Cookie
HTTP는 무상태성인데, 어떻게 웹사이트에서 여러 페이지를 돌아다녀도 상태가 유지 되는가? -> 쿠키 덕분!
쿠키
서버에서 클라이언트에 영속성있는 데이터를 저장하는 방법입니다. 서버는 클라이언트의 쿠키를 이용하여 데이터를 가져올 수 있다.
쿠키를 이용하는 것은 단순히 서버에서 클라이언트에 쿠키를 전송하는 것만 의미하지 않고 클라이언트에서 서버로 쿠키를 다시 전송하는 것도 포함된다.
(어떤 웹사이트에 들어갔을 때, 서버가 일방적으로 클라이언트에 전달하는 작은 데이터)
(서버가 웹 브라우저에 정보를 전달하고 불러올 수 있는 수단)
(해당 도메인에 대해 쿠키가 존재하면, 웹 브라우저는 도메인에게 http 요청 시 쿠키를 함께 전달)
쿠키의 특성은 삭제하지 않는다면 사라지지 않는다.
쿠키 이용법
사용자 선호, 테마 등 장시간 보존해야 하는 정보 저장에 적합 ex)로그인 상태 유지, 장바구니
로그인같은 인증정보는 보안상의 위험으로, 쿠키는 알아보기 힘든 암호화된 내용으로 채워져 있다.
하지만 자바스크립트로도 쿠키에 접근할 수 있으므로 쿠키만 있으면 위험하다.
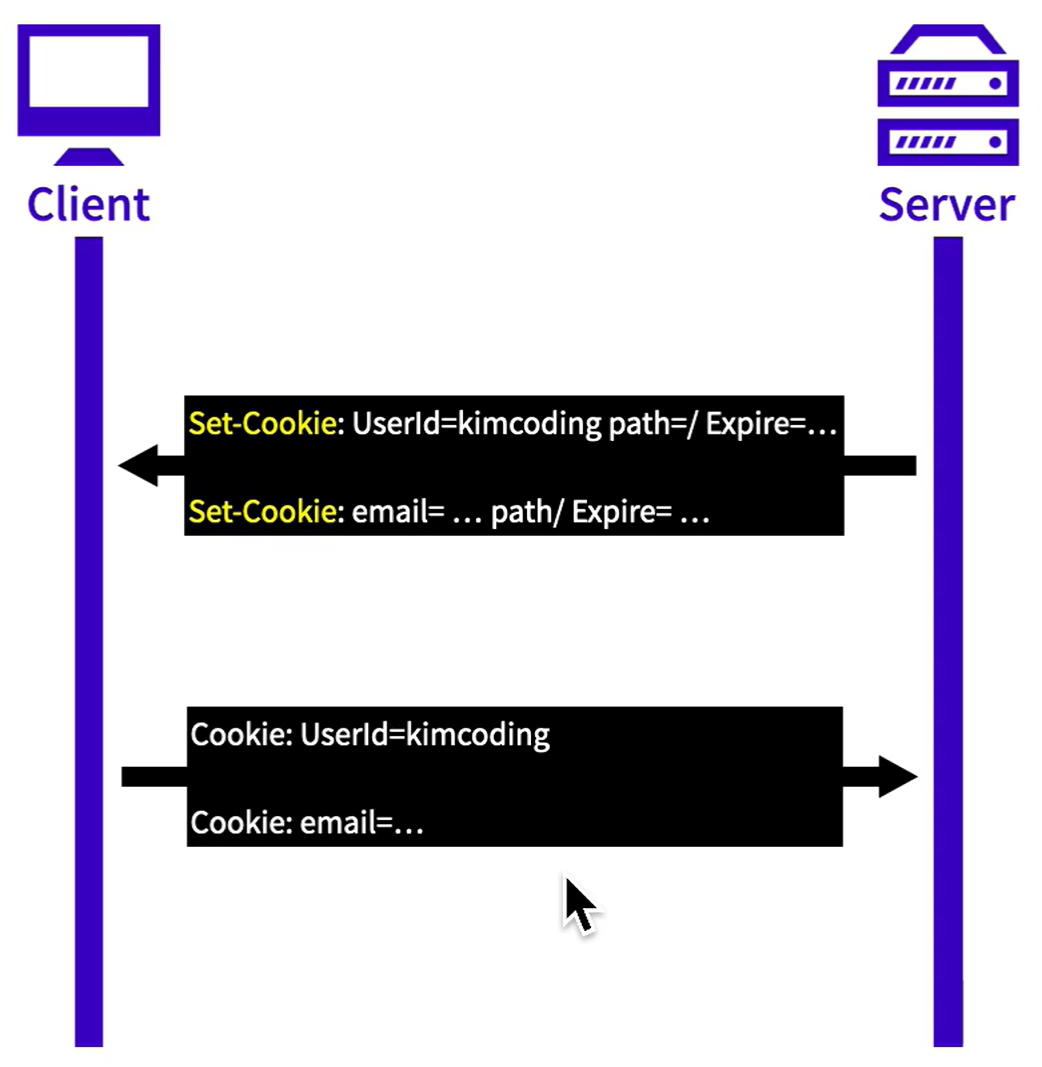
서버는 응답헤더에
set-cookie : userId=kimcoding path=/...
