webOS란?
webOS는 안드로이드, iOS와 같은 운영체제 중 하나로, 현재 LG전자 스마트티비의 플랫폼으로 사용되고 있습니다.
예) 안드로이드 기반의 휴대폰이 있고 iOS기반의 휴대폰(애플의 아이폰)이 있듯이 LG전자의 TV에는 webOS가 탑재되어있습니다.
위의 그림을 누르면 webOS OSE 개발자 사이트로 이동합니다.운영체제란? 하드웨어를 컨트롤하기 위함. 하드웨어의 자원을 할당해주고 사용할 수 있도록 관리해준다.
webOS의 장점
- web중심이다. (web브라우저를 통해 보는 페이지를 앱처럼 단독으로 실행할 수 있다.)
- 멀티미디어, Display측면에서 장점을 가진다. 예) TV, Sinage 등
- 효율적인 버스 시스템을 사용한다. (Luna-Bus)
- 다양한 앱 개발 프레임워크를 지원한다. (예) Enact)
- 시장에서 검증된 플랫폼이다. 예) LG TV, Signage, 스마트워치 등
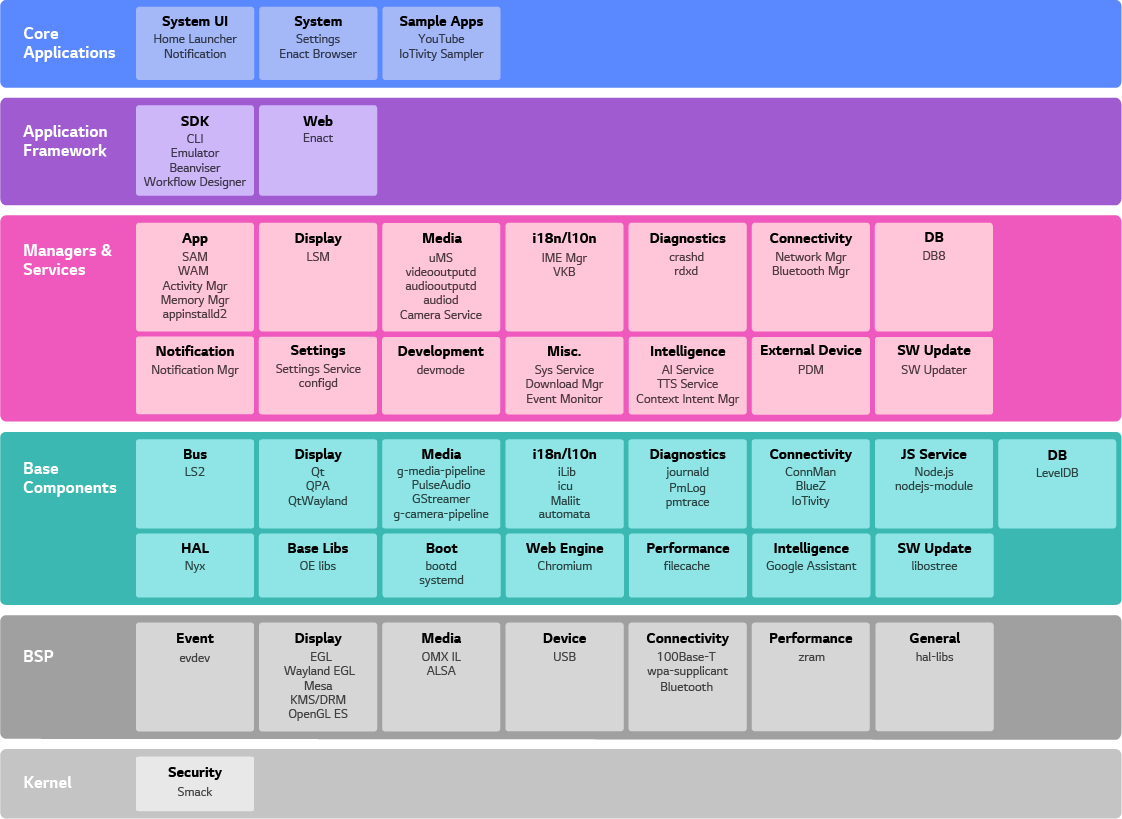
webOS의 기본구조

Kernel~Managers & Services까지가 webOS플랫폼, 즉 webOS OSE라고 할 수 있습니다.
Application Framework는 플랫폼 위에서 동작합니다. 즉, 앱을 개발하기 위해 제공해주는 것이라고 할 수 있습니다.
Kernel
OS부분인 리눅스 커널입니다.
BSP
하드웨어와 물려 있는 BSP(Board Support Package)는 라즈베리파이에 맞게 되어 있습니다.
Base Components
-
LS2(Luna Bus)
webOS OSE에서 IPC(Inter-Process Communication) 메커니즘으로 사용하는 시스템 버스입니다.-
Client library
Bus에 등록하고 다른 components들과 통신할 수 있는 API를 제공합니다. -
Central hub daemon
모든 통신을 위한 중앙 정리소를 제공합니다. Bus를 모니터링하고 디버깅하기 위한 유틸리티가 포함되어 있습니다.
