helloworld 출력하기 와 이어지는 실습입니다.
이전 소스코드는 이 곳 을 참고하세요.
1. 객체(Object)
블로그 내 모든 포스트를 저장하는 부분을 만들어보자. 먼저 객체(object)에 대해서 조금 알고 있어야한다.
기본적으로 객체지향설계 개념은 현실에 존재하는 것을 속성과 행위로 나타내는 것을 말한다. 여기서 속성은 객체 속성(properties), 행위는 메서드(methods)로 구현된다.
2. 모델(Model)
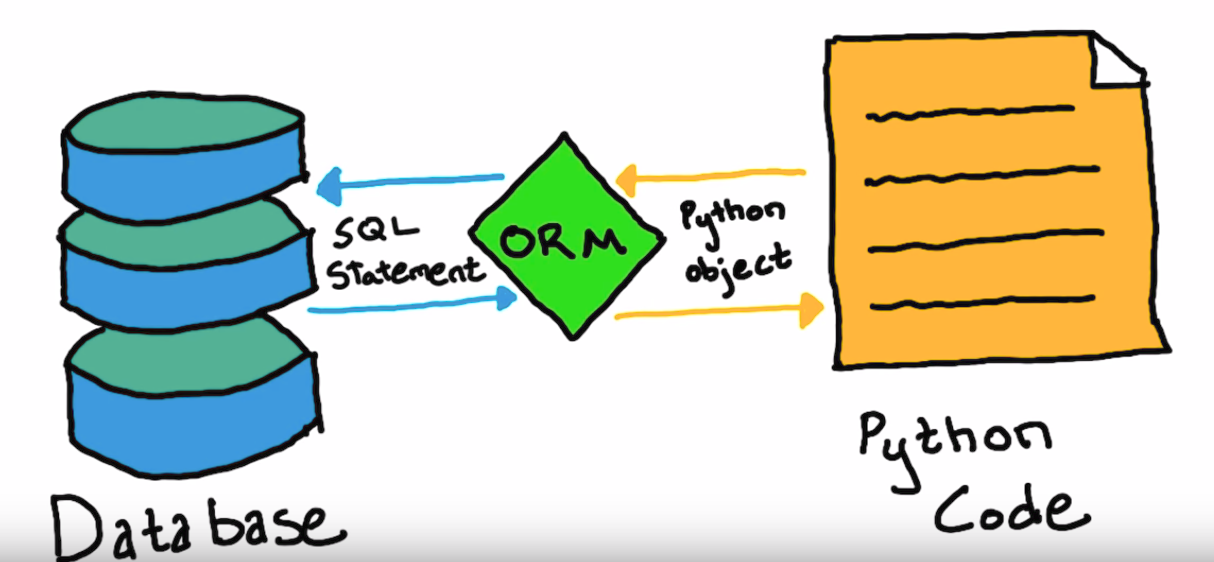
장고에서 사용하는 모델은 객체로 만들고, 이 객체를 저장하면 그 내용이 자동으로 데이터베이스에 저장된다. 장고가 제공하는 특별한 기능인 ORM(Object Relational Mapping) 덕분에 가능한 일이다.

그렇다면 블로그 글을 관리하기 위한 모델을 만들때, 그 객체는 어떤 속성들을 가져야할지 고민해볼 필요가 있다.
- 제목
- 내용
- 작성일
- 수정일 등등...
이제 무엇을 만들어야할지 알았으니 장고 모델을 만들어보자.
3. Model 만들기
모든 Model 객체는 hello/models.py 파일에 선언 및 정의한다.
1) model.py에 Blog 클래스 생성
#hello/models.py
from django.db import models
class Blog(models.Model):
title = models.CharField(max_length=200)
body = models.TextField()
created_at = models.DateTimeField(auto_now_add=True)
updated_at = models.DateTimeField(auto_now=True)
def __str__(self):
return self.titleclass는 파이썬 키워드로, 객체를 정의할 때 사용한다.Blog는 모델의 이름이다. 항상 클래스 이름의 첫 글자는 대문자로 써야하고 특수문자와 공백은 사용할 수 없다.models은 Blog가 장고 모델임을 의미한다. 이 코드 때문에 장고는 Blog가 데이터베이스에 저장되어야 한다고 알게된다.
