
[개정3판] Node.js 교과서 - 기본부터 프로젝트 실습까지
섹션 2. 노드 기본 기능 익히기
📌REPL 사용하기
📍REPL
R(Read), E(Evaluate), P(Print), L(Loop)
읽고 평가하고 출력하고 반복한다.
자바스크립트 코드를 js 파일에 쓰면 그 코드를 읽고 실행하고 결과 출력을 한 후 반복한다.
📍REPL 사용하기
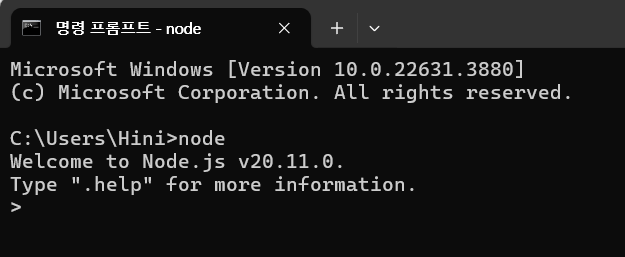
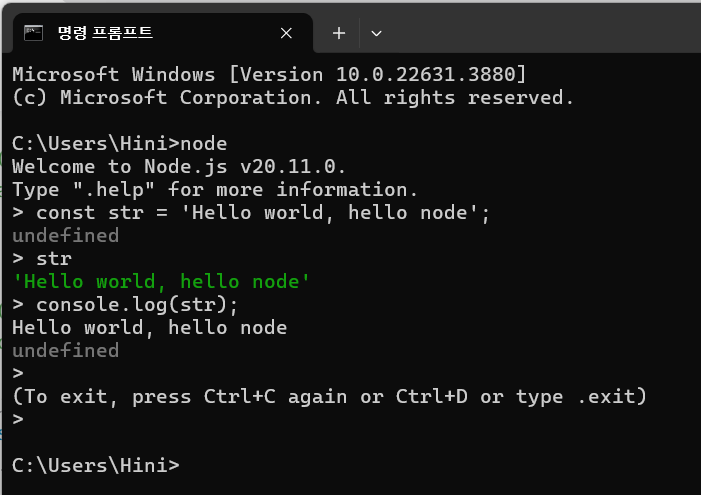
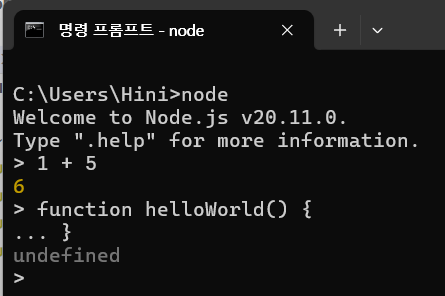
윈도우의 경우 cmd, 맥/리눅스의 경우 터미널을 실행시킨다. node는 자바스크립트 실행기이므로 node를 치면 node.js가 정상적으로 깔린 경우 node.js의 버전과 함께 프롬프트(>)가 실행이 된다.

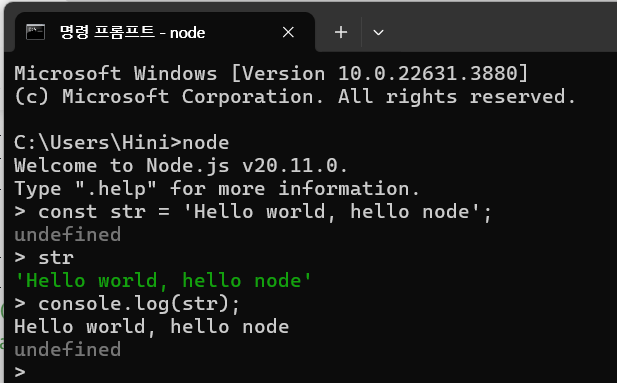
프롬프트에 자바스크립트 코드를 입력하면 그 코드를 읽고 실행하고 결고를 출력한다.

const str = 'Hello world, hello node';
// 변수 선언에 대한 결과물 : undefined
str
// 변수에 대한 결과물 : 'Hello world, hello node'
console.log(str);
// console.log에 대한 결과물 : undefinedconsole.log(str)함수는 콘솔에 str내용을 출력하라는 내용이나 console.log()자체에 대한 결과물은 undefined이다.
control + c 를 두번 누르면 nodejs 프롬프트에서 탈출할 수 있다.

.exit로도 프롬프트에서 탈출이 가능하다.

