
(썸네일 출처 - giphy)
들어가며
프론트엔드 개발을 하다 보면 안들어 봤을 수 없는 바벨이라는 단어가 있다.
설정을 한번 쯤은 해봤을테지만 개발을 한지 얼마 안됐을 때는 깊게 알아볼 생각이 잘 안드는 주제이다.
(처음에는 개발하기도 바쁜데 라는 생각을 한다)
이번에는 그런 사람들을 위해 간단하게나마 바벨이 뭔지라도 알고 있자는 취지로 작성해보았다.
바벨(Babel)

사실 개발자가 아니여도 바벨이라는 단어는 종종 들어봤을텐데, 아마 바벨탑때문에 익숙할 것이다.
본격적인 내용에 들어가기에 앞서 바벨탑에 대해 잠깐 알아보자.
바벨탑 이야기
아니 무슨 바벨 공부하러 와서 바벨탑 타령 😪
이라는 생각이 들겠지만 우리가 알려는 바벨(Babel)의 이름이 붙은 유래가 바벨탑에서 나오기 때문에 한번 간단하게나마 알아보자. 이게 나중에도 더 기억이 잘 난다.
간단하게 설명하자면, 사람들이 아주 높은 바벨탑이라는 걸 만들고자 했는데, 각 사람들의 언어가 달라서 결국 바벨탑을 만들지 못하게 된다는 이야기 이다.
핵심은 각 사람들의 언어가 달라 의사소통이 원활하게 이루어지지 않았다는 것이다.
바벨은 뭔데?
우리가 알고자하는 바벨(Babel)이란, 최신 Javascript 문법으로 작성 된 코드를 이전 Javascript 문법으로 변환 시켜주는 도구이다.
이전 포스팅의 초반부에 설명해 놨듯이, Javascript는 ECMAScript라는 표준이 존재하는데, 이 표준에 따라 Javascript를 개발한다.
그래서 바벨은 왜 쓰는건데
ECMAScript 매년 새로운 버전을 만드는데, 그 중 ES5에서 ES6이 되면서 새로운 기능들이 많이 추가가 되었다.
그리고 여기서 한 가지 문제가 발생했다.

최신 버전의 브라우저에서는 이를 잘 소화해낼 수 있었지만, 예전 브라우저를 쓰는 사람들에게는 호환이 되지 않았던 것이다.
호환이 되지 않는다는 것은 사용자가 원하는 화면을 제대로 보여줄 수 없다는 뜻이기 때문에 해결이 필요한 상황이었다.
문제 해결에 쓰인 Babel

언제나 그랬듯이 개발자들은 해결법을 생각해냈고, 바벨의 시초라고 할 수 있는 6to5라는 프로젝트를 진행했다.
이는 ES6 문법을 ES5로 변환하는 도구였는데, 추후 Babel이라는 이름으로 재탄생했다.
(자세한 사항 공식 홈페이지 참고]
즉 정리하자면 바벨은 최신 Javascript 문법을 이전 브라우저에서도 돌아 갈 수 있게끔 변환 시켜주는 도구 라고 할 수 있다.
즉, 바벨탑 건설할 때 언어가 달라서 의사소통이 안됐던 것처럼, Javascript의 버전 차이로 브라우저가 문법을 몰라 실행하지 못하는 상황이었기 때문에 바벨이라는 이름을 붙인 것으로 보인다.
바벨 동작 원리

드디어 바벨이 뭔지 알았네요! 😊
이제 누가 "바벨 아세요?" 하면 "아 그거 최신 Javascript 문법 예전거에 호환되게 해주는 거잖아요~" 라고 해주자.
근데...만약 이렇게 물어보면 어떡할까?
??? : 오 잘 아시네요. 혹시 무슨 원리인지도 아시죠? 😏
나 : ..........😅
이런 상황을 만들지 않게 어떤 식으로 동작하는지 까지 알아보도록 하자.
동작 3단계
바벨은 코드를 변환함에 있어서 크게 3단계로 나누어진다.
1단계 - 파싱(parsing)
2단계 - 변환(transformation)
3단계 - 출력(printing)
한번 차근차근 알아보자.
1단계 - 파싱 (Parsing)

첫번째 단계에서는 기존 소스코드를 읽어낸 뒤, AST(추상 구문 트리)로 변환한다.
(AST에 대한 자세한 사항은 링크 참고)
쉽게 생각하자면 소스코드를 수정하기 쉬운 구조로 변환해 두는 사전 작업이라고 볼 수 있다.
2단계 - 변환 (Transformation)

핵심이라고 할 수 있는 두 번째 단계에서는, 이전 단계에서 변환을 완료한 AST를 정해진 규칙(Rule)에 맞게 변경한다.
이 과정에서 ES6+의 문법으로 작성된 코드가 ES5문법으로 변환된다고 할 수 있다.
(규칙(Rule)에 대해서는 아래에 추가 설명)
3단계 - 출력 (Printing)

ES6+에서 ES5로 코드가 변환되었지만, 아직 AST(추상 구문 트리)인 상태이다.
우리는 소스코드가 필요하므로 마지막 단계에서 AST를 소스코드로 변환해준다.
이 작업이 끝나면 결과적으로 ES6+ 문법의 코드를 ES5 문법의 코드로 변환된다.
바벨 플러그인 (규칙)
동작 방식은 알았는데 규칙은 뭐죠? 🙄
동작 방식의 2단계를 보면 규칙(Rule) 이라는 것이 있다.
이는 "어떤 코드를 어떤식으로 변환시키자~~~" 라고 적혀있는 것으로 생각하면 된다.