set-cookie : email=...path/... 보낸다.
쿠키가 담긴 응답을 받은 클라이언트는 응답헤더에 존재하는 set-cookie를 확인한다.
클라이언트는 요청 헤더에 쿠키의 이름과 값을 서버에게 전달한다.
cookie:userId=kimcoding
cookie:email=...
서버가 쿠키를 저장하면 이후로는 해당 웹사이트를 이용할 때 자동으로 쿠키가 함께 전송된다.
클라이언트에 저장된 쿠키 내용을 통해 로그인 유지기능, 테마설정을 유지하여 보여줄 수 있다.

쿠키 옵션
쿠키를 이용하면 서버가 클라이언트에 특정한 데이터를 저장할 수 있고 이 데이터를 다시 불러와 사용할 수 있다.
하지만 데이터를 저장한 이후 아무 때나 데이터를 가져올 수는 없다.
데이터를 저장한 이후 특정 조건들이 만족되어야 다시 가져올 수 있기 때문인데,
이를 http 헤더를 사용해 쿠키 옵션으로 표현한다.
(서버에서 이러한 옵션들을 지정한 다음 서버에서 클라이언트로 쿠키를 처음 전송하게 된다면,
헤더에 Set-Cookie라는 프로퍼티로 쿠키를 담아 전송합니다.
이후 클라이언트에서 서버에게 쿠키를 전송해야 한다면,
클라이언트는 헤더에 Cookie라는 프로퍼티에 쿠키를 담아 서버에 쿠키를 전송하게 됩니다.)
