
들어가며

🙍♂️ :
div태그를 사용해 개발을 하게 되면 어떤 요소인지 확연히 구분되지 않는데.. 어떻게 생각하세요?
이전에 면접을 보던 중, 면접관님이 내 코드를 보며 이런 질문을 한 적이 있다.
나는 그 질문에 이렇게 답했다.
🤔 : 개발자 입장에서는 어떤 의미의 코드인지 다 보이니까 (주석, styled-component 이름 등) 굳이 쉽게 확인이 되어야 하는지는 모르겠다.
이에 면접관님은 별 다른 대답은 없었지만, 지금의 나는 그것이 잘못 되었다는 것을 알고 있다.
왜 div로만 개발하면 안될까?
이번에는 div가 아닌 시멘틱 태그를 이용한 개발에 대해서 알아보고,
그 당시의 내가 얼마나 무지했고 바보 같았는지 확인해보도록 하자.
시멘틱 태그?
시멘틱 태그가 대체 뭐죠? 🤨
시멘틱 태그, 시멘틱 웹에 대해서 들어보지 않은 사람들도, 들어보았지만 잘 모르는 사람도 있을 것이다.
직역하자면 Semantic Tag : 의미 있는 태그 인데, 말 그대로 태그 자체에 어떠한 의미가 있다는 이야기 이다.
이는 <div>가 아닌 <header>, <footer>, <main>, <section> 등이 있는데, 자세한 건 아래에서 확인해 볼 것이다.
사실
시멘틱 태그는 모던 자바 스크립트에서 처음 등장한 개념이 아니다.
처음 등장은HTML5가 나타나면서 등장했다.
ES6+과 관련있지는 않으나, 오히려 더 기본이 되는 내용이라 생각해 같은 시리즈에 넣었다.
사용 이유

배경
인터넷이 만들어지고 계속 발전하며, 무수히 많은 웹 페이지가 개발되었다.
이들은 제각기 다른 구조를 가지고 있어 사람들로 하여금 쉽게 이해되는 구조가 아니었다.
시멘틱 태그가 탄생하기 전에는 이 같은 문제점을 보완하고자 <div>태그에 id나 class값으로 구분해서 사용했다.
하지만 그 마저도 부족함을 느꼈고, HTML5가 업데이트 되며 시멘틱 태그가 탄생하게 되었다.
그래서 왜 쓰나?
현재는 앞서 말한 시멘틱 태그의 탄생 배경만이 사용 이유는 아니다.
다른 기술들이 탄생하며 시멘틱 태그의 사용 이유는 점점 늘어났다.
사용이유 1. SEO 최적화
시멘틱 태그는 다양하다.
자세한 것은 아래에 서술하겠지만, 예를 들어 중요 제목은 <h1>으로, 리스트 내의 텍스트는 <li>로 작성한다면 검색 봇이 더 효율적이고 빠르게 중요 정보를 찾을 수 있게 된다.
사용이유 2. 웹 접근성
웹페이지를 사용하는 상황은 굉장히 많을 것이다.
만약 눈이 보이지 않는 사람이 접속한다면 스크린 리더를 사용할 것이다.
이 때 어떤 내용이 무엇을 의미하는지 더 확실하게 알 수 있게 된다.
사용이유 3. 협업 및 유지보수 용이
개발은 혼자 하는게 아니다. (보통은)
다른 개발자와 협업하기 위해 명확한 의미를 전달하는 코드는 중요하다.
시멘틱 태그를 이용하면 별 다른 설명 없이 코드의 의미를 전달할 수 있게된다.
시멘틱 태그 자세히
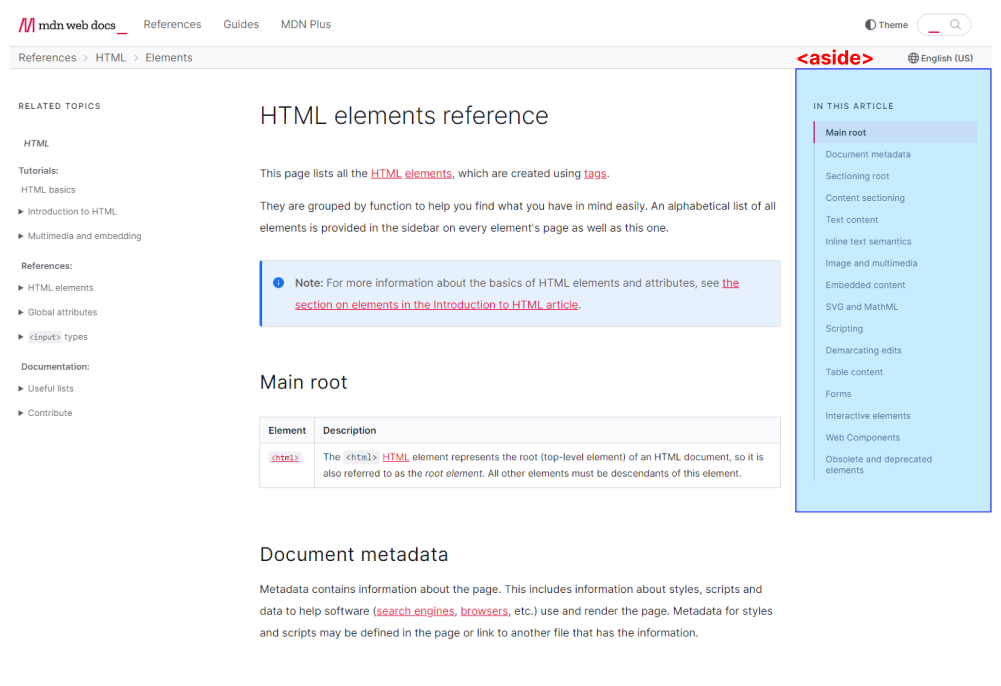
MDN에는 각 태그들이 어떤 곳에 사용되고, 어떤 의미를 지니는지 자세하게 작성되어 있다.
다 알아보기에는 너무 길어서, 자주 쓰는 주요 코드들만 알아보려고 한다.
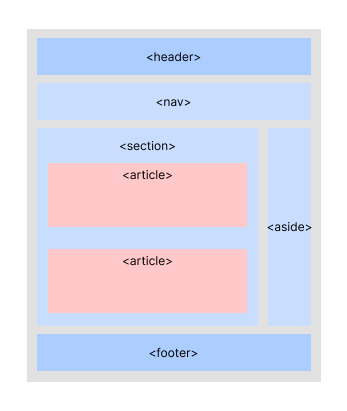
