
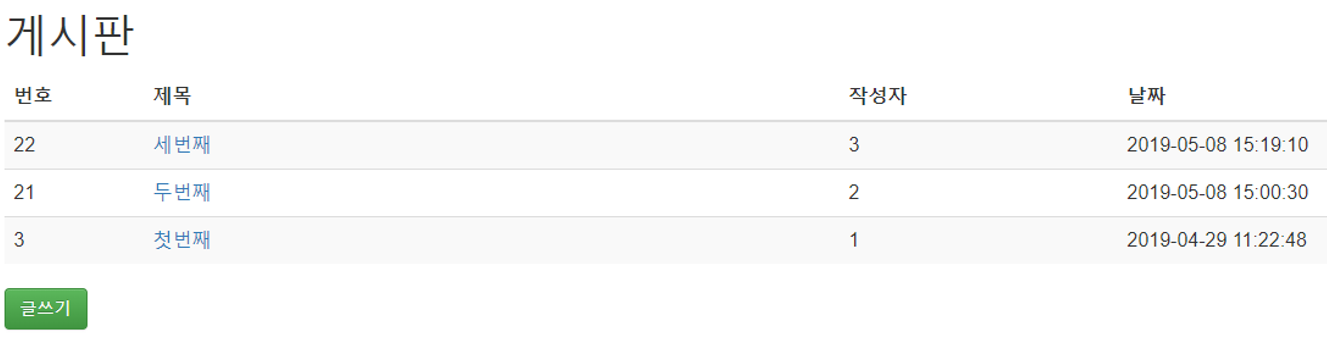
게시판 부분을 들어갔을때, 보이는 페이지이다.
목록이 추출되려면
쿼리에서 목록을 가져오고, body부분에서 forEach등을 이용해 리스트를 받아와야 한다.
셋팅 - 쿼리연동 등등은 생략된 글이다.
- 컨트롤러 연결
@RequestMapping(value = "/board/boardList", method = RequestMethod.GET)
public String boardList(Model model) {
List<boardVo> boardList = boardService.boardList();
model.addAttribute("boardList",boardList);
return "/board/boardhome";
}
//boardList()의 값을 boardList에 넣어주고 boardhome(게시판화면)으로 리턴public interface BoardService {
List<boardVo> boardList();
}
//Service에 List타입의 boardList를 추가해준다.import java.util.List;
import javax.annotation.Resource;
import woo.edu.c.dao.BoardDao;
import woo.edu.c.vo.boardVo;
@Service
public class BoardServiceImpl implements BoardService {
@Override
public List<boardVo> boardList() {
return boardDao.boardList();
}
//ServiceImpl에도 만들어줌.
- 부트스트랩에서 디자인 긁어오기
부트스트랩 및 제이쿼리를 넣어놓은 페이지를 링크로 걸어놓고 include로 페이지마다 연동시킴.
//com.jsp
<script src="//code.jquery.com/jquery-3.2.1.min.js"></script>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/css/bootstrap.min.css">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/css/bootstrap-theme.min.css">
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/js/bootstrap.min.js"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.24.0/moment.min.js"></script>jsp파일 상단에 include를 이용해서 com.jsp를 연동시켜준다.
<jsp:include page="../common/com.jsp"/>부트스트랩3에서 게시판 디자인 적용.
<table class="table table table-striped">
.....
</table>
<button type="button" class="btn btn-success"></button> //글쓰기 버튼.
- 게시판 리스트를 로딩하는 쿼리문 생성
<!-- 게시판 리스트 로딩 -->
<select id="boardList" resultType="boardVo">
SELECT
BOARD_NO -- 번호
, BOARD_TITLE -- 제목
, BOARD_NAME -- 글쓴이
, BOARD_DATE -- 날짜
, BOARD_CONTENTS -- 내용
FROM BOARD
ORDER BY TO_NUMBER(BOARD_NO) DESC
//order bt에 to_number를 주는 이유는 board_no가 string일 경우
//순서가 뒤죽박죽으로 나올 수 있어 to_number를 주었다.
</select>
- 게시판 모양 만들고 값 연동
<body>
<h1>게시판</h1>
<table class="table table table-striped">
<tr>
<th width="10%">번호</th>
<th width="40%">제목</th>
<th width="20%">작성자</th>
<th width="20%">날짜</th>
</tr>
<c:forEach var="List" items="${boardList}">
//forEach를 이용하여 List라는 이름에 boardList의 값을 가져옴
<tr>
<td>${List.board_no}</td>
<td><a href="/board/boardListOne?board_no=${List.board_no}">${List.board_title}</a></td>
<td>${List.board_name}</td>
<td><fmt:formatDate pattern = "yyyy-MM-dd hh:mm:ss " value="${List.board_date}"/></td>
//날짜는 fmt를 이용하여 받아온다.
</tr>
</c:forEach>
</table>
</body>
<button type="button" class="btn btn-success" id="boardInsert">글쓰기</button>
완성

글 재미있게 봤습니다.