'Set-Cookie':[
'cookie=yummy',
'Secure=Secure; Secure',
'HttpOnly=HttpOnly; HttpOnly',
'Path=Path; Path=/cookie',
'Doamin=Domain; Domain=codestates.com'
]
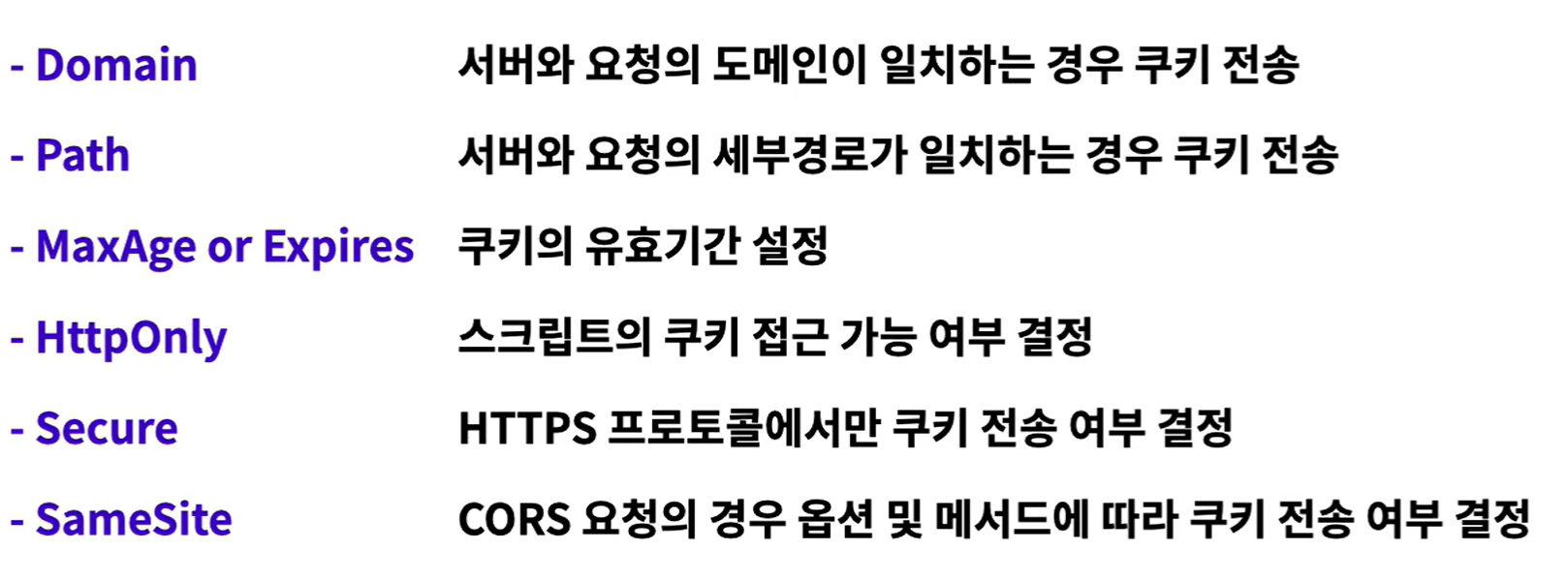
- Domain
도메인이라는 것은 여러분들이 흔히 사용하는 www.google.com과 같은 서버에 접속할 수 있는 이름입니다.
쿠키 옵션에서 도메인은 포트 및 서브 도메인 정보, 세부 경로를 포함하지 않습니다. 여기서 서브 도메인이란 www 같은 도메인 앞에 추가로 작성되는 부분을 말합니다.따라서 요청해야 할 URL이 http://www.localhost.com:3000/users/login 이라 하면 여기에서 Domain은 localhost.com이 됩니다.
만약 쿠키 옵션에서 도메인 정보가 존재한다면 클라이언트에서는 쿠키의 도메인 옵션과 서버의 도메인이 일치해야만 쿠키를 전송할 수 있습니다. 이를 통해 naver.com에서 받은 쿠키를 google.com에 전송하는 일을 막을 수 있습니다.
- Path
Path는 세부 경로로써 서버가 라우팅할 때 사용하는 경로를 의미합니다.
만약 요청해야 하는 URL이 http://www.localhost.com:3000/users/login 인 경우라면 여기에서 Path, 즉 세부 경로는 /users/login이 됩니다. 이를 명시하지 않으면 기본적으로 / 으로 설정되어 있습니다.Path 옵션의 특징은 설정된 경로를 포함하는 하위 경로로 요청을 하더라도 쿠키를 서버에 전송할 수 있습니다. 즉 Path가 /users로 설정되어 있고, 요청하는 세부 경로가 /users/codestates 인 경우라면 쿠키 전송이 가능합니다.
하지만 /posts/codestates로 전송되는 요청은 Path 옵션(/users)을 만족하지 못하기 때문에 서버로 쿠키를 전송할 수 없습니다.
