
HTML 요소 한 번에 여러개 만들기
HTML 문서에 같은 요소를 여러개 만들려다보니
for문으로 간편하게 생성해봐야겠다는 생각이 들었다.
우선 새로운 요소를 만들 때 필요한 createElement 메서드와
그 메서드로 생성된 요소를 부모요소에 추가할 때 필요한
appendChild 메서드를 사용해서 만들어보았다
let parent = document.querySelector(".parentElement");
let childElement = null;
for (let i = 1; i < 11; ++i) {
childElement = document.createElement("div");
childElement.className = "childElement" + i;
parent.append(childElement);
}처음에 for문 내에서 각각 생성된 요소의 클래스명 뒤에
i을 이용해 숫자들을 할당하려고 classList 속성을 사용했는데
자꾸 에러가 나서 왤까 뭐지 한참 찾아보다가
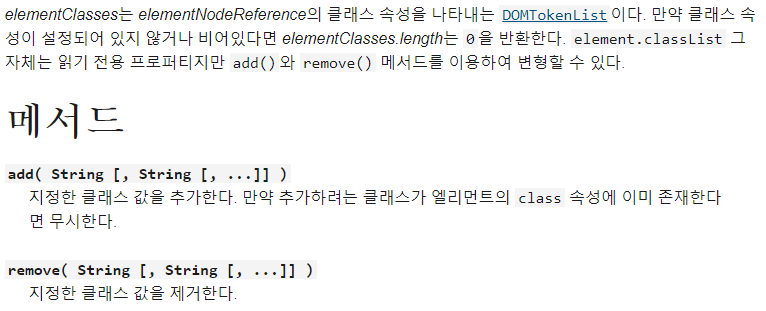
아하.. classList는 읽기 전용 메서드였구나
물론 add , remove 메서드로 값을 추가하거나 삭제할 수 있다.
ㅡ MDN (Element.classList)
무릎을 탁 치고 classList 대신 className 메서드로 클래스명도 동적으로 만들어 보았다.
그리고 또다른 방법인 setAttribute 메서드도 생각해 볼 수 있었다.
createElement로 만들어지는 노드요소는 "객체"이기 때문에
객체의 속성과 값을 지정하는 메서드인 setAttribute 로
아래와 같이 클래스를 만들수도 있다.
newElement.setAttribute("class", "childElement" + i);💡 insight : innerHTML 사용 시 고려사항
Element 노드 추가 예시를 찾아보다가 가끔 유튜브로 강의를 접해봤었던
뉴렉처라는 코딩강사님이 innerHTML 속성을 사용하는 것에 대해서 언급하셨다.
click 이벤트가 발생될 때 마다 HTML에 요소가 추가되는 형태를 만들 때,
innerHTML 속성에 복합덧셈 연산자로 요소를 늘려나가는 방법을 사용하는 경우가 있다.
innerHTML += `...` ;innerHTML 속성은 객체를 계속해서 허물고 만들고 허물고 만들고 하는 형태이기 때문에
많은 양을 다룰 땐 성능상의 문제가 있으므로 좋은 접근이 아니라고 하셨다.
코드는 최대한 간결하게 짜는 것이 좋긴 하지만
원리를 정확하게 이해하고 간결하게 짜는 것과
그러한 이해 없이 간결하게만 짜는 것은 분명 하늘과 땅 차이이다.
부지런히 실력을 쌓아가서 나도 언젠간 이러한 성능 부분을
잘 고려하면서 개발하는 레벨이 되길 바라본당 😇