
(가짜아님)
들어가며
이제는 프론트엔드에서 redux로 서버 상태를 관리하는 것이 아닌 react-query로 관리하는 프로젝트가 점점 많아지는 추세이다.
그에 따라 "이참에 나도 한번~??" 하며 입문하는 사람도 많아지고 있다.
react-query의 장점은 서버 상태의 분리로써 얻는 장점 이외로도, 간단한 에러 또는 로딩 처리가 있다.
그런데 아마 이 부분을 하며 react-query가 제공하는 값들을 보다 보면 궁금한 점이 생겼을 것이다.

isLoading이랑isFetching은 뭐가 다른거지...?
이번에는 이러한 고민을 했던 사람들을 위해 간단하게 정리해보고자 한다.
React-query
동작방식

react-query의 장점에는 데이터를 캐시해서 전달하는 것이 있다.
쉽게 말해서 react-query가 자체적으로 서버 데이터를 저장하고 있다가 api 요청 없이 해당 데이터를 보여준다는 것이다.
이 기능을 통해 불필요한 api 호출을 줄일 수 있다.
엥? 그럼 안되는거 아님? 서버 데이터 바꿔졌으면 어떡하려고 🤨
똑똑한 react-query 개발자들은 당연히 방법을 다 생각해 두었다.

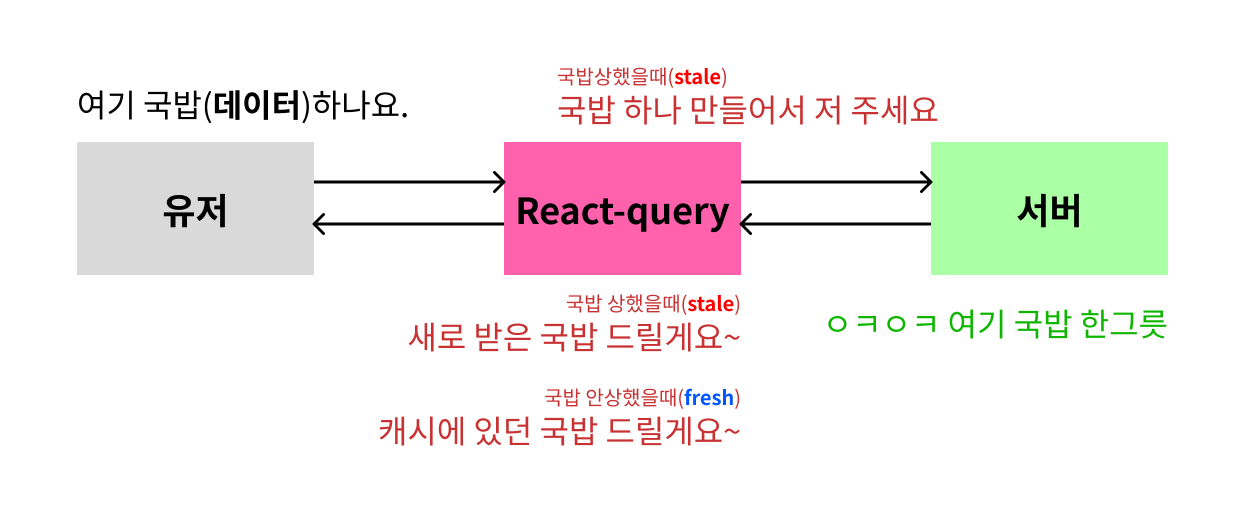
이 부분에서 react-query는 stale과 fresh라는 개념을 사용하는데, 간단하게 음식을 생각하면 좋다.
1.유저가 react-query한테 국밥(data)를 요청
2-1. react-query는 캐시에 신선한(fresh)국밥이 있으면 그대로 줌
2-2. 캐시에 상한(stale)국밥이나, 국밥 자체가 없으면 서버에 국밥(data) 받아와서 줌
(해당 글은 react-query에 대해 설명하는 글이 아니기 때문에 그냥 그런 개념이 있다는 것만 전달한다.)
(stale 에 대한 자세한 내용은 구글에서 검색해보자)
그래서 isLoading과 isFetching은 뭐가 다른가
국밥이 상하고 어쩌고.... 그게
isLoading과isFetching이랑은 무슨 상관이죠? 😶
사실 stale이 중요한게 아니고, react-query가 데이터를 캐싱한다는 점이 중요하다.
isFetching
isFetching은 어떠한 react-query요청 내부의 비동기 함수가 처리되었는지 여부 에 따라 true/false로 나누어 진다.
그럼 isLoading은?
isLoading은 캐시된 데이터조차 없이, 처음 실행된 쿼리 일 때 로딩 여부에 따라 true/false로 나누어 진다.
즉, 결론적으로 isLoading과 isFetching은 비슷하게 '로딩' 이라는 개념을 사용하지만 기존에 캐시된 데이터가 있느냐 에 따라 다르다.
그래서 언제 사용하나?

아.... 근데 그건 언제 쓰죠? 굳이 나눌 필요가 있나요? 🤔
간단하게 생각하자면 isLoading은 어떤 데이터를 처음 가져올 때 사용하면 되고,
isFetching은 데이터를 다시 가져와야 할 때 사용하면 된다.
그 두개가 달라야 하나? 싶을텐데, 다시 한번 국밥을 생각해보자.
국밥을 처음 가져올때는 숟가락, 젓가락, 물도 가져다줘야 하지만, (isLoading)
다시 한번 주문하면 국밥만 가져다 준다. (isFetching)
이처럼 두 경우에 있어서 작업의 차이가 필요할 때 사용 한다고 보면 되겠다.
정리

이쯤되니 이게 react-query 얘긴지 국밥집 창업 얘기인지 모르겠지만, 아무튼 모르고 넘어가기엔 은근 영향이 있는 부분이다.
isLoading과 isFetching을 적절한 곳에 적절히 사용해서 사용자들에게 더 좋은 UI/UX를 제공해보자.
isLoading은 서버에 데이터 요청을 처음 할 때isFetching은 서버에 데이터 요청을 다시 할 때 (캐시된 데이터가 있을 때)
+ 읽어주셔서 감사합니다.
+ 오타, 내용 지적, 피드백을 환영합니다. 많이 해주실 수록 제 성장의 밑거름이 됩니다.


비유가 재밌어요! 이해가 잘되네요