- MaxAge or Expires
쿠키가 유효한 기간을 정하는 옵션입니다. 만약 쿠키가 영원히 남아있다면 그만큼 탈취되기도 쉬워지기 때문에 이러한 유효기간을 설정하는 것이 보안 측면에서 중요합니다.MaxAge는 쿠키가 유효한 시간을 초 단위로 설정하는 옵션입니다. 마치 쿠키에게 시한부 옵션을 주는 것과 비슷하다고 볼 수 있습니다.
Expires는 MaxAge와 비슷하지만 언제까지 쿠키가 유효한지 심판의 날을 지정할 수 있습니다. 이때 옵션의 값은 클라이언트의 시간을 기준으로 합니다. 이후 지정된 시간, 날짜를 초과하게 되면 쿠키는 자동으로 파괴됩니다.
쿠키는 위 옵션의 여부에 따라 세션 쿠키(Session Cookie)와 영속성 쿠키(Persistent Cookie)로 나눠집니다.
세션 쿠키: MaxAge 또는 Expires 옵션이 없는 쿠키로, 브라우저가 실행 중일 때 사용할 수 있는 임시 쿠키입니다. 브라우저를 종료하면 해당 쿠키는 삭제됩니다.
영속성 쿠키: 브라우저의 종료 여부와 상관없이 MaxAge 또는 Expires에 지정된 유효시간만큼 사용가능한 쿠키입니다.
- Secure
사용하는 프로토콜에 따른 쿠키의 전송 여부를 결정하는 옵션입니다. 만약 Secure 옵션이 true로 설정된 경우 HTTPS를 이용하는 경우에만 쿠키를 전송할 수 있습니다.Secure 옵션이 없다면 프로토콜에 상관없이 http://www.codestates.com 또는 https://www.codestates.com에 모두 쿠키를 전송할 수 있습니다.
단, 도메인이 localhost 인 경우에는 HTTPS가 아니여도 쿠키 전송이 가능합니다. 개발 단계에서는 localhost를 사용하는 경우가 많기 때문에 생긴 예외입니다.
- HttpOnly
자바스크립트로 브라우저의 쿠키에 접근이 가능한지 여부를 결정합니다. 만약 해당 옵션이 true로 설정된 경우, 자바스크립트로 쿠키에 접근이 불가합니다.옵션을 명시하지 않는 경우에는 기본적으로 false로 지정됩니다. 만약 이 옵션이 false인 경우 document.cookie를 이용해 자바스크립트로 쿠키에 접근할 수 있으므로 쿠키가 탈취될 위험이 있습니다.
XSS 공격에 취약! => 민감한 정보나 개인 정보는 담지 않는 것이 좋다.
- SameSite
Cross-Origin 요청을 받은 경우, 요청에서 사용한 메소드(e.g. GET, POST, PUT, PATCH …)와 해당 옵션의 조합을 기준으로 서버의 쿠키 전송 여부를 결정하게 됩니다. 사용 가능한 옵션은 다음과 같습니다.Lax: Cross-Origin 요청이라면 GET 메소드에 대해서만 쿠키를 전송할 수 있습니다.
Strict: 단어 그대로 가장 엄격한 옵션으로, Cross-Origin이 아닌 same-site 인 경우에만 쿠키를 전송 할 수 있습니다.
None: Cross-Origin에 대해 가장 관대한 옵션으로 항상 쿠키를 보내줄 수 있습니다. 다만 쿠키 옵션 중 Secure 옵션이 필요합니다.
이때 same-site는 요청을 보낸 Origin과 서버의 도메인, 프로토콜, 포트가 같은 경우를 말합니다. 이 중 하나라도 다르다면 Cross-Origin으로 구분됩니다.SameSite 옵션
- CSRF를 막는데 매우 효과적인 옵션
ex) 김코딩이 은행 사이트에 로그인되어 있는 상태에서 CSRF공격을 받은 경우
CSRF 예시 : 김코딩이 은행 사이트에 로그인 -> 은행은 김코딩에게 유효한 토큰 할당 -> 해커가 은행의 요청으로 가장한 위조된 요청을 보냅 -> 위조된 요청은 이전에 할당된 김코딩의 유효한 토큰을 통해 은행에서 실행됨
쿠키를 이용한 상태 유지
이러한 쿠키의 특성을 이용하여 서버는 클라이언트에 인증정보를 담은 쿠키를 전송하고, 클라이언트는 전달받은 쿠키를 서버에 요청과 함께 전송하여 Stateless한 인터넷 연결을 Stateful하게 유지할 수 있다.
