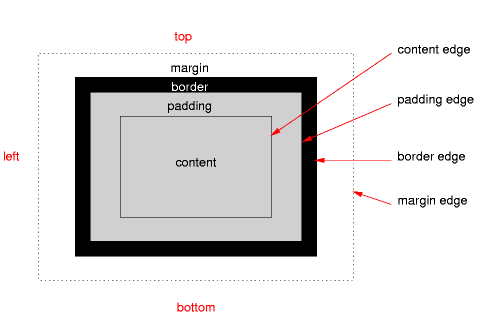
1. box model

- content : 내용
- padding : 테두리와 내용 사이 공간
- border : 테두리
- margin : 테두리 바깥 영역
보더와 패딩을 설정하면 해당 엘리먼트는 실제로 설정한 크기보다 크게 나타날 수 있다. box-siging 이라는 속성을 이용하면 패딩과 테두리가 포함된 크기로 계산할 수 있다.
box-siging: border-box2. display
2.1. block
새 줄에서 시작해 좌우로 최대한 늘어난다. 자주 볼 수 있는 다른 블록 레벨 엘리먼트로 p와 form이 있으며, HTML5에서 새로 추가된 엘리먼트로 header와 footer, section 등이 있다.
2.2. inline
인라인 엘리먼트는 단락 안에서 <span> 이처럼 </span> 해당 단락의 흐름을 방해하지 않은 채로 텍스트를 감쌀 수 있다. 링크에 사용하는 a 엘리먼트는 가장 흔히 볼 수 있는 인라인 엘리먼트다.
단, margin 을 적용할 수 없다.
2.3. inline-box
줄 안에 녹아들면서 margin 적용 가능
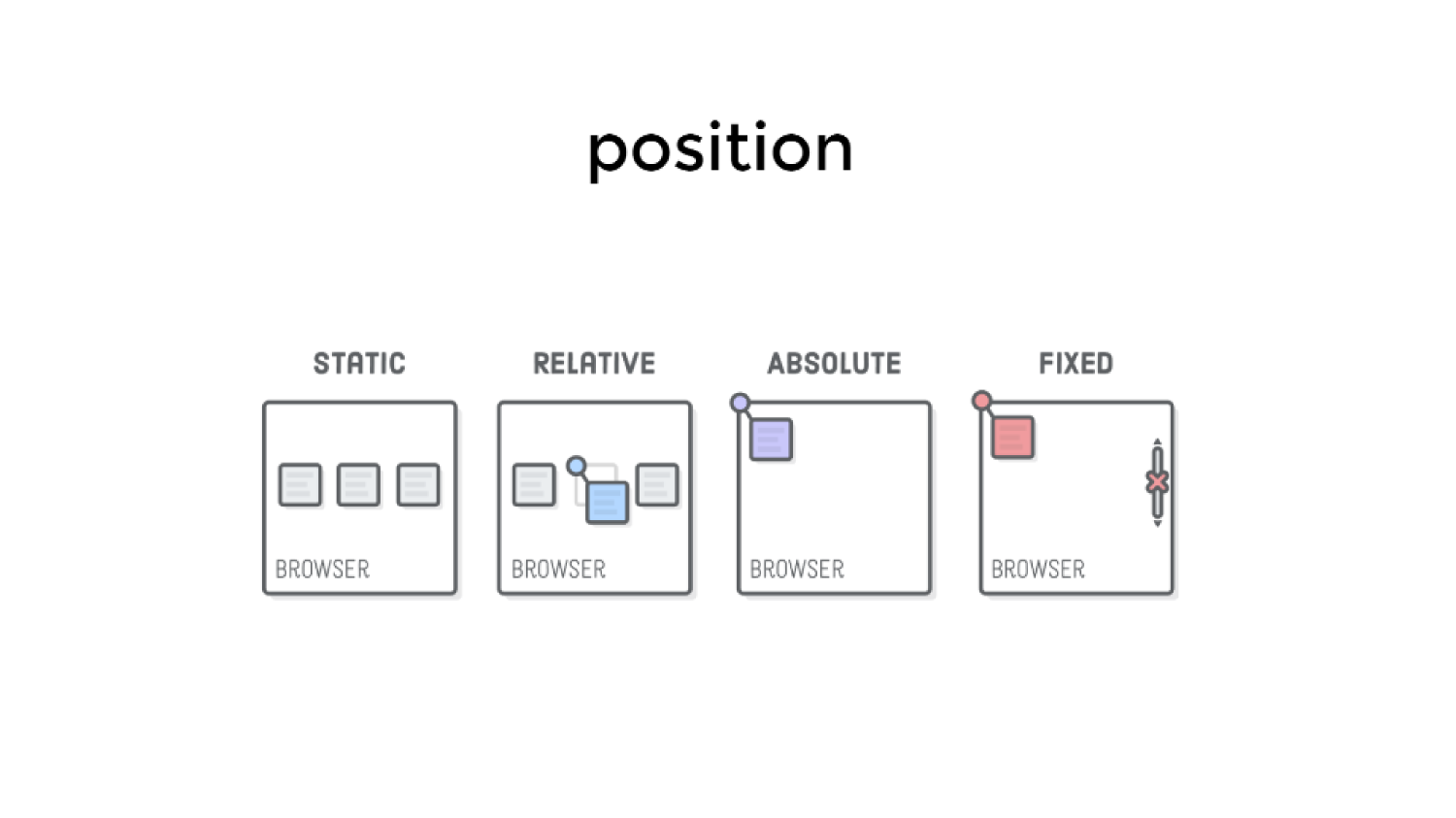
3. position

3.1. static
.static {
position: static;
}기본 상태. 정적(static) 엘리먼트는 위치가 지정된 것이 아니라고 표현하며, static이 아닌 다른 값으로 지정된 엘리먼트에 대해 위치가 지정됐다고 표현한다.
top, bottom, left, right 사용 불가.
3.2. relative
.relative {
position: relative;
top: -20px;
left: 20px;
width: 500px;
}relative는 별도의 프로퍼티를 지정하지 않는 이상 static과 동일하게 동작하지만, top, right, bottom, left를 지정하면 static 위치와 다르게 위치가 조정된다.
3.3. fixed
고정(fixed) 엘리먼트는 뷰포트(viewport)에 상대적으로 위치가 지정되는데, 이는 페이지가 스크롤되더라도 늘 같은 곳에 위치한다는 뜻이다. relative와 마찬가지로 top이나 right, bottom, left 속성 사용 가능.
3.4. absolute
absolute는 뷰포트에 상대적으로 위치가 지정되는 게 아니라 가장 가까운 곳에 위치한 부모 엘리먼트에 상대적으로 위치가 지정된다는 점을 제외하면 fixed와 비슷하게 동작한다.
- 위치가 지정된(static 포지션이 아닌)부모 엘리먼트를 기준으로
top이나right,bottom,left속성 사용 가능. - 부모 엘리먼트가 없으면 문서 본문(document body)을 기준으로 삼고, 페이지 스크롤에 따라 움직인다.
.relative {
position: relative;
width: 600px;
height: 400px;
}
.absolute {
position: absolute;
top: 120px;
right: 0;
width: 300px;
height: 200px;
}