GET 방식과 POST방식
클라이언트가 입력한 데이터를 서버에 보내는 여러 방법이 있다.
-GET
주소(URL)에 데이터를 추가하여 전달하는 방식
쿼리 스트링을 사용한다.
주소에 데이터가 추가되므로 길이에 제한이 있으며 데이터가 노출되므로 보안상
취약하지만 빠르다는 장점이 있다 .
-POST
데이터를 주소가 아닌 요청(req)에 저장하여 전송한다.
데이터의 길이에 제한이 있지만 get방식 보다 대용량의 데이터를 전송할 수 있다.
보안상으로 get방식보다 상대적으로 좋지만 다른 보안 처리를 하지 않으면 여전히
취약하다 상대적으로 느리다. GET,POST 언제 사용하는가 ?
-데이터의 양이 적으며, 주소에 노출되어도 상관없다면 GET방식
-데이터의 양이 많으며 민감한 데이터를 포함하고 있다면 POST방식
forward 와 redirect
서버에서 클라이언트 화면의 페이지를 전환시키는 방식 1.forward
request.getRequestDispatcher("파일경로").forward(request , response);
request와 response를 가지고 매개변수로 넘겨준 파일로 이동한다.
클라이언트가 작성한 데이터를 계속 저장하고 있으며 해당 파일의 결과를 response에 담아 보내준다.
브라우저의 URL경로가 변경되지 않는다.
상대적으로 서버에 부담이 적다.
파일경로는 WebContent가 루트 경로이다.
2.redirect
response.sendRedirect("URL경로")
사용자 브라우저를 특정 URL로 바로 이동시킨다.
기존이 request , response를 버리기 때문에 클라이언트가 이전에 입력한 데이터를 저장하지 않는다.
브라우저의 URL이 변경된다. 상대적으로 서버에 부담이 많다.
URL 경로는 우리가 설정한 루트경로를 기준으로 작성한다.
사용방법
사용자에게 민감한 정보를 입력받은 경우 redirect를 사용한다.
그 외에는 forward를 사용한다.
실습
1.day 03_task라는 프로젝트를 든다.
URL 루트경로는 /task이다.
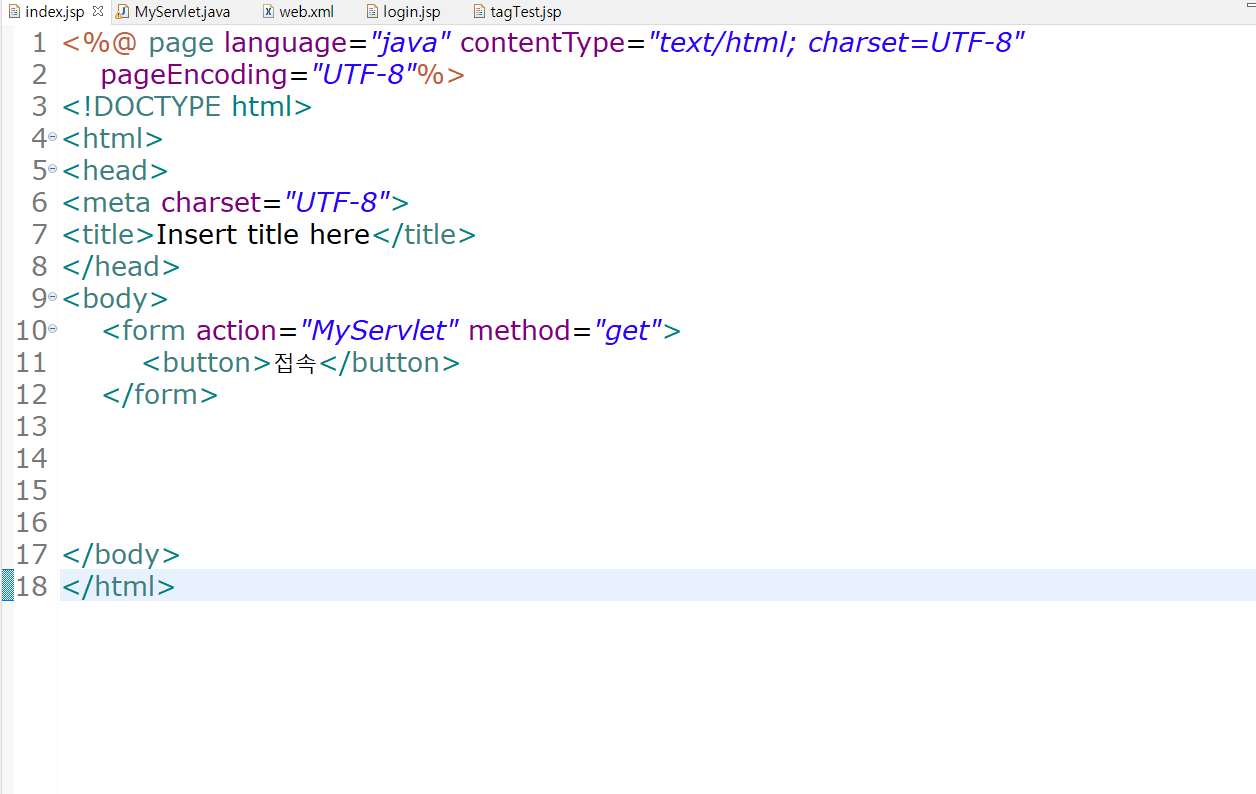
2.index.jsp를 만든다.
