안전지대
📝 문제
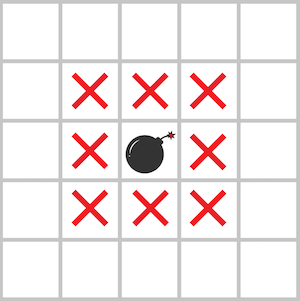
다음 그림과 같이 지뢰가 있는 지역과 지뢰에 인접한 위, 아래, 좌, 우 대각선 칸을 모두 위험지역으로 분류합니다.
지뢰는 2차원 배열 board에 1로 표시되어 있고 board에는 지뢰가 매설 된 지역 1과, 지뢰가 없는 지역 0만 존재합니다.
지뢰가 매설된 지역의 지도 board가 매개변수로 주어질 때, 안전한 지역의 칸 수를 return하도록 solution 함수를 완성해주세요.
⛔️ 제한 사항
- board는 n * n 배열입니다.
- 1 ≤ n ≤ 100
- 지뢰는 1로 표시되어 있습니다.
- board에는 지뢰가 있는 지역 1과 지뢰가 없는 지역 0만 존재합니다.
💡 풀이
function solution(board) {
//상,하,좌,우,대각선
const dx = [0,1,1,1,0,-1,-1,-1];
const dy = [1,1,0,-1,-1,-1,0,1];
const n = board.length;
//전체를 안전하다고 가정.
let safe = n*n
// 지뢰 위치 넣을 빈배열
let ch = [];
//지뢰위치 찾기
for(i=0; i<n; i++){
for(j=0; j<n; j++){
if(board[i][j]===1){
ch.push([i,j])
safe --;
}
}
}
// 전체가 위험 지역이면 0리턴
if(safe === 0) return 0;
// 위험지역 확인
ch.forEach((d) => {
for(k=0; k<8; k++){
const nx = d[0] + dx[k];
const ny = d[1] + dy[k];
if(nx>=0 && ny>=0 && nx<n && ny<n && board[nx][ny]===0){
board[nx][ny] = 1;
safe --;
}
}
});
return safe;
}=> 중간에 지뢰 위치 찾는 곳에서 push()안에 board[i][j]라 넣어 놓고 왜 안되지 하다가 아 board[i,j]라고 고쳐놓고 되겠지? 했는데 안되서 또 얼타다가 console.log(ch)하니 이차 배열이 나와서 그제서야 아 [i,j]라 해야 딱 지뢰위치만 들어가겠구나 해서 겨우 통과했다. 풀이를 참고해서 해도 복붙하는게 아니라 흐름만 파악하고 하다보니 실수가 생기는 것 같다.
✅ 다른 풀이
function solution(board) {
let outside = [[-1,0], [-1,-1], [-1,1], [0,-1],[0,1],[1,0], [1,-1], [1,1]];
let safezone = 0;
board.forEach((row, y, self) => row.forEach((it, x) => {
if (it === 1) return false;
return outside.some(([oy, ox]) => !!self[oy + y]?.[ox + x])
? false : safezone++;
}));
return safezone;
}=>2차원배열을 forEach를 중첩해서 순회했다. 그리고 지뢰를 기준으로 주변을 보는게 아니고 주변에 지뢰가 있는지 확인하는 접근을 했다. 위 풀이에서 생소한 !! 연산자와 ?.연산자에 대해서는 따로 정리했다. 아래 링크를 클릭하면 더 자세한 설명을 볼 수 있다.
[Double NOT(!!),Optional chaining(?.)]