🔵 수집계획을 세웠으면 개발자와 협업을 통해 이벤트 코드를 적용해야 한다.
step 1) 개발자와 협업하기
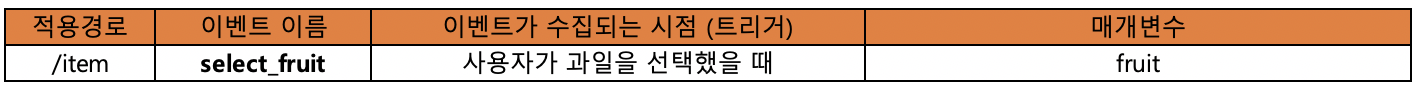
- 보통 서비스 기획서 혹은 데이터 수집 기획서에 사용자가 어떠한 행동을 했을 때 어떤 이벤트 이름으로 어떤 정보를 수집해달라는 내용을 기술하여 개발자에게 전달한다.

- 표를 보고 개발자는 두 가지 의견을 말할 수 있다.
1️⃣ 사용자가 과일을 선택한다는 것이 과일을 '클릭'헸을 때를 의미하는 게 맞는가 ?
2️⃣ fruit 매개변수에 과일에 대한 내용을 어떻게 담을지에 대한 정의는 무엇인가 ?
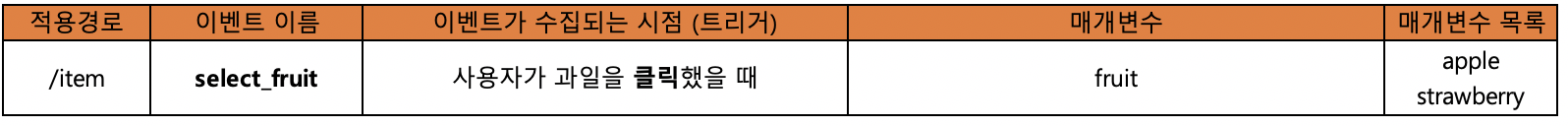
( = 한글인지, 영문이라면 대문자인지 소문자인지 등) - 이를 반영하여 아래 표와 같이 정의할 수 있다.

☑️사용자 행동과 이벤트 수집 시점의 상세화
'사용자가 동영상을 재생함'이라는 이벤트를 수집한다고 가정한다.
흔히 '사용자가 재생 버튼을 클리하면 이벤트를 수집한다'라고 쉽게 정의할 것이다.
만약 동영상 재생 버튼을 누르자마자 정지 버튼을 눌렀다면 '동영상을 재생함'의 의미가 맞을까?
의미 없는 이벤트 수집을 방지하기 위해 ' 사용자가 재생 버튼을 클릭하고 5초가 지난 시점에 동영상 재생 이벤트를 수집한다'와 같이 이벤트 수집 시점을 상세하게 정의할 필요가 있다.
☑️사전 정의 이벤트는 개발자와 함께 확인하자
이벤트 수집을 계획할 때는 제일 먼저 구글이 사전 정의한 이벤트가 있는지를 조사한다.
이때 개발자와 함께 사전 정의 이벤트를 조사하는 것이 좋다.
GA4 이벤트 개발 문서에는 도움말에 표시된 이벤트보다 더 다양하고 상세한 이벤트 정보가 표시되어 있기 때문이다.
[이벤트 개발 문서] https://developers.google.com/analytics/devguides/collection/ga4/reference/events
step 2) 이벤트 코드 읽어보기
-
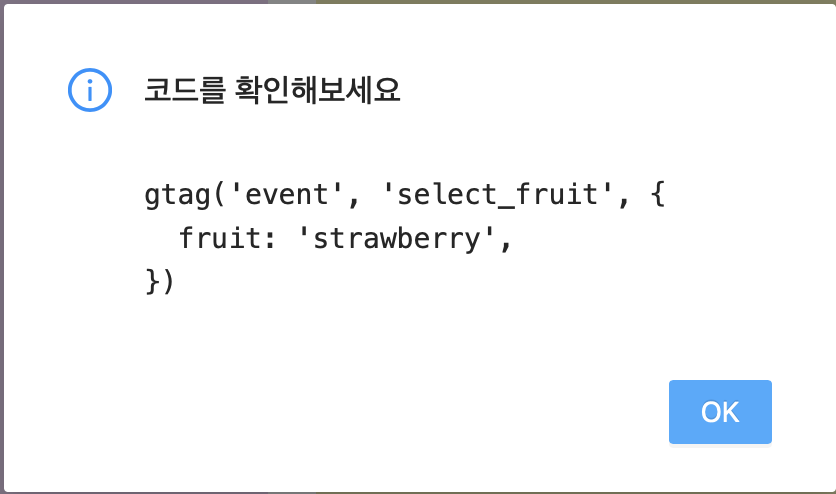
실습 페이지 (https://www.turtlebooks.co.kr/ga4/item)에서 딸기 우측 물음표 버튼을 클릭하면 실제 적용된 이벤트 코드를 확인할 수 있다.

➡️ 코드 해석 : 글로벌 태그(gtag)야, select_fruit 이벤트를 수집해줘. fruit 매개변수에 선택한 과일이 무엇인지 수집해줘! -
이벤트 수집 프로그래밍 코드의 기본 형태
gtag('event', '이벤트 이름', {
'매개변수':'매개변수 내용'
});- 회원 가입 이벤트를 수집하는 코드
코드y를 입gtag('event', 'sign_up', {
'method':'google'
});력하세요☑️ 매개변수 조건이 Strawbeery가 아니라 strawberry인 이유
구글 애널리틱스를 각종 프로그래밍 도구와 연동하여 데이터 분석을 진행할 때는 대소문자의 구분이 필요할 때가 있다. 프로그래밍 코드는 S와 s를 다르게 인식하기 떄문이다.
데이터 수집 계획을 세울 때는 모두 대문자 혹은 모두 소문자를 사용하는 것이 좋으며, 특수한 상황이 아니라면 소문자를 사용하는 편이다.