'접속'이라는 버튼이 있다.
버튼을 누르면 get방식으로 MyServlet에 요청이 간다.
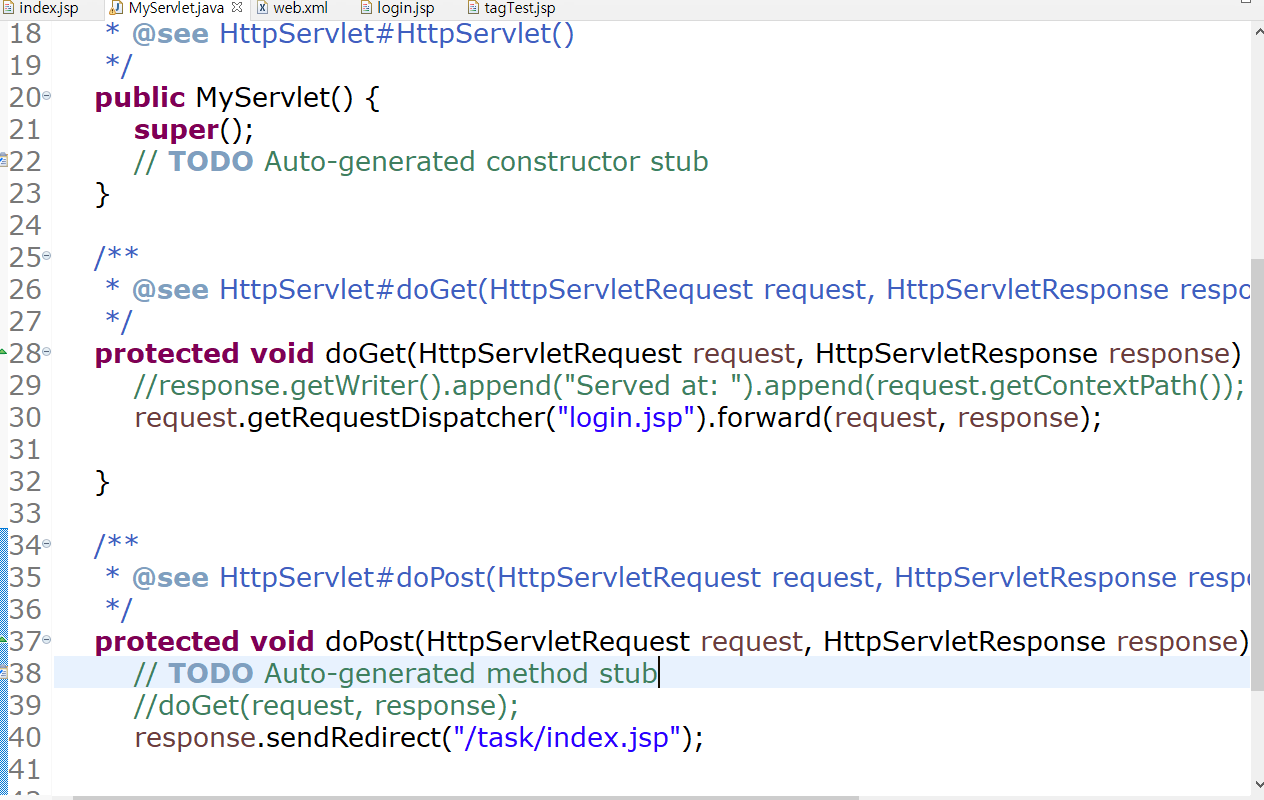
- com.servlet.app 패키지에 MyServlet이 존재한다.
