
이번주에 느낀점
서당개 3년이면 풍월을 읊는다는 말이 있다.
내가 이쪽일을 5년넘게 하면서 데이터 수집을 위한 Script 및 Pixel 설치와 후속 관리등을 진행하다보니 대충 코드를 어떤식으로 이해해야 하는지, 이부분이 어떤걸 뜻하는지 등 앵간한 부분은 꿰차고 있다고 생각한다. 그리고 이러한 이해는 HTML 코드를 볼때마다 알게된다.
이번주에 배운건 예전에 대표님께 짧게나마 Visual Studio로 배웠던 C#을 생각나게 했다. 당시에 내가 실습으로 기획했던 로스트아크내 호감도 DB를 구현하여 프로그램화 시키는 거였는데, 한 개 지역만하고 포기했던 기억이 있다 ㅋㅋㅋ;
당시에 UI 구현은 정말 대충하고 반복문과 데이터 가져오는데에만 집중했는데, 이번 실습에서는 반대로 디자인 먼저 구현하는데 집중을 해주었다. 보기좋은 떡이 먹기도 좋다라는 말이 있지 않은가? 어느정도 알고있는 명령어들을 바탕으로 간단하게 디자인을 꾸미는걸 배우는데 있어 상당히 흥미로웠다. 이정도면 난이도는 상당히 Easy한데.. 매주 배울때마다 너무 날로 먹는거 아닌가 한다. 혹은 나중에 얼마나 어려운게 나올까? 하는 걱정도 좀 있다.
실제로 이번주엔 개발일지만 3개를 작성했다. 양으로만 보면 절대 많지는 않지만, 매주 조금씩 진행해야하는 당초 목적과는 벗어나지 않았나 생각도 든다. 하지만 난 역시 게으르고 노는걸 좋아하기에 계속 천천히 나아갈 것이다.
이번주에 배운 것
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
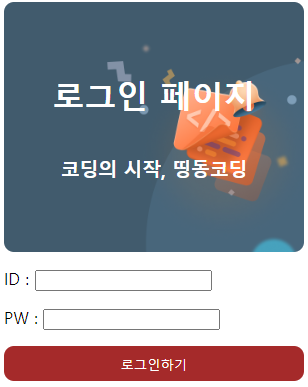
<title>띵동코딩 - 로그인페이지</title>
<style>
.mytitle{
background-image: url('https://static.spartacodingclub.kr/media/main_carousel/1kq0i51tuqc2kfzp.png');
background-position: center;
background-size: cover;
width: 300px;
height: 250px;
color: white;
border-radius: 10px;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
.wrap{
width: 300px;
margin: auto;
}
.mybtn{
background-color: brown;
border: none;
border-radius: 10px;
color: white;
width: 300px;
height: 35px;
}
.mybox{
border-radius: 10px;
}
</style>
</head>
<body>
<div class="wrap">
<div class="mytitle">
<h1>로그인 페이지</h1>
<h3>코딩의 시작, 띵동코딩</h3>
</div>
<p>ID : <input type="text"></p>
<p>PW : <input type="password"></p>
<button class="mybtn">로그인하기</button>
</div>
</body>
</html>head와 body는 나에게 너무나 익숙하고 친숙한 구조다. 그리고 그 안에 div로 나누고 또 p로 나뉘고 class로 묶어서 외관 디자인을 수정 적용하는걸 배웠다. 정확히는 배웠다보단 복습했다 라는 느낌이 강했다. 너무나 자연스럽게 눈으로 오랜시간 익혀온 구조라 그럴것이다. 여기서 기본적인 넓이나 높이 등은 눈으로 봐온게 많았는데 이미지와 글자등을 가운데 정렬하는데 사용되는 커맨드들은 상대적으로 낯설었다. 여백 조절에 필요한 margin이라는 개념도 마찬가지였다. 그리고 Visual Studio에서 명령어 앞부분만 입력하면 자동완성들이 나오고 Tab키로 순식간에 ; 까지 완성되는 기능은.... 정말 편리하고 친화적이라 좋으면서도 이렇게 내 실력이 늘어갈까하는 우려도 느꼈다. 그래도 계속 반복하면서 하다보면 나름대로 또 배우는게 있을것이라 생각한다. 다음주 학습지를 기다려본다.