📍JS파일 실행하기
REPL은 간단한 한줄 코드를 빠르게 실행하기엔 좋으나 여러줄의 복잡한 코드를 실행하기엔 엔터같은 이유로 불편할 수 있다.

그래서 코드로 적은 다음에 실행하는 것이 좋다.
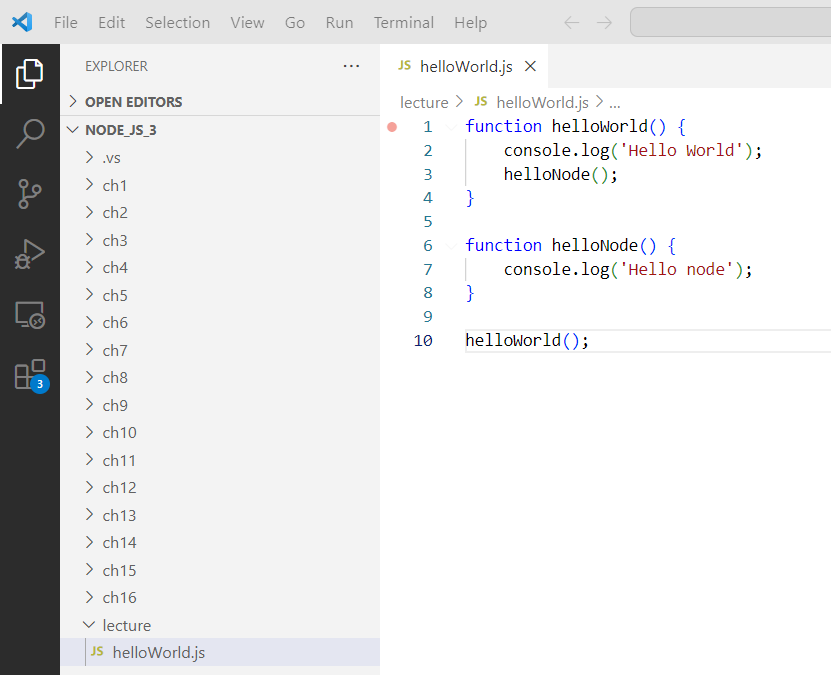
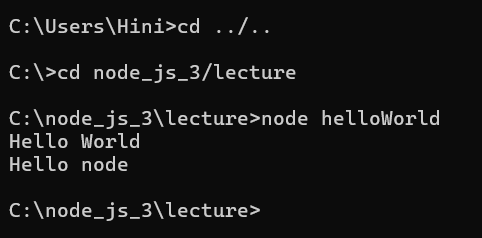
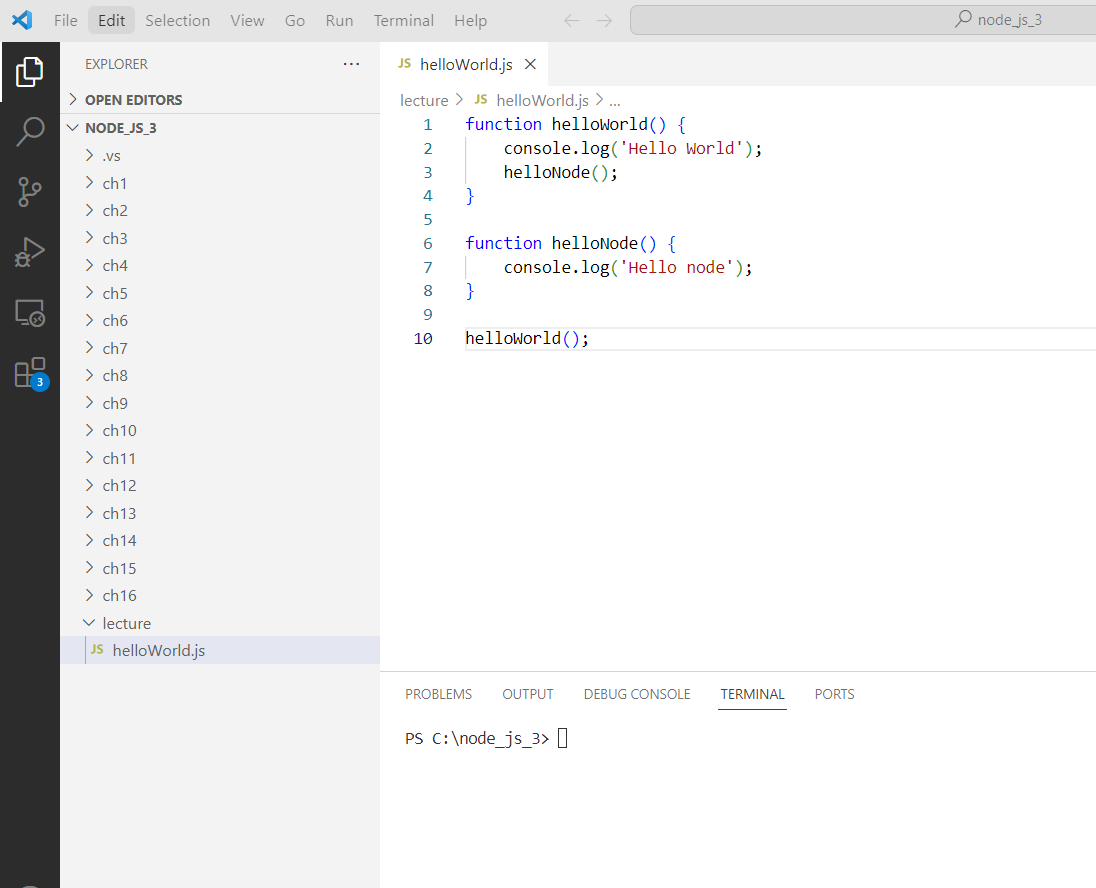
visual studio code를 통해 helloWorld.js 파일을 생성해준 후 cmd에서 해당 경로로 이동하여 node를 실행시킨다.


