-
팀빌딩 결과 우리 팀은 백엔드 2명, 프론트 2명으로 구성되었다.
-
아이디어 회의 과정에서 배달음식 단체주문, 서울시 공원 소개 등의 의견들이 있었는데 공공데이터 API를 이용하기 쉬운 서울시 공원 소개 웹사이트를 주제로 선정하였다.
-
주제로 선정한 프로젝트에 대한 기능 명세서와 페이지 기획서를 과제로 제출하였다.
3-1) 기능 명세서

-
소개
만들 웹사이트의 기능을 크게 다섯가지로 나누어 한눈에 보기 쉬운 키워드로 소개하였다. 토글 형식으로 키워드를 누르면 상세한 기능설명을 볼 수 있도록 하였다. -
페이지목록
크게 4가지 페이지로 나눌 수 있다. 원래는 CRUD기능을 더 확실하게 넣기 위해서 커뮤니티 페이지도 만들어서 사용자들끼리 소통하는 공간을 만드려고 했지만 4주간의 개발기간을 감안하여 페이지 4개에 만족하기로 했다.
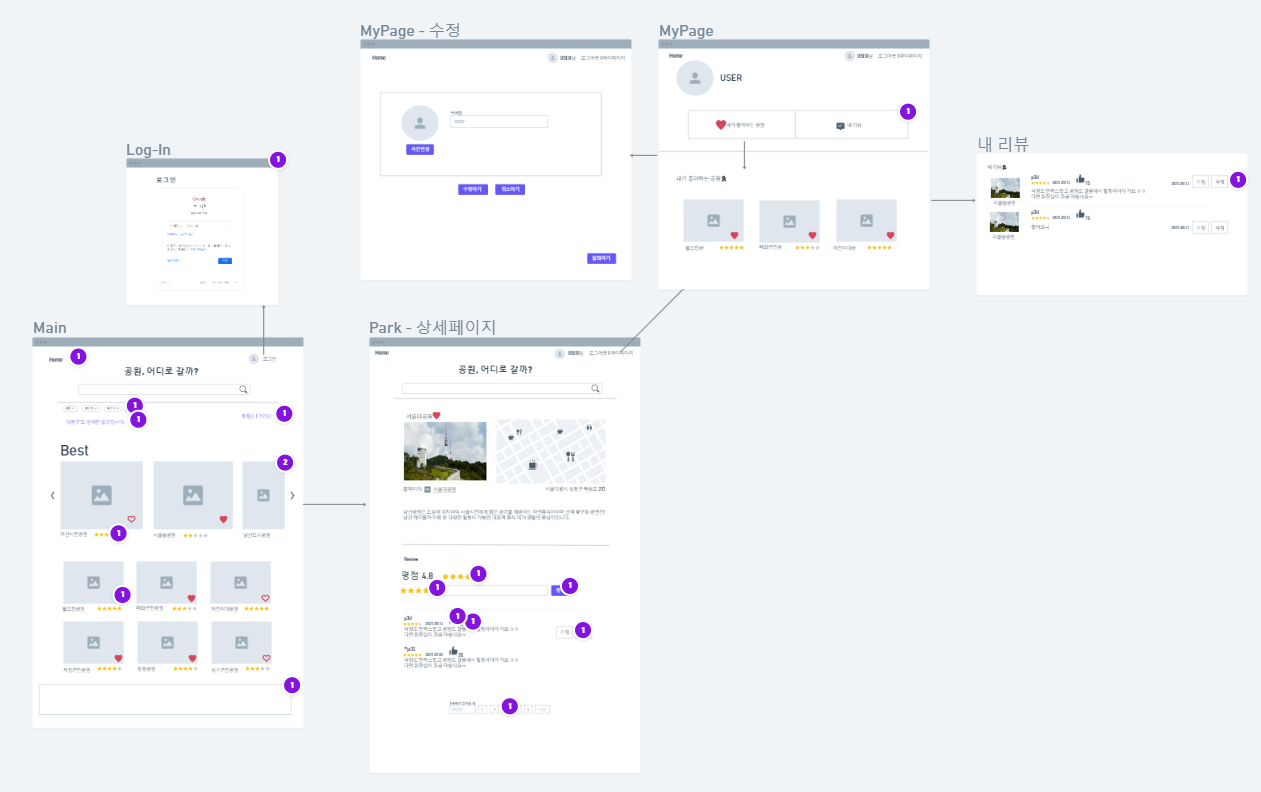
3-2) 페이지 기획서

whimsical이라는 툴을 사용하였고, 주 페이지는 4개지만 버튼을 눌렀을 때 나오는 세부페이지도 포함되어있다. 각 버튼마다 상세 설명도 넣어두었다.
- 피드백
-> 현재 화면명세서의 메인과 검색페이지를 하나의 페이지로 구현
-> 검색필터 같은 경우 셀렉트박스를 선택하거나 다중태그를 입력해서 검색