문서객체모델(DOM)이란?
문서객체모델(DOM)은 HTML,XML 문서의 프로그래밍 interface이다. DOM은 문서의 구조화된 표현을 제공하며 프로그래밍 언어가 DOM 구조에 접근할 수 있는 방법을 제공하고 그들의 문서 구조 및 스타일, 내용 등을 변경할 수 있게 돕는다.
쉽게 말하면, DOM은 구조를 규칙화시켜 모델화된 것이며, 웹브라우저가 HTML 페이지를 인식하는 한 가지 방식이다.
문서객체란?
문서 객체란 <html>이나<body>와 같은 html문서의 태그들을 javascript가 이용할 수 있는 객체(object)로 만든 것이다.
DOM은 문서의 구조화된 표현을 제공하며 프로그래밍 언어가 DOM구조에 접근할 수 있는 방법을 제공하여 그들이 문서구조,스타일, 내용등을 변경할 수 있게 돕는다. DOM은 구조화된 nods,property,method를 갖고 있는 Object로 문서를 표현한다.
DOM은 항상 유효한 HTML형식이며 자바스크립에 수정될 수 있는 동적모델이어야 하며 가상요소를 포함하지 않고 보이지 않는 요소를 포함한다. 자바스크립트로 문서 객체를 생성한다는 것은 HTML페이지에 없던 문서 객체를 동적으로 생성하는 것이 된다.
DOM Tree
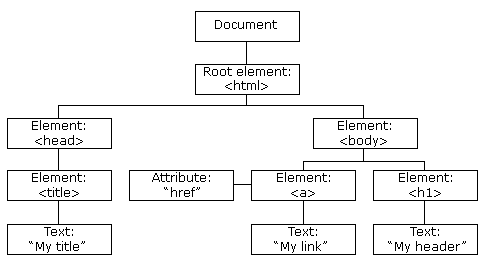
웹 페이지의 모든 요소를 Document 객체화한다. 그렇기 때문에 웹 페이지의 요소들을 관리하고 제어하기 위해서는 Document 객체가 웹 페이지 요소들을 잘 반영하는 자료구조를 가지고 있어야 한다. 그래서 Document 객체 모델인 DOM은 트리 자료구조 형태를 가진다.

웹 브라우저가 HTML 문서를 읽어 들이면 위에 그림처럼 Document 객체로 시작하는 DOM 트리가 만들어진다. 트리 자료구조에서는 트리를 구성하고 있는 객체 하나를 노드(Node)라고 부르며, 노드는 기본적으로 세 가지로 나뉜다.
-
문서 노드: 가장 위에 있는 Document 노드. 트리의 최상위 계층이면서 전체 문서를 가리키는 Document 객체이다. document로 참조할 수 있으며 DOM 트리로 웹 페이지를 접근하는 시작점이다.
-
요소 노드:
<html>,<head>,<body>,<title>,<a>,<h1>등 HTML 태그에 해당되는 요소들이다. 요소 노드는 속성 노드와 텍스트 노드를 자식으로 가질 수 있다. -
텍스트 노드: HTML 태그 안에 있는 텍스트들이 텍스트 노드이며 이들은 요소 노드와 달리 자식 노드를 가질 수 없다.
Element.querySelector()
DOM을 찾는데 특히 유용한 메소드
Document.querySelector()는 제공한 선택자 또는 선택자 뭉치와 일치하는 문서 내 첫번째Element를 반환한다. 일치하는 요소가 없으면 null을 반환한다.
참고
https://developer.mozilla.org/ko/docs/Web/API/Document_Object_Model/Introduction