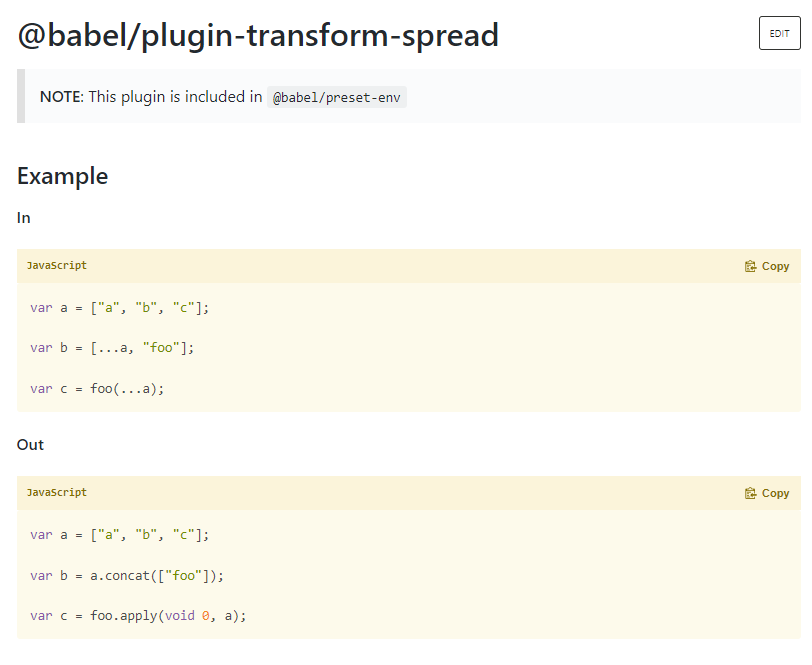
위 사진은 바벨의 공식 홈페이지이다.
ES6부터 존재하는 스프레드 연산자(...)코드를 concat이나 apply 등으로 변환해준다는 내용이 적혀 있다.
이러한 규칙(Rule)들을 바벨에서는 플러그인(Plugin)이라고 칭한다.
플러그인에는 위 처럼 '이러이러한 조건의 코드를 만나면 이렇게 변환시켜라' 라는 규칙들을 담고 있다.
바벨 프리셋
개발을 하면서 이러한 플러그인을 하나만 쓰는 일은 없을 것이다.
이것저것을 조합해서 사용해야 할 텐데, 이걸 개발자가 일일이 추가해준다면 분명 실수하는 일이 생길 수 있다.
바벨도 이를 예상하고 프리셋이라는 것을 만들었다.
쉽게 말하자면 자주 쓰는 플러그인들을 조합해 놓은 것으로 생각할 수 있다.
프리셋을 사용하면 하나하나 추가하지 않고, 한번에 원하는 플러그인을 추가할 수 있다.
이는 Babel 공식 홈페이지에서도 제공해주고, 따로 커뮤니티에서 제작한 것들도 있다.
또한 개발자가 필요 할 시 @babel/preset-env를 이용해 추가해서 사용할 수도 있다.
(자세한 사항 공식 홈페이지 참고)
정리

결론적으로 바벨은 최신 Javascript를 이전 Javascript 코드로 변환시켜, 구형 브라우저에서도 잘 동작하도록 도와주는 도구이다.
사실 위에 설명한 바벨 플러그인만으로는 구형 브라우저를 완전히 지원할 수 없어서, 폴리필(Polyfill)이라는 것도 존재한다. 나중에 기회가 된다면 작성해보겠다. (구글에 잘 나와있음)
CRA(Create-React-App)이나 CNA(Create-Next-App)을 사용하면 바벨 설정을 알아서 해줘서 존재조차 모르는 사람들도 많았을 텐데, 이 참에 한번 직접 설정해 보는 것도 추천한다.
Babel은ES6+문법의 코드를ES5로 변환시켜주는 도구- 동작방식은 3단계로 구성되며, 정해진
규칙(Rule)에 맞게 코드를 변환함 규칙(Rule)은플러그인(Plugin)에 있음- 개발자가 일일히
플러그인(Plugin)을 추가하지 않도록프리셋(Preset)기능도 제공함
+ 읽어주셔서 감사합니다.
+ 오타, 내용 지적, 피드백을 환영합니다. 많이 해주실 수록 제 성장의 밑거름이 됩니다.Reference

바벨탑 이야기에 대해 좀더 보충하자면,
신보다 높은 위치를 탐했던 사람들이 바벨탑을 만들려고 했습니다.
그걸 본 신이 사람들에게 벌을 내려서 서로에 언어를 다르게 만들었습니다.
결국, 서로에 언어가 달라서 의사소통이 안되니 바벨탑이 무너져 내려갔습니다.
인간의 욕심은 끝이 없네요..