하지만 기본적으로 쿠키는 오랜 시간 동안 유지될 수 있고, HttpOnly 옵션을 사용하지 않았다면 자바스크립트를 이용해서 쿠키에 접근할 수 있기 때문에 쿠키에 민감한 정보를 담는 것은 위험하다.
이런 인증정보를 이용해 공격자가 유저인척 서버에 요청을 보낸다면 서버는 누가 요청을 보낸 건지 의심하지 않고 이를 인증된 유저의 요청으로 취급하게 되고 이때 개인정보와 같은 민감한 정보를 공격자가 탈취한다면 2차 피해가 일어날 수 있다.
Session
세션
서버가 클라이언트에 유일하고 암호화된 id를 부여
중요데이터는 서버에서 관리
(쿠키는 클라이언트에 정보를 저장하는 방식,쿠키에게는 id만 부여)
세션도 쿠키에 유저의 정보를 담는다.
세션 과정
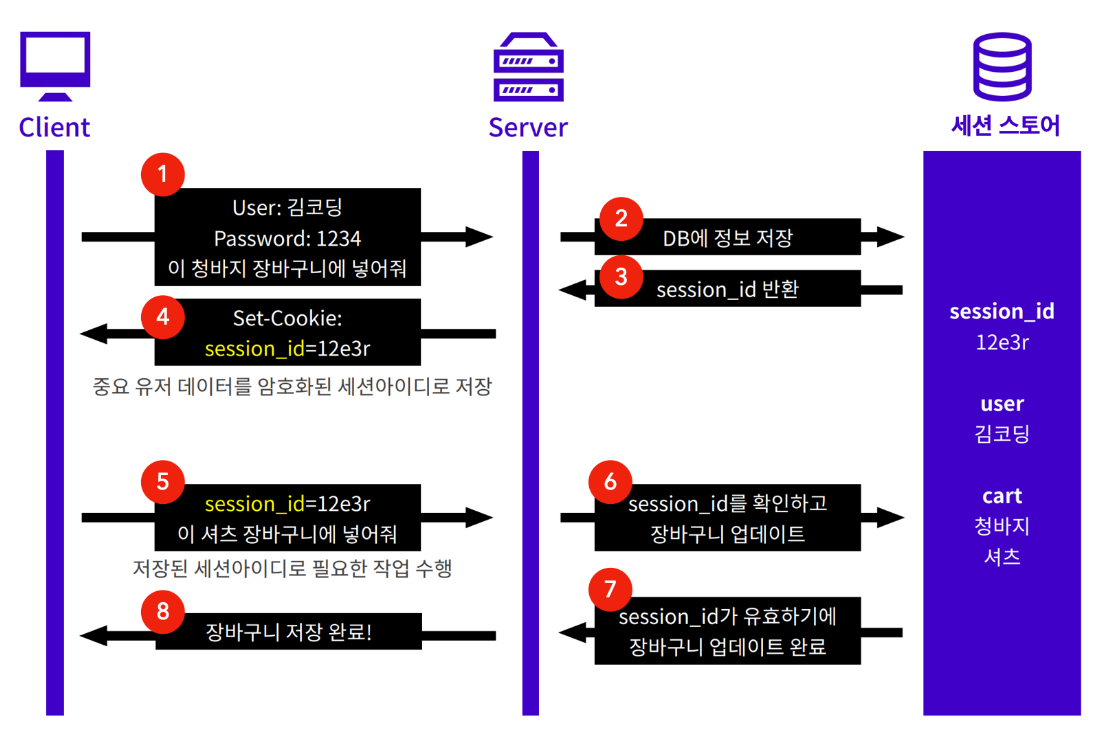
ex) 세션으로 유저를 저장하는 쇼핑몰에서 김코딩이 장바구니에 물건을 담으려는 경우

사용자가 웹사이트에서 아이디 및 비밀번호를 이용해서 로그인을 시도하면(그림에서 1번),
사용자가 만일 정확한 아이디와 비밀번호를 입력했다면, 서버는 인증(Authentication)에 성공했다고 판단할 것입니다.