node 실행 시 확장자 .js는 생략 가능하다.
visual studio code와 cmd를 동시에 띄우면 불편하니깐
visual studio code에서 control + `(백틱)를 누르면 cmd창이 나타난다.

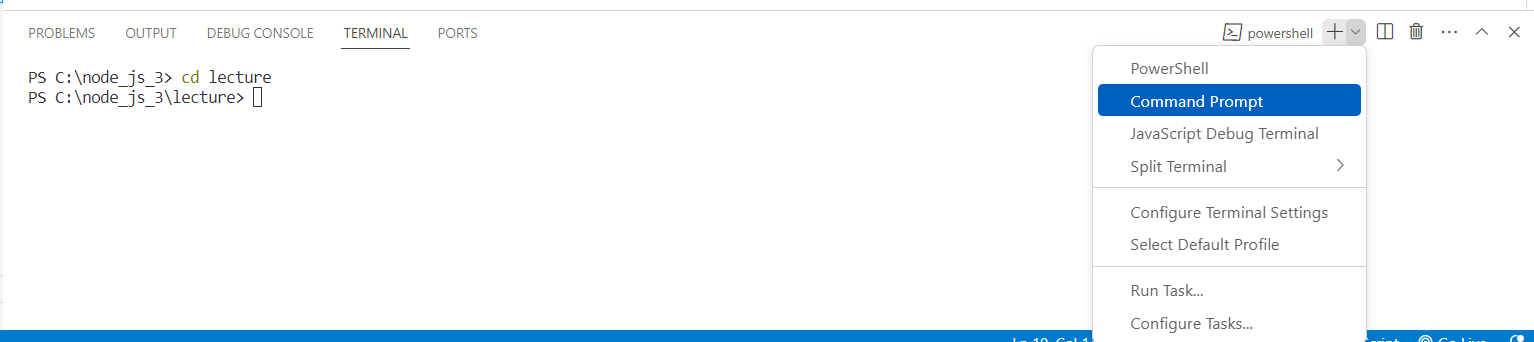
윈도우의 경우 우측이 powershell로 되어있을텐데 이를 Command Prompt로 변경해주면 더 편리하다.

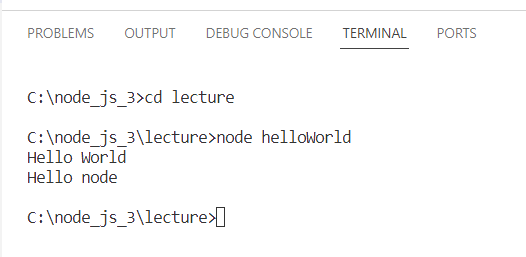
경로를 실행시킬 js파일이 있는 곳으로 이동해준 다음 node를 통해 실행시켜주면 된다.

화면에서 코드도 치고 실행도 시킬 수 있으므로 편하다.
📑 출처
- [개정3판] Node.js 교과서 - 기본부터 프로젝트 실습까지 (인프런/조현영)