
🚀 SVG
What is SVGs?
SVGs are a very common image format on the web.
SVGs are a scalable image format, which means they will easily scale to any size and retain their quality without increasing their filesize.
They’re also very useful if you need to create or modify your images programmatically, because you can change their properties through CSS and JavaScript.
[Example]
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 100 100">
<rect x=0 y=0 width=100 height=50 />
<circle class="svg-circle" cx="50" cy="50" r="10"/>
</svg>SVG는 사람이 읽을 수 있고 HTML 요소와 마찬가지로 DOM의 요소가 될 수 있다.
💡 Use
- Icons
- Graphs/Charts
- Large, simple images
- Patterned backgrounds
- Applying effects to other elements via SVG filters
⛔️ Drawbacks
SVGs are great for relatively simple images, but because every single detail of the image needs to be written out as XML, they are extremely inefficient at storing complex images. If your image is supposed to be photo-realistic, or it has fine detail or texture (“grunge textures” are a great example), then SVGs are the wrong tool for the job.
이미지의 모든 세부 사항을 XML로 작성해야 하기 때문에 복잡한 이미지를 저장하는 데는 매우 비효율적이다. 이미지가 사실적이어야 하거나 미세한 디테일이나 질감이 있는 경우("그런지 텍스처"가 좋은 예), SVG는 잘못된 도구이다.
✏️ Anatomy of an SVG