-
나중에 Luna Bus에 대한 포스팅을 따로 작성하여 더 자세히 다뤄보겠습니다.
Managers & Services
실제 어플리케이션이 루나 서비스를 통해 콜을 하는 Component가 존재합니다.
Manager Components
SAM: System Application Managing
WAM: Web Application Managing
LSM: Luna Surpace Manager, 화면을 그려준다.
uMS: uMediaServer, 미디어를 관장한다.
Application Framework
플랫폼 위에서 동작하거나 앱 개발 시 제공해주는 것이라고 볼 수 있습니다.
- Enact
React기반의 앱 개발 프레임워크이다. React는 UI 프레임워크(UI Component)를 제공하지 않는 반면, Enact는 smart TV에서 사용하는 UI라이브러리를 제공합니다.
Core Application
- System UI
- System app
- SDK (Software Development Kit)
web apps와 services 개발환경을 제공한다.
webOS용 SDK는 CLI(Command-Line Interface) 등이 있다.
webOS OSE
webOS OSE란 webOS의 Open Source Edition입니다. 즉, webOS플랫폼의 Open Source 입니다.
Wep앱과 JS서비스, Native앱과 서비스 개발이 가능합니다.
webOS와 webOS OSE는 Core component는 같습니다. Core component는 SAM/WAM/LSM/Luna System Bus등이 있습니다. 차이점은 앱관리 정책이 다릅니다.
web vs service
web과 service의 차이
webOS는 Application과 Service로 나누어 볼 수 있다.
web application과 달리 service의 경우 어플리케이션이 보이지 않아도, background에서 돌아가서 지속적인 통신이 가능하다.
- Web Application
- HTML + CSS + JavaScript로 구성된 Application (단독으로 실행)
- Luna-Service API를 사용하지 않고 웹 표준으로 구현하면 어떤 브라우저 위에서도 동작한다.
- Web Application 개발 중에 UI/UX를 빠르게 확인할 수 있다.
- JS Service
- Web Application과 함께 패키징되어야 한다.
- Web Application이 종료되더라도 서비스는 종료되지 않는다.
- 다른 Application 또는 다른 서비스와의 통신이 가능하다.(Luna Service 구현 시)
- 예) 다른 앱을 원격으로 실행: 앱이 실행 중이지 않을때도 원격 서버와의 통신이 가능하다. (이메일 수신 등)
| web | service |
|---|---|
| HTML + CSS + JavaScript로 구성된 Application (단독으로 실행) | Web Application과 함께 패키징되어야 한다. |
| Luna-Service API를 사용하지 않고 웹 표준으로 구현하면 어떤 브라우저 위에서도 동작한다. | Web Application이 종료되더라도 서비스는 종료되지 않는다. |
| Web Application 개발 중에 UI/UX를 빠르게 확인할 수 있다. | 다른 Application 또는 다른 서비스와의 통신이 가능하다. 예) 이메일 수신 등 |
필요 기술
Application을 위해서는 HTML, CSS, JavaScript, Enact, React(+Qt, Vue.js, jQuery, ...)
Service를 위해서는 Node.js, C++이 필요하다.
Web을 위해서는 HTML, CSS, JavaScript, Enact, React, Node.js (+Qt, Vue.js jQuery, ...)
Native를 위해서는 Qt, C++이 필요하다.
기타
Luna-Bus
webOS는 운영체제라고 앞에서 설명했다. 운영체제는 프로세스 기반의 동작을 하는데 프로세스와 프로세스 사이의 커뮤니케이션을 IPC(Inter-Process Communication)라고 한다. Linux의 경우 D-Bus라는 버스시스템을 사용한다. webOS에서는 이를 개선하여 Luna-Bus 시스템을 사용한다.
D-Bus는 프로세스와 프로세스 사이 통신시 DBus데몬을 사용하는데 항상 데몬을 통해서 통신해야 한다. (병목현상이 발생할 수 있음)
Luna-Bus는 프로세스와 프로세스가 한번 데몬을 통해 통신하면, 이후에는 프로세스와 프로세스가 직접 통신하게 된다. (효율적임)
Luna-Service API
webOS가 가지고 있는 Components
notification, AI 등이 있다.
예) USB가 꽂혔을 때 팝업 등이 미리 구현되어 있음.
Enact
React기반의 App framework로 webOS에 맞는 UI/UX를 지원하기 위한 Component를 제공한다.
React,vue.js를 이용하여 앱을 개발해서 올릴 수 있다.
webOS 개발자사이트
https://www.webosose.org/
webOS에서 제공하는 개발자 사이트도 있으니, 자세한 정보를 얻고 싶다면 위의 링크를 참조한다.
이번 포스팅에서는 webOS란 무엇일까?에 대해 기본적인 개념들을 소개해 보았는데요, 다음부터는 실전으로 들어가보겠습니다! 질문이 있다면 언제든지 댓글로 달아주세요!