다음번에 인증을 필요로 하는 작업(e.g. 그림에서와 같이, 장바구니에 물품 추가)을 요청할 경우에
서버가 "해당 유저는 인증에 성공했음"을 알고 있다면, 유저가 매번 로그인할 필요가 없을 것입니다.인증에 따라 리소스의 접근 권한(Authorization)이 달라집니다.
서버: 사용자가 인증에 성공했음을 알고 있어야 합니다.
클라이언트: 인증 성공을 증명할 수단을 갖고 있어야 합니다.사용자가 인증에 성공한 상태는 세션이라고 부릅니다.
서버는 일종의 저장소에 세션을 저장합니다. (그림에서 2번) 주로 in-memory(자바스크립트 객체를 생각하면 됩니다), 또는 세션 스토어(redis 등과 같은 트랜잭션이 빠른 DB)에 저장합니다.
세션이 만들어지면, 각 세션을 구분할 수 있는 세션 아이디도 만들어지는데(그림에서 3번), 보통 클라이언트에 세션 성공을 증명할 수단으로써 세션 아이디를 전달합니다. (그림에서 4번)
이때 웹사이트에서 로그인을 유지하기 위한 수단으로 쿠키를 사용합니다. 쿠키에는 서버에서 발급한 세션 아이디를 저장합니다.쿠키를 통해 유효한 세션 아이디가 서버에 전달되고, (그림에서 5번) 세션 스토어에 해당 세션이 존재한다면 (그림에서 6번) 서버는 해당 요청에 접근 가능하다고 판단합니다. (그림에서 7,8번)
하지만 쿠키에 세션 아이디 정보가 없는 경우, 서버는 해당 요청이 인증되지 않았음을 알려줍니다.로그아웃
세션 아이디가 담긴 쿠키는 클라이언트에 저장되어 있으며, 서버는 세션을 저장하고 있습니다.
그리고 서버는 그저 세션 아이디로만 인증 여부를 판단합니다.주의: 쿠키는 세션 아이디, 즉 인증 성공에 대한 증명을 갖고 있으므로, 탈취될 경우 서버는 해당 요청이 인증된 사용자의 요청이라고 판단합니다. 이것이, 우리가 공공 PC에서 로그아웃해야 하는 이유입니다.
서버: 세션 정보를 삭제해야 합니다.
클라이언트: 쿠키를 갱신하거나 삭제해야 합니다.
클라이언트에서 세션 정보를 없애기 위해서는 res.cookie로 쿠키의 값을 무효한 값으로 갱신하거나, res.clearCookie로 쿠키를 삭제해버리면 됩니다.