URL 경로는 MyServlet이다
get방식으로 요청을 받으면 forward 방식으로 login.jsp로 이동
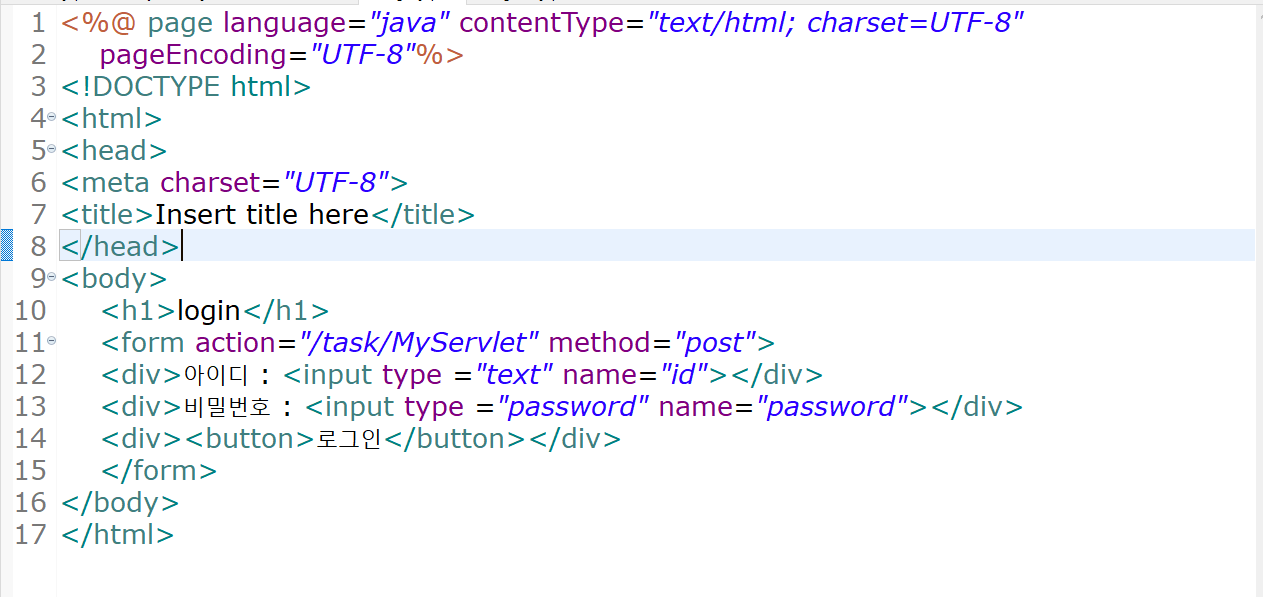
4.login.jsp는 사용자에게 아이디와 비밀번호를 입력 받아 로그인 버튼을 누르면 post방식으로 MyServlet에
요청을 보낸다.
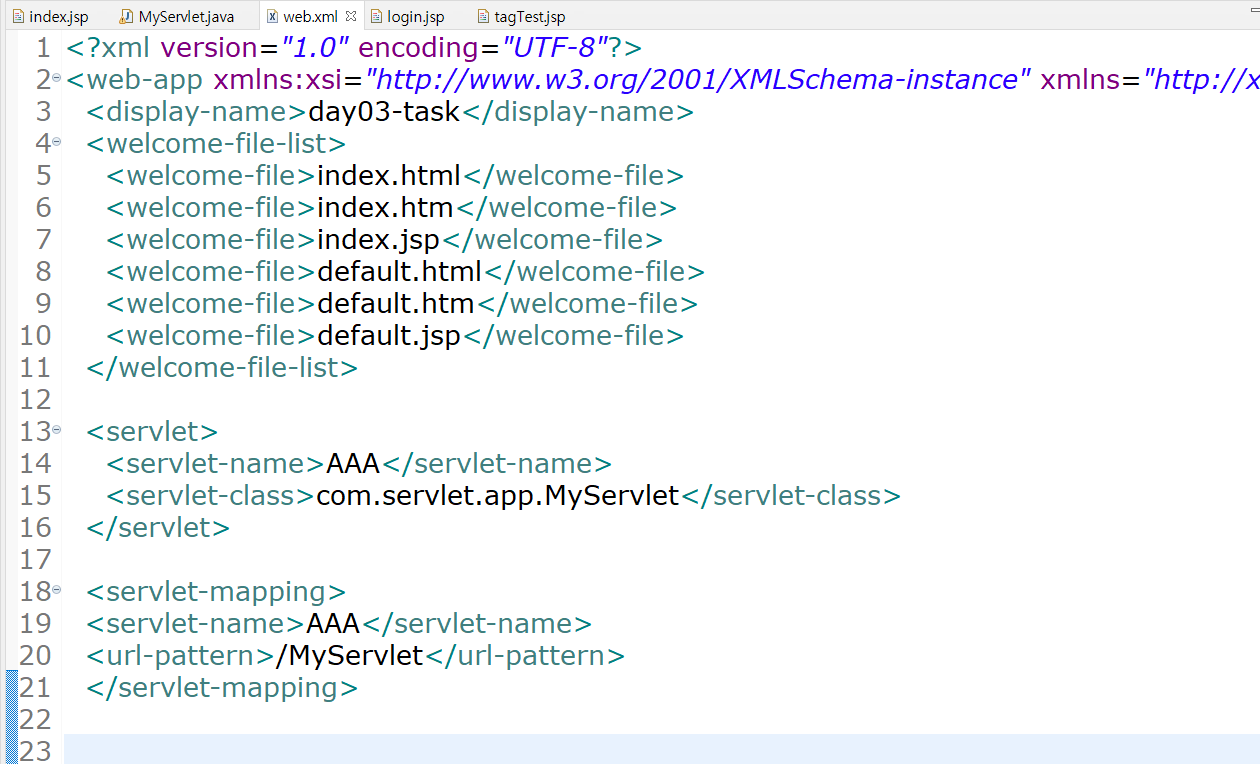
web.xml을 반드시 사용한다.
