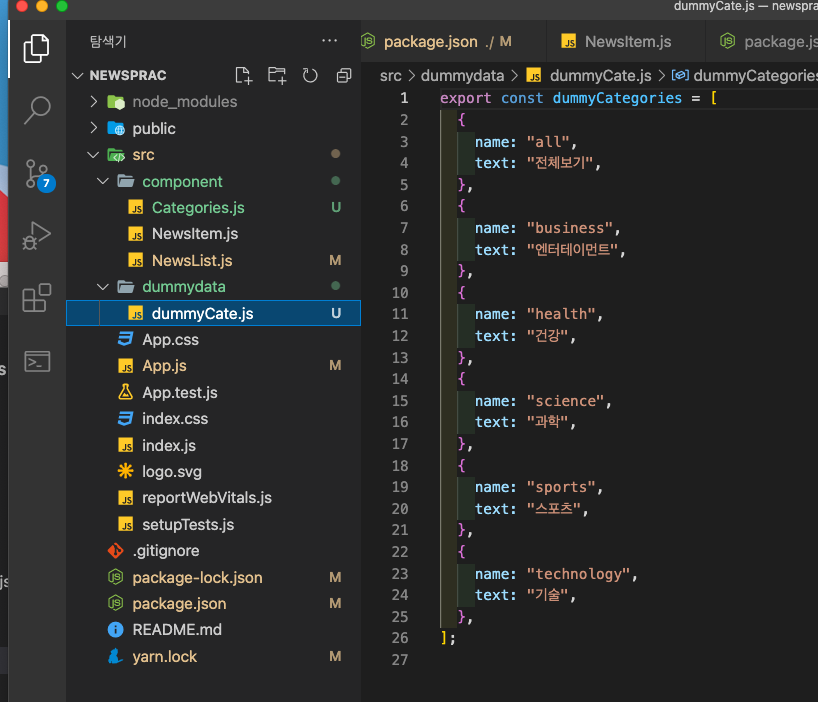
5.외부 APi쓰기 프로젝트

사용할 모듈 react router dom axios styled-components 뉴스 Api 불러와보기 코드해석 : 버튼을 눌렀을때 axios로 데이트 신청을 하고 setDate로 변경 newAPi 제공하는 뉴스에따라 달라진다 row7은
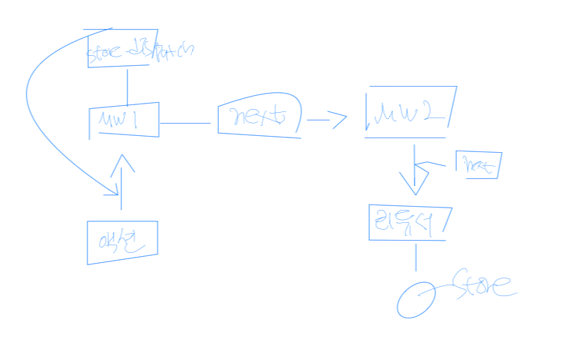
6.리덕스 middleWare

리덕스 미들웨어는 액션을 디스패치했을 때 리듀서에서 이를 처리하기전에 사전에 지정된 작업을 하는데 액션과 리듀서 사이의 중간에 위치한다미들웨어가 하는작업은 여러가지가있는데 크게전달받은 액션을 콘솔에 기록액션정보를 기반으로 액션을 취소하거나, 액션을 추가로 디스패치할수있
7.Redux : 리덕스 프로젝트 연습

ui준비하기 리액트 프로젝트에서 리덕스 를 사용할때 1.프레젠테이셔녈 컴포넌트 와 2.컨테이너 컴포넌트 로 나눠서 관리를 하는데 프레젠테이셔널 콤포는트는 프롭스로 받아와서 UI를 보여주는 형태로만 관리하고 컨테이너 컴포넌트는 Redux로부터 상태를 받아오거나 Re
8.useMemo & useCallBack

쓸때 없는 리랜더링 방지를 위해 사용되고이 둘은 최적활를 위해 사용된다. 값을 캐싱할때 사용된다.예를 들어 인라인으로 함수를 캐싱할때 쓴다보통 그냥 프롭스로 함수를 보낼때 계속 쓸대 없이 또 보내는걸 방지하기 위해
9.Redux-thunk 이해하기

간략하게 미들웨어함수로 디스패치를 계속 다시할수 있으며 타입별로 나눠서 리퀘스트를 보낸다음에 성공시 실패시 등 액션타입을 적용해서 리듀서를 호출하고 실행한다