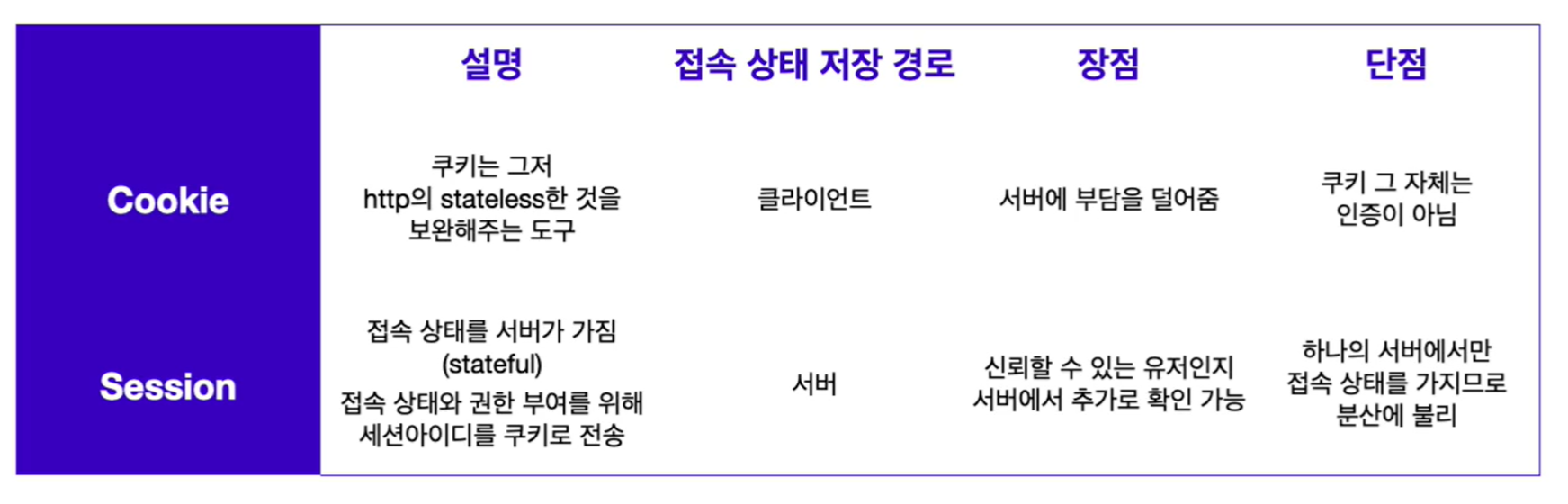
세션과 쿠키의 차이점

세션 단점
세션은 서버메모리에 세션 정보를 저장한다.
만약 서버의 이용자가 매우 많은 경우, 메모리같은 저장공간의 일정부분을 항상 차지하고 있게되므로
가용메모리의 양이 줄어들어서 서버의 성능이 안좋아진다.
세션은 기존 쿠키를 완전히 대체하는 것이 아니기 때문에
세션 역시 쿠키를 이용하므로 쿠키의 단점인 XSS공격으로 인해 세션 쿠키가 탈취된다면 개인정보유출 가능성이 있다.
express-session
Node.js에는 이런 세션을 대신 관리해 주는 express-session 이라는 모듈이 존재합니다.
express-session은 세션을 위한 미들웨어로, express 서버에서 쉽게 세션을 위한 공간을 다룰 수 있도록 만들어줍니다.
const express = require('express');
const session = require('express-session');
const app = express();
app.use(
session({
secret: '@codestates',
resave: false,
saveUninitialized: true,
cookie: {
domain: 'localhost',
path: '/',
maxAge: 24 * 6 * 60 * 10000,
sameSite: 'none',
httpOnly: false,
secure: true,
},
})
);express-session를 사용해 위와 같이 세션의 옵션을 지정할 수 있습니다. 언뜻 보면 쿠키 옵션과 비슷해 보입니다.
하지만 세션의 경우 secret 옵션의 비밀키를 이용해 암호화해 세션 id라는 것을 생성합니다.
그리고 이것을 클라이언트에게 쿠키로 전송합니다.
쿠키로 전송된 세션 id는 이에 종속되는 고유한 세션 객체를 가지며 이는 서버에 저장됩니다.
이때 세션 객체는 유저별로 독립적으로 생성된 객체이므로 유저별로 각각 다른 데이터를 저장할 수 있습니다.
따라서 클라이언트에 유저의 개인정보를 담지않고도 서버가 클라이언트의 세션 id를 이용해 유저의 인증여부를 판단할 수 있습니다.
세션 객체는 req.session으로 접근할 수 있으며 이를 통해 세션에 임의의 데이터를 저장하거나 불러올 수 있습니다.
이 세션 객체에 값을 담거나, 값을 불러오는 법, 세션을 파괴하는 법은 다음 문서를 참고해보세요.
GitHub: express-session