아까 블로그에 필요했던 객체 속성(properties) 을 정의하기 위해, 각 속성마다 어떤 종류의 데이터 타입을 가지는지 정해줘야한다.
models.CharField: 글자 수가 제한된 텍스트를 위한 데이터타입. 글 제목같이 짧은 문자열 정보를 저장할 때 사용한다.models.TextField: 글자 수에 제한이 없는 긴 텍스트를 위한 데이터타입 .블로그 콘텐츠를 담을때 사용한다.models.DateTimeField- 날짜와 시간을 담는 데이터타입.
이것 외에도 장고 모델에 사용할 수 있는 데이터 타입 정의가 많으니, 궁금하다면 장고 공식 문서를 참고하자.
2) 생성된 데이터를 DB에 반영 (migration)
이제 데이터베이스에 생성된 Blog모델을 추가해야한다.
먼저 아래 명령어를 입력해, 마이그레이션 파일을 생성한다.
$ python manage.py makemigrations그리고 아래 명령어를 입력해, 데이터베이스에 생성된 모델(마이그레이션 파일)을 반영한다.
$ python manage.py migrate이 두 명령어는, 모델에 변화가 생길때마다 순서대로 사용해야한다. git add / git commit 같은 관계라고 생각하면 좋을듯!
이제 블로그 모델이 잘 생성되었는지 확인하기 위해, admin 계정을 만들고 블로그 글을 작성해보자.
4. Admin 만들기
1) admin 계정 생성
$ python manage.py createsuperuser위 명령어를 터미널에 입력하면 admin 계정을 생성할 수 있다.
아래 정보를 저장해주자.
$ Username: 아이디
$ Email address: 주소
$ Password: 눌러도 안보임. 치고 엔터누르기2) admin.py에 Blog 모델 등록
#hello/admin.py
from django.contrib import admin
from .models import Blog
admin.site.register(Blog)'admin 사이트에 Blog 모델을 regiter(등록)해라' 라는 의미이다.
3) admin 페이지에서 글쓰기
이제 http://127.0.0.1:8000/admin/ 로 접속하면, Blog 모델을 통해 블로그에 글을 작성할 수 있다.
이제 모델에 저장된 글들을 view를 통해 home화면에 출력해보자.
5. queryset & method
Html 정적파일을 링크하기 위해 만들었던 home 함수를 모델에서 데이터를 참조할 수 있도록 수정해주자.
그러기위해 사용하는 개념이 바로 쿼리셋(queryset)과 메서드(method)이다.
- 쿼리셋(queryset) : 데이터베이스에서 전달받은 모델의 객체 목록
- 메서드(method) : 객체지향에서 메서드는 '행위'를 말한다고 배웠었다. 모델에서 메서드는 쿼리셋을 처리하고 정렬하게하는 기능(함수)를 말한다.
1) view로 모델 데이터 가져오기
#hello/views.py
from django.shortcuts import render
from .models import Blog
def home(request):
blogs = Blog.objects
return render(request, 'home.html', {'blogs' : blogs})
- 우선 Blog 객체를 뷰에서 사용하기 위해 import 한다.
blogs라는 객체변수를 정의한다.- 객체변수에는
Blog.objects값을 넣어주는데, 여기서 objects들이 바로 쿼리셋이다. - 딕셔너리 객체로 키 값을 html 블로그에 들여온다.
이제 home.html 에서 장고의 템플릿변수를 이용해 {{blogs}} 객체를 사용할 수 있다.
django 템플릿 언어란?
템플릿 언어를 사용하면 HTML 작업을 훨씬 수월하게 할 수 있다.
변수,필터,태그,주석등 4가지 기능을 제공한다. 특히 템블릿변수를 사용하면 view에서 templates로 객체를 전달할 수 있다.보다 자세한 내용은 이전에 정리한 이 글 참고.
2) templates에 데이터 정렬하기
Home.html 에서 blogs 객체를 출력하기 위해 쿼리셋 메서드를 사용한다.
{% for blog in blogs.all%}
<h1> {{blog.title}} </h1>
<p> {{blog.created_at}}</p>
<p> {{blog.body}}</p>
<br><br>
{%endfor%}- Html 에서 반복문을 사용하기 위해 템플릿 태그(
{% %})가 사용되었다.
이제 서버를 돌리고 admin으로 작성한 글들을 확인해보자.
$ python manage.py runserver

장고는 처음인데 helloworld때와 같이 urls.py에서 path함수로 연결시켜주었는데,
views.py에서 blogs=Blog.objects 부분에서
Blog에 objects라는 멤버가 없다고 나오는데 어떻게 해결하면 좋을까요? 아니면 그냥 무시해도 되는건가요?
무시하고 서버 올려도 작동은 합니다 ㅠㅠ