
들어가며
보통 오픈소스를 개발하면 github에 많이 업로드 한다.
오픈소스 중에는 openApi를 사용해서 개발하는 경우도 있는데 이 때 api 인증키가 사용된다.
api에 따라 다르지만, 대부분 api 인증키가 본인 이외의 외부에 보여지는 것은 좋지 않다.
이번에는 Nextjs에서 이 같은 형상관리 툴에 보이지 않고 사용하기 위한 방법을 적어보려 한다.
.env.local 사용하기
내부에서 사용하기
NextJS에서는 이 같은 변수들을 정의하는 파일로 .env.local 이 있다.
해당 파일을 사용하려면 프로젝트 루트 폴더에 생성 후 [변수명]=[변수내용] 형식으로 입력해주면 된다.
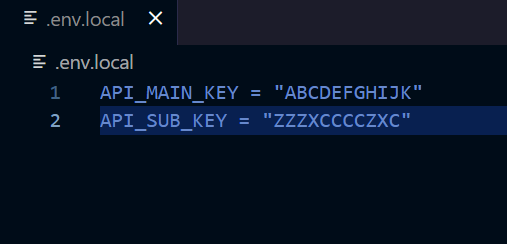
// .env.local
API_MAIN_KEY = "ABCDEFGHIJK"
API_SUB_KEY = "ZZZXCCCCZXC"
사용 하는 방법은 process.env.[변수명] 으로 호출하면 된다.
※ .env.local 파일을 수정하면 반드시 서버를 재시작해주어야 적용된다.
import type {NextPage} from 'next';
const Home: NextPage = () => {
console.log('API_MAIN_KEY : ' + process.env.API_MAIN_KEY);
console.log('API_SUB_KEY : ' + process.env.API_SUB_KEY);
return <div>test</div>;
};
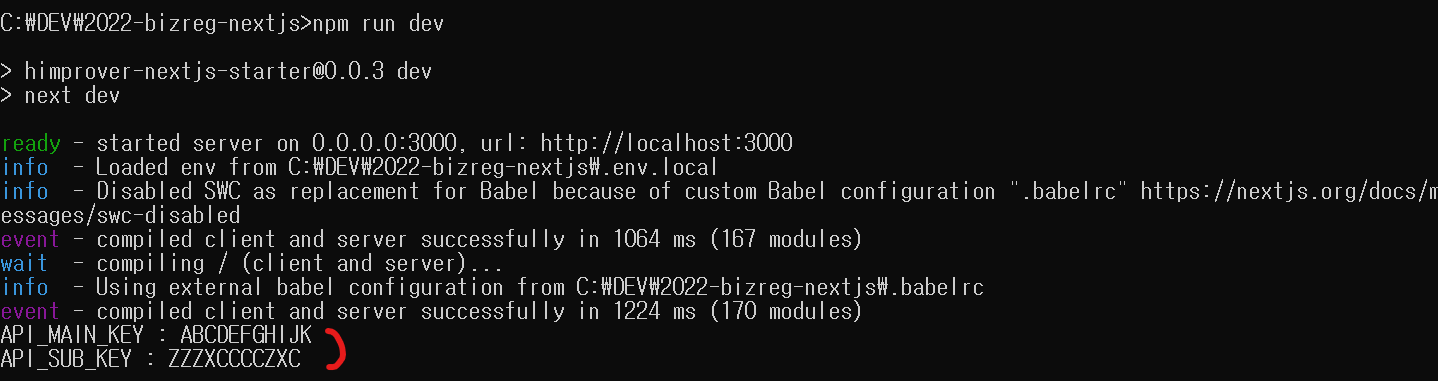
export default Home;결과 화면

보면 잘 적용 된 모습이 보인다.
그럼 이번엔 화면에 표시도 해보자.
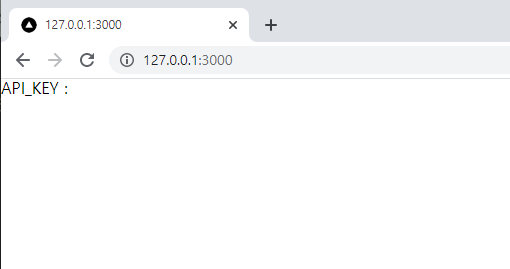
return <div>API_KEY : {process.env.API_MAIN_KEY}</div>;결과 화면

??? 아무것도 안나오는데요...??? 😨
맞다. 해당 방법으로는 브라우저로 렌더가 불가능 하다.
브라우저에서도 사용하기
이 변수를 브라우저에서도 사용하고 싶다면 [변수명]앞에 NEXT_PUBLIC_을 붙여준다. 한번 해보자.
NEXT_PUBLIC_API_MAIN_KEY = "ABCDEFGHIJK"import type {NextPage} from 'next';
const Home: NextPage = () => {
return <div>API_KEY : {process.env.NEXT_PUBLIC_API_MAIN_KEY}</div>;
};
export default Home;결과 화면

지정해둔 변수가 잘 확인되는 것을 알 수 있다.
.gitignore 등록하기
기능 동작은 완료되었고, 이제 github에 .env.local 파일이 올라가지 않게끔 해주어야 한다.
프로젝트 루트 폴더에 .gitignore 파일을 저장해 사용하면 특정 파일들의 업로드를 막을 수 있다.
...
...
.env.local
...
...정리
- 프로젝트 루트 폴더에
.env.local파일 생성,[변수명]=[변수내용]형식으로 저장 - 해당 변수 사용 시
process.env.[변수명]으로 사용 - 브라우저에서도 사용하려면 변수 선언 시
NEXT_PUBLIC_[변수명]=[변수내용]으로 선언
+ 읽어주셔서 감사합니다.
+ 오타, 내용 지적, 피드백을 환영합니다. 많이 해주실 수록 제 성장의 밑거름이 됩니다.