
공부를 하다보니 자바스크립트의 중요성을 하루하루 더 느낀다!!
스터디를 하고 있기는 하지만 그래도 매일 체계적으로 공부하는 틀을 만들기위해서
노마드코더 JS 챌린지를 시작했다.
바닐라JS챌린지는 니꼬쌤의 강의로 바닐라 자바스크립트만을 이용하여 처음부터 끝까지 직접 만들어보는 강의이다
🔥노마드코더 바닐라JS로 크롬 앱 만들기 챌린지
기간: 8.29-9.17
멘토: 니꼬쌤
신청목적: 바닐라JS를 더 공부하기 위해, 매일 코딩치는것의 습관화를 위해
가격:무료
일요일을 제외한 순수기간은 15일이고 매일매일 정해진 수업의 진도가 있다
끝에는 졸업과제도 있어서 자기만의 것도 만들어볼수있다
완주를 다 하고 나면 뱃지와 함께 유료강의를 최대30프로 할인하여 강의를 구입할 수 있는 쿠폰도 준다
무료강의이지만 전혀 퀄리티가 떨어지는 수업은 아니다
완강하면 받은 쿠폰으로 다른 강의도 들어볼계획 🔫
공부할게 많아서 열심히 달려볼 생각이다!!

강의를 듣고 매일 메일로 전달되는 그날의 퀴즈를 풀면 완료된다
단 한번만 결석이 허용되기 때문에 잊지 않고 하는것이 중요하다
나는 하루도 빼지 않고 하는것이 목표!
자바스크립트를 루틴화기 위해서 신청했다
요즘 모던자바스크립트를 읽고 있기는 하지만 글로 읽는것과 동시에, 직접 코드를 치면서 무언가를 만들어가는 것도 병행해야할것 같다는 생각이 들었다.
오늘의 진도는 처음~2.0까지
첫날이라 더 할만했다 ㅎㅎ
오늘의 스코어는 10점 만점!🙂
(물론 매우 쉬웠다 ㅋㅋ)
퀴즈는 아래와 같은 형식으로 나오고 정답과 정답률이 함께 제공된다
(다른사람들도 퀴즈를 풀어야해서 자세한 내용은 가렸다)

매일매일 공부한 내용을 정리해서 올릴 예정인데 생각보다 블로그를 작성하는데 오래걸리지만
그만큼 머릿속에 한번 더 정리가 되는것같다!! ✍️ 끝까지 달려보자 화이팅!!
🔥챌린지 1일🔥 처음~2.0까지의 내용정리
1. 자바스크립트의 역사

1995년, 넷스케이프(브라우저)의 브렌던 아이크가 10일만에 만들었다.
웹사이트를 동적으로 사용하기 위해 만들어졌으며, 현재 프론트엔드로 쓸 수 있는 유일한 언어이다.
2. 자바스크립트의 가장 큰 장점
자바스크립트는 모든 브라우저에 내장되어 있어서 따로 다운로드받을 필요가 없다
(이런면에서 자바스크립트는 물량적으로 굉장히 강력!!)
예시> flash를 다운받지 않으면 동영상을 못보던 시절을 생각해봐라 😣
핸드폰, 안드로이드, 애플, 내컴퓨터, 니컴퓨터, 윈도우, 맥 리눅스
모두 자바스크립트를 실행할수있다
프론트엔드는 선택지가 없다
(백엔드는 루비, 파이썬, 고 등등 선택가능)
3. 어디에서 자바스크립트을 열어야해?
css, 자바스크립트는 파일을 연다고 실행되는 것이 아니다
html 파일을 브라우저에서 열어야한다
➡️ 그러면 html파일은 css파일과 자바스크립트 파일을 가져온다
자바스크립트만을 연다고 아무것도 실행되지 않는다
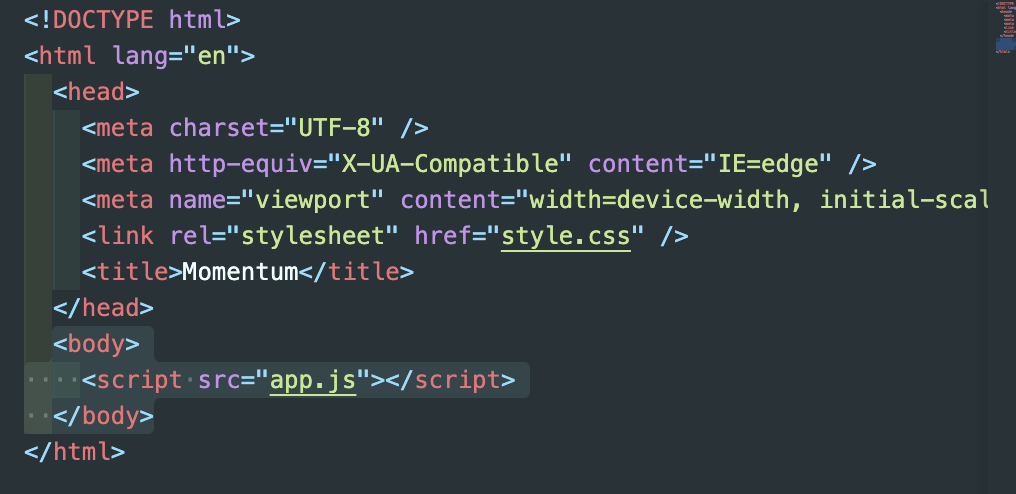
4. import 위치
css 파일을 맨위 태그 안쪽에 import해주는것과 다르게,
일반적으로 자바스크립트 파일은 아래에서 가져오기때문에 태그안에 import해주면 된다

5. 개발자도구에서 확인하는법
개발자도구에서 각각 확인하는 곳
html = element탭
css = styles탭
JS = console탭
자바스크립트로 작업할때는 console탭을 항상 열어두도록 하자!!
오늘수업의 핵심내용정리
- 자바스크립트는 모든 브라우저에서 인스톨할수있다
- 왜 자바스크립트를 만들었나? 동적인 웹사이트를 위하여
- 자바스크립트를 사용하기 위해서 우리는 이것을 다운로드할 필요가 없다
- js를 수행하기 위해서 이걸 직접 브라우저에서 여는것이 아니라 그것이 import된 html파일을 열어야한다
- 개발자도구의 콘솔탭을 사용하여 자바스크립트 코드를 테스트해볼 수 있다
📚 직접 수업을 듣고 챌린지를 진행하며 정리한 내용입니다 📚