CODEPEN
codepen.io > 코드를 쉽게 공유하고 바로 작성할 수 있는 에디터이다.
이렇게 이용할 수 있다.

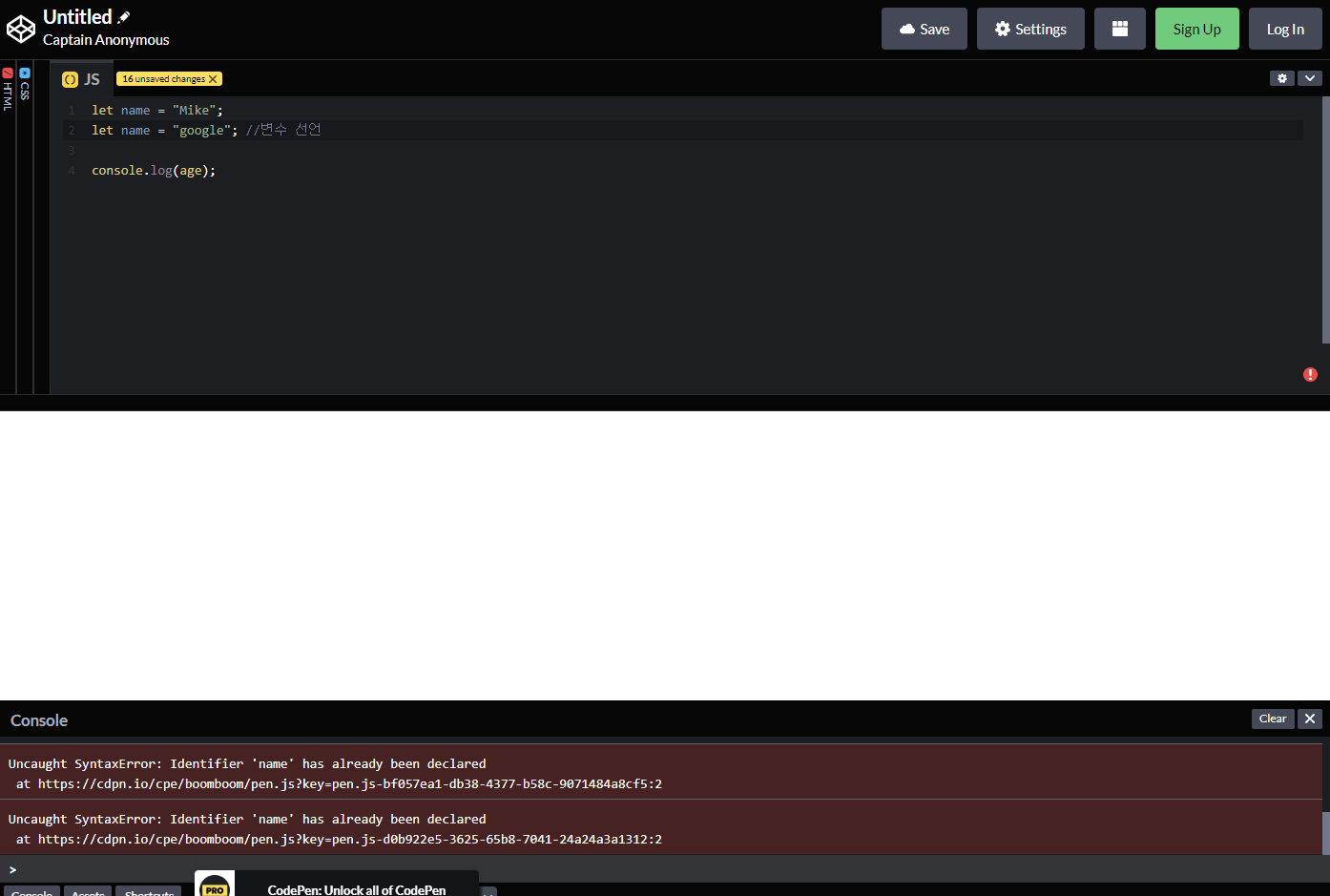
변수 선언하기
변할 수 있는 값은 let 으로 선언
let name = "Mike";
let name = "Google";이렇게 let을 붙였을 경우 같은 변수 이름이 존재한다면 에러가 난다.
변수 이름이 겹칠 수 있으니 let을 쓰자.
let을 사용해 에러를 알아낼 수 있다.
변하지 않는 값은 const 로 선언
const TOTAL = 11;절대로 바뀌지 않는 상수를 선언할 때 const 를 붙여라.
가급적 상수는 대문자로 선언하자.
<기타>
-
세미콜론은 생략가능하나 항상 적어줘라.
-
홑따옴표든 곁따옴표든 상관 없다.
-
reserved words, 즉 예약어는 변수명으로 사용할 수 없다.
-
변수명에는 $ 도 사용 가능하다.
-
변수명은 읽기 쉽고 이해할 수 있게 작성하자.
함수
alert() : 알림창 띄우기
let name = "Mike";
alert(name);
>> Mike 알림창console.log() : 콘솔 console 창에 log 찍기
let name = "Mike";
console.log(name);
>> 콘솔창에 "Mike"
자바 공부 시작 @_@