📌소개
관련 동영상 강의
20.1 Credentials
20.2 Recap
📌배운내용 정리
- React 서버에서 로그인 여부를 감지하고 이를 브라우저에 나타내는 기능구현
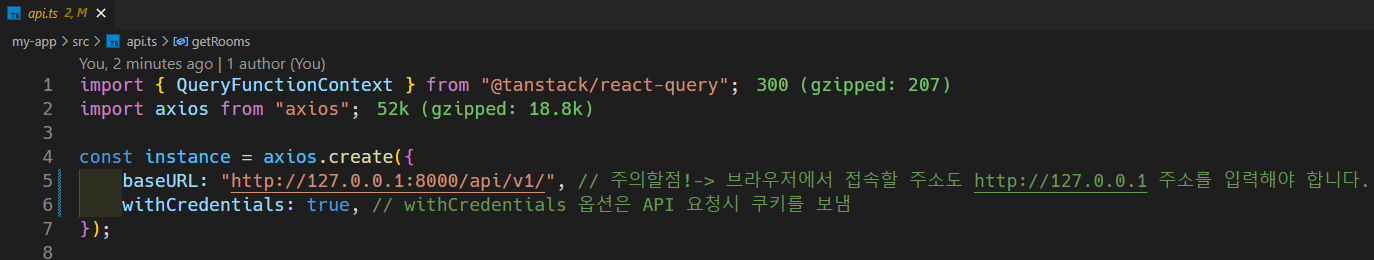
- api.ts 파일에 withCredentials: true 추가
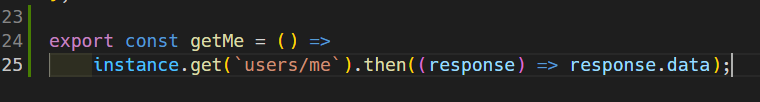
- api.ts 파일에 getMe 함수 정의 - getMe 함수는 백엔드 서버에 user data를 요청(fetct)하는 함수입니다.
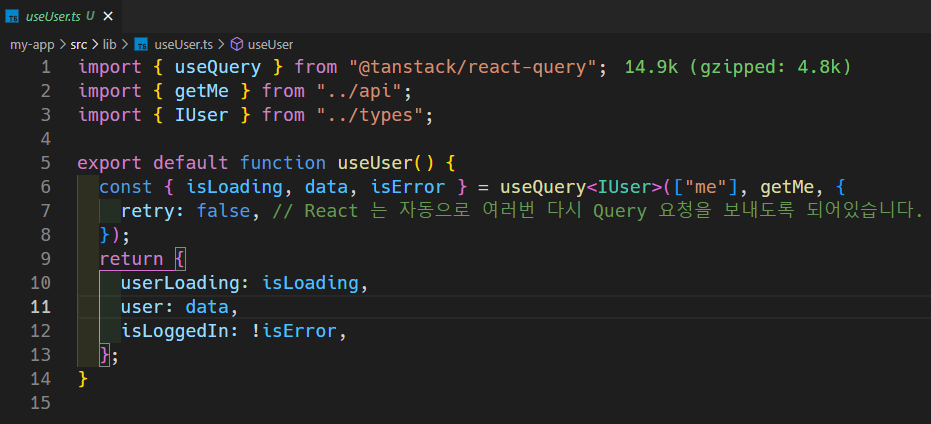
- 별도의 useUser 함수 정의 - useUser 함수는 getMe 함수를 이용하여 사용자 data 를 받아오는 함수입니다.
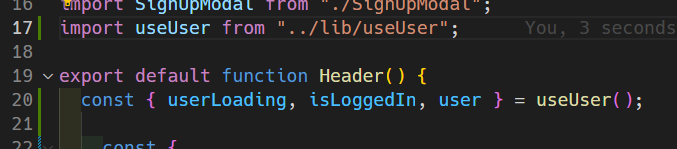
- Header.tsx 파일에서 useUser 함수 이용 사용자 data 받아오기 끝.
- 이제부터는 백엔드 서버에 변경할 사항들입니다.
- settings.py 파일에 아래 코드 들 추가하기
- CORS_ALLOWED_ORIGINS = ["http://localhost:3000","http://127.0.0.1:3000",]
- CORS_ALLOW_CREDENTIALS = True
- 끝! - 주의할 사항은 React 서버가 작동중인 브라우저에서 url 주소 입력시 api.ts 파일에서 정한 url 주소로 접속해야 하고 뒤에 포트(port)번호는 백엔드 서버가 작동중인 포트번호를 조합하여 입력해야 한다는 점 입니다 !! ^^ 즐거운 코딩 하세요.
📌배운내용 그림으로정리
-
api.ts 파일에 withCredentials: true 추가

-
api.ts 파일에 getMe 함수 정의 - getMe 함수는 백엔드 서버에 user data를 요청(fetct)하는 함수입니다.

-
별도의 useUser 함수 정의 - useUser 함수는 getMe 함수를 이용하여 사용자 data 를 받아오는 함수입니다.

-
Header.tsx 파일에서 useUser 함수 이용 사용자 data 받아오기 끝.


-
이제부터는 백엔드 서버에 변경할 사항들입니다.
-
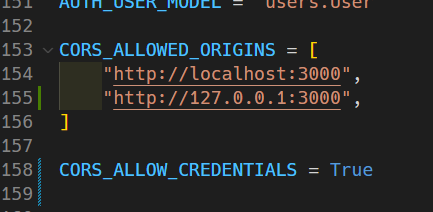
settings.py 파일에 아래 코드 들 추가하기
-
CORS_ALLOWED_ORIGINS = ["http://localhost:3000","http://127.0.0.1:3000",]
-
CORS_ALLOW_CREDENTIALS = True

- 끝! - 주의할 사항은 React 서버가 작동중인 브라우저에서 url 주소 입력시 api.ts 파일에서 정한 url 주소로 접속해야 하고 뒤에 포트(port)번호는 백엔드 서버가 작동중인 포트번호를 조합하여 입력해야 한다는 점 입니다 !! ^^ 즐거운 코딩 하세요.

<브라우저 주소 입력시 - url 주소 http://127.0.0.1 사용 & 포트는 백엔드 서버의 포트번호 사용>

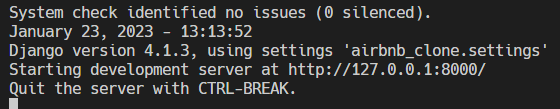
백엔드 서버의 포트번호가 :8000 으로 확인됨. - python manage.py runserver
구동 시 위 화면과같이 출력되므로 포트번호 확인 가능함.

<api.ts 파일 - http://127.0.0.1 사용하도록 정의 되어 있음>
📌Grab a Keyword
withCredentials: true
📌Grab a Key Concept
📌Git
Commit: 7b2dd27c11bbb6352ef00e975223e824d2b04bb8
