📝시작하기전에...
본격적으로 webOS를 개발하기를 시작해보겠습니다. web application을 만들고 webOS에서 실행해봅시다!
CLI 다운로드
CLI를 사용하여 web app을 개발합니다.
CLI에 대한 설명이 필요하신 분들은 다음 링크를 참고해 주세요.
CLI 설치
> npm install -g @webosose/ares-cli위의 명령어를 사용하면 CLI가 설치됩니다. CLI를 설치하려면 node가 설치되어 있어야 합니다.
CLI 다운로드 확인
> ares --versionCLI가 다운되어 있는지, 다운된 버전은 무엇인지 위의 명령어를 사용하여 확인할 수 있습니다.

저는 2.2.0 버전이 설치되어 있습니다.
웹앱 생성하기
> ares-generate -t webapp sampleAppares-generate 명령어를 통해 웹앱을 생성할 수 있습니다.
-t 를 사용하여 템플릿을 결정할 수 있습니다. 저희는 가장 기본인 webapp 템플릿을 사용하고 앱의 이름을 sampleApp으로 하겠습니다.
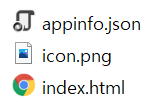
생성된 웹앱은 다음과 같은 구조를 갖습니다.
sampleApp/
├── appinfo.json
├── icon.png
└── index.html실제로 samplaApp폴더가 생성되고 다음과 같은 파일들이 생성된 것을 확인할 수 있습니다.

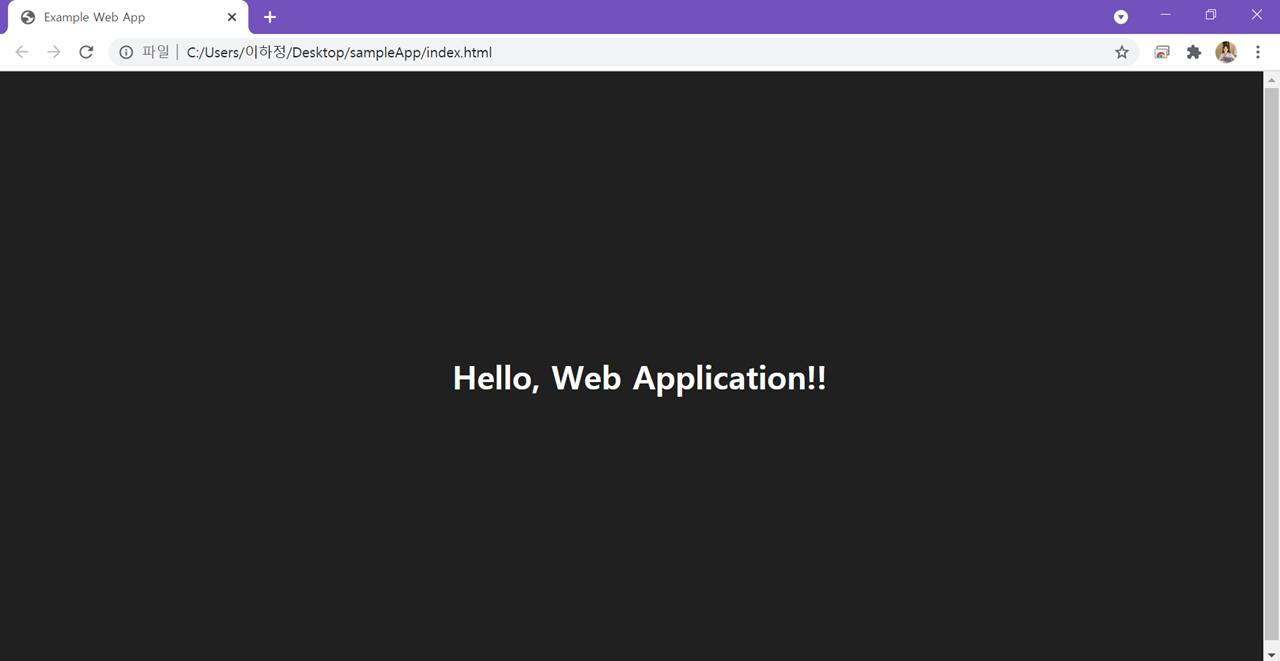
index.html 파일을 실행해보면 다음과 같은 화면이 뜨는 것을 확인할 수 있습니다.
vscode를 사용하여 코드가 어떻게 되어 있는지 확인할 수 있습니다.

웹앱 패키징하기
패키징하여 .ipk 형식의 파일을 생성합니다.
> ares-package sampleApp웹앱 설치하기
.ipk 파일을 타겟디바이스에 설치합니다. 이 과정을 진행하기 위해서는 디바이스 등록이 되어있어야 합니다.
> ares-install --d raspberrypi4 ./com.sample.app_1.0.0_all.ipk웹앱 실행하기
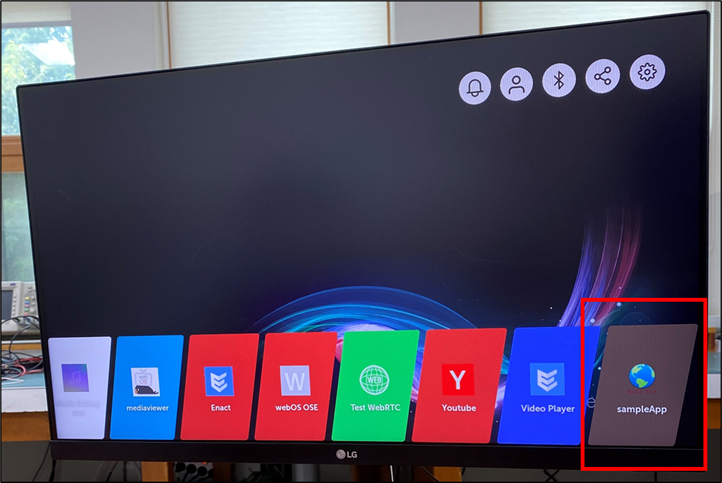
웹앱이 성공적으로 설치되었다면 다음 사진과 같이 webOS에 sampleApp이 추가됩니다.

클릭을 하면 다음과 같이 index.html의 화면이 실행됩니다.

🐾 마무리하기
웹앱을 생성하고 라즈베리파이에서 실행하는 과정을 실습해보았습니다.
index.html 파일을 수정하면 원하는 웹앱화면을 만들 수 있습니다