Java Script
1.JS- script 태그

태그
2022년 1월 12일
2.JS- 이벤트

hi라고 적힌 버튼을 클릭하면 경고창이 뜨게 하기 `` 텍스트 적는 곳에 내용이 바뀌면 경고창이 뜨게 하기 `` 키보드로 입력을 하면 경고창이 뜨게 하기 `` 🎃위에 쓰인 onclick, onchange, onkeydown을 이벤트라고 한다.
2022년 1월 12일
3.JS- 콘솔

🍔파일을 만들지 않고 콘솔창에서 JS코드를 직접 실행할 수 있음 오른쪽 클릭-> 검사-> 콘솔
2022년 1월 12일
4.JS- 데이터 타입

데이터 타입 Boolean Null Undefined Number String Symbol https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/String
2022년 1월 12일
5.JS- CSS기초

1) style태그 속성을 사용해 글자 색 바꾸기 👉결과 2) style태그 사용 - 아무런 의미가 없는 태그(디자인을 위해 사용) -div는 전체를 사용하지만 span은 자신의 영역만 사용 1) JavaScript라는 글자를 js라는 클래스에 소속시킴 2) style태그를 통해 js클래스에 소속된 것들의 속성을 한번에 바꿈
2022년 1월 12일
6.JS - 제어할 태그 선택하기

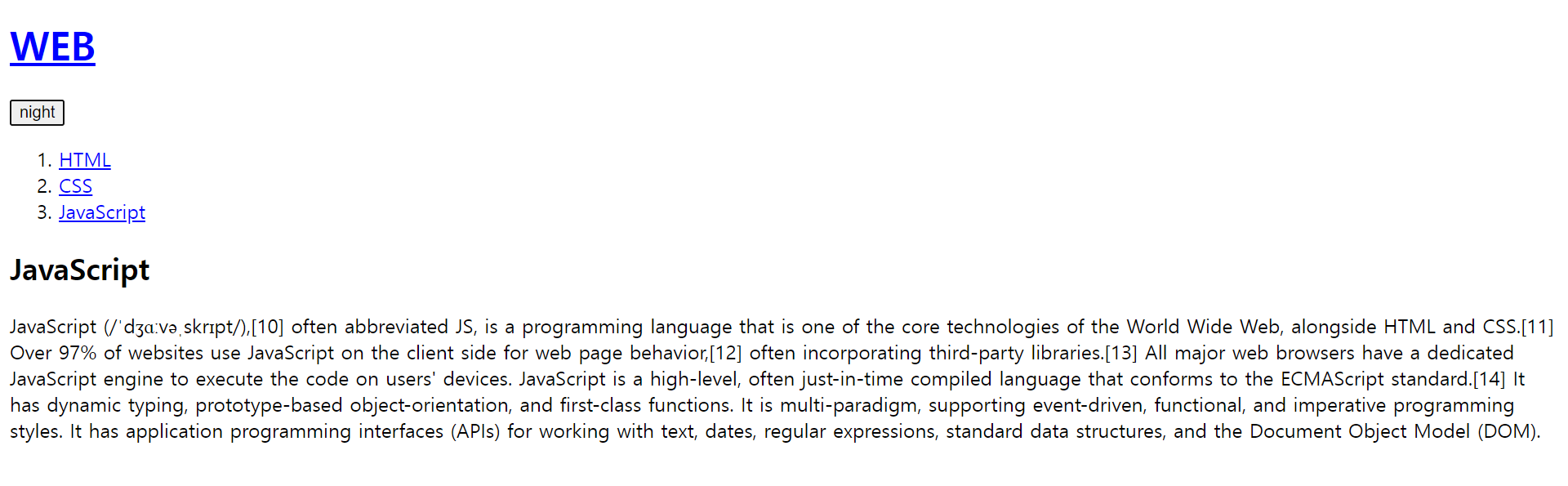
night, day버튼을 통해 배경 색깔 바꾸기
2022년 1월 12일
7.JS- 비교연산자와 boolean

2022년 1월 13일
8.JS- 조건문

2022년 1월 13일
9.JS- 조건문 사용하여 토글 버튼 만들기

낮모드일 때 버튼을 누르면 밤모드가 되고 다시 버튼을 누르면 낮모드가 되게
2022년 1월 13일
10.JS- 리팩토링 중복의 제거

리팩토링
2022년 1월 13일
11.JS- 배열

배열
2022년 1월 13일
12.JS- 반복문

반복문
2022년 1월 13일
13.JS- 배열과 반복문

배열과 반복문
2022년 1월 13일
14.JS- 배열과 반복문의 활용

반복문
2022년 1월 14일