1

2

3 web.xml

4

결과물
index jsp

login.jsp

==========================================================================================================
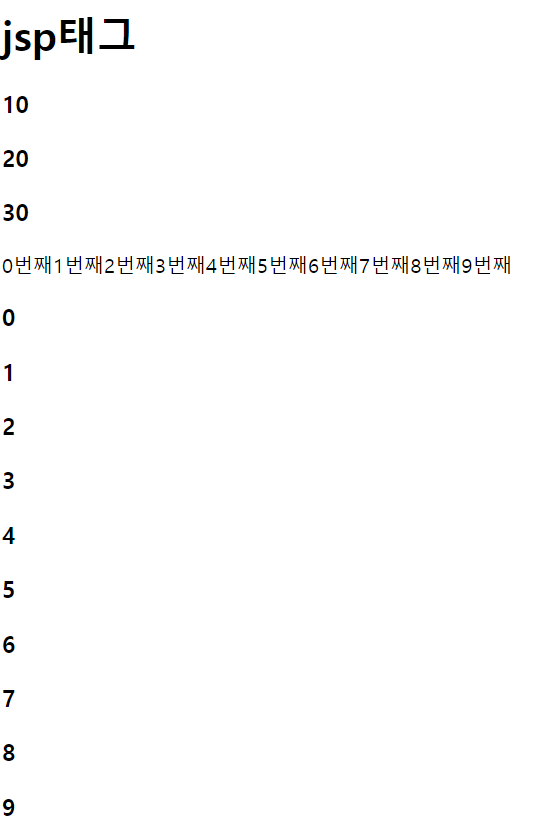
JSP태그
JSP 에서 사용가능한 태그이며 다양한 기능을 지원한다.
JSP에서 지원하는 태그이며 다양한 기능을 지원한다.
JSP태그를 이용하여 HTML 내부에 자바 코드 사용이 가능하다.
JSTL과 EL이 등장하였고 JSP태그의 사용 빈도가 낮아졌다.
1.지시자 태그 : <%@ 지시자 ....%>
지시자 종류
-page : 페이지 속성을 지시하는 태그
-include : 다른 파일의 내용을 포함시킨다.
<%@ include file = "header.jsp" %>
-taglib : 태그 라이브러리를 지정한다.2.선언태그 : <%! ..... %>
변수 , 메소드를 선언할 때 사용한다.
선언 태그 안에 만든 변수, 메소드는 해당 페이지 안에서 언제든 사용이 가능하다.
(전역 변수 , 전역 메소드)
3.표현식 태그 : <%=...%>
변수,메소드의 결과 값을 출력할 때 사용한다.
- 스크립트릿 태그 : <% ...%>
자바 코드를 삽입하기 위해 사용한다.
자바 코드를 자유롭게 사용할 수 있다
5.주석 <%--....--%>
JSP주석은 컴파일 자체를 막아버린다.
일반 HTML코드는 HTML 주석을 사용해도 되지만 JSP 관련된 코드를 주석처리
할 때는 반드시 JSP주석을 사용한다.
6.액션태그: </jsp:action>
action의 종류는 여러가지가 있지만 JSTL , EL 의 등장으로 잘 사용되지 않는다
액션 태그를 너무 많이 사용하면 코드가 복잡하고 유지보수가 어렵다.
-include : 다른 페이지의 코드를 현재 위치에 포함시킨다.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<h1>jsp태그</h1>
<%!
int num1=10;
int num2=20;
int addNum(){
return num1+num2;
}
%>
<h3><%=num1 %></h3>
<h3><%=num2 %></h3>
<h3><%=addNum() %></h3>
<%
int num3=20;
for(int i=0; i<10; i++){
out.print(i+"번째");
}
%>
<%
for(int i=0; i<10; i++){
%>
<h3><%=i%></h3>
<%
}
%>
</body>
</html>