-
xmlns: XML NameSpace. XML 네임스페이스는 XML 문서에서 요소 유형 및 속성 이름으로 사용되는 이름 콜렉션으로서, URI 참조로 식별한다.이것이 없으면 일부 브라우저는 이미지를 렌더링하지 않거나 잘못 렌더링할 수 있다.
-
viewBox: svg 요소가 그려지는 영역에서, svg 요소의 크기를 확대 또는 축소 그리고 위치를 조정할 수 있는 속성. 즉, viewBox 속성을 이용하면 화면에 크기에 따라 svg 요소의 크기가 자동으로 조절된다. 이런 이유로 svg 요소를 사용하면서 반응형 웹을 설계하기 위해서 viewBox는 필수 속성
출처: tecoble.techcourse.co.kr -
class, id: HTML에서와 마찬가지로 작동한다. SVG에서 이를 사용하면 CSS 또는 JavaScript를 통해 요소를 쉽게 타겟팅하거나
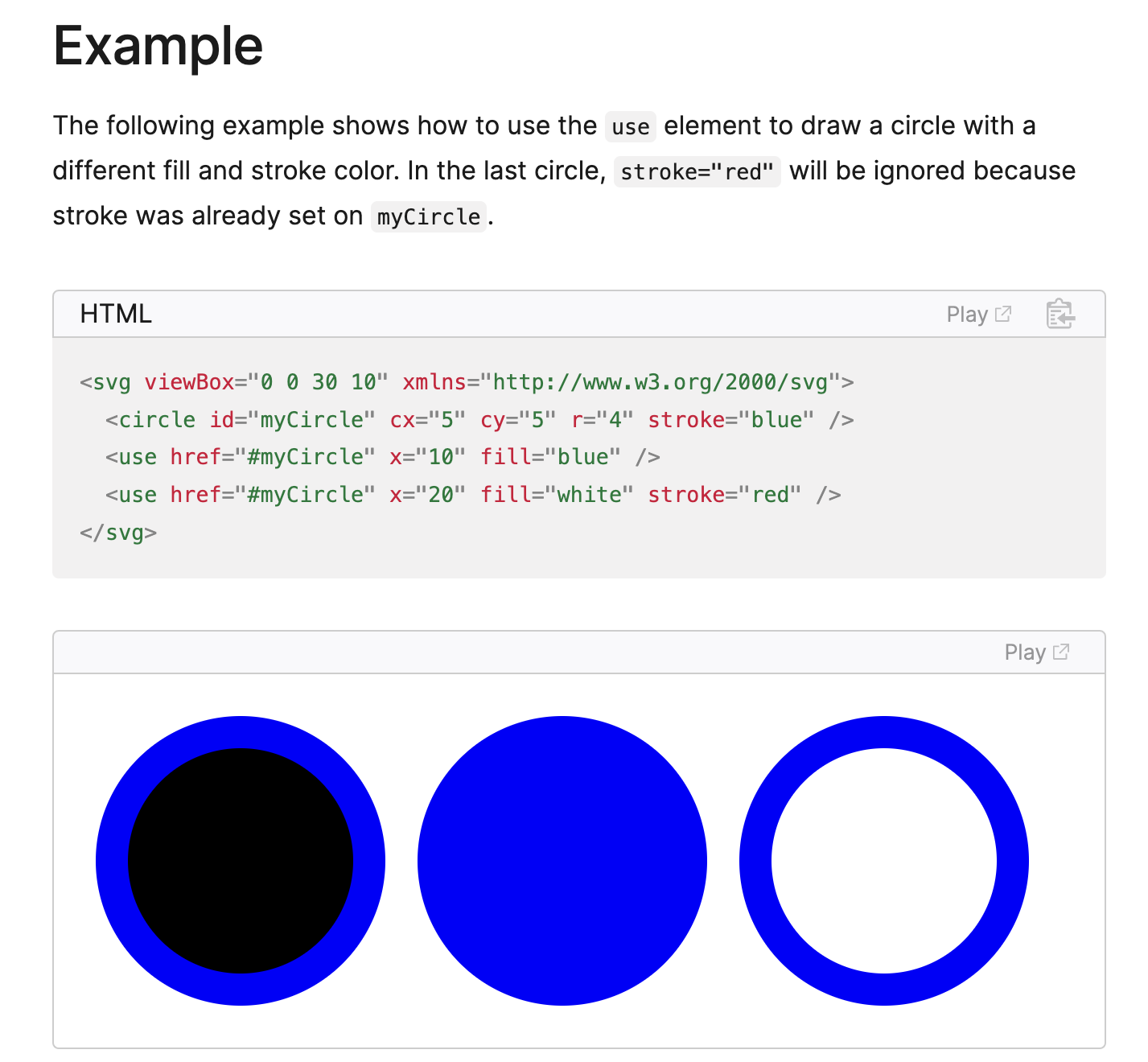
<use>요소를 통해 요소를 재사용할 수 있다.

-
<circle>, <rect>, <path>, <text>: 기본 빌딩 블록. SVG를 사용하면 매우 복잡한 이미지를 만들 수 있지만 대부분 이러한 기본 요소 중 12개 정도만으로 생성된다.
더 많은 요소 보기: SVG element reference -
<fill>,<stroke>과 같은 많은 SVG 속성을 CSS에서 변경할 수 있다.
참고사이트:SVG Properties and CSS
👾 Embedding SVGs
-
linked: 기본적으로 다른 이미지 연결과 동일한 방식으로 작동.
<img>와 같은 HTML 이미지 요소를 사용하거나background-image: url(./my-image.svg)을 사용하여 CSS에 연결할 수 있다. 크기는 적절하게 조정되지만 웹페이지에서 SVG 콘텐츠에 액세스할 수는 없다. -
inline: 내용을 웹페이지 코드에 직접 붙여넣어 SVG를 생성. 올바르게 렌더링되지만 SVG의 속성이 코드에 표시되므로 CSS 또는 JavaScript를 통해 이미지를 동적으로 변경할 수 있다.
그러나 여기에는 몇 가지 심각한 단점도 있다. 코드를 읽기 어렵게 만들고, 페이지를 캐시하기 어렵게 만들고, 큰 SVG인 경우 HTML의 나머지 부분이 로드되는 것을 지연시킬 수 있다.
React와 같은 프런트엔드 JavaScript 라이브러리나 webpack과 같은 빌드 도구를 배운 후에는 SVG 코드 인라인의 일부 단점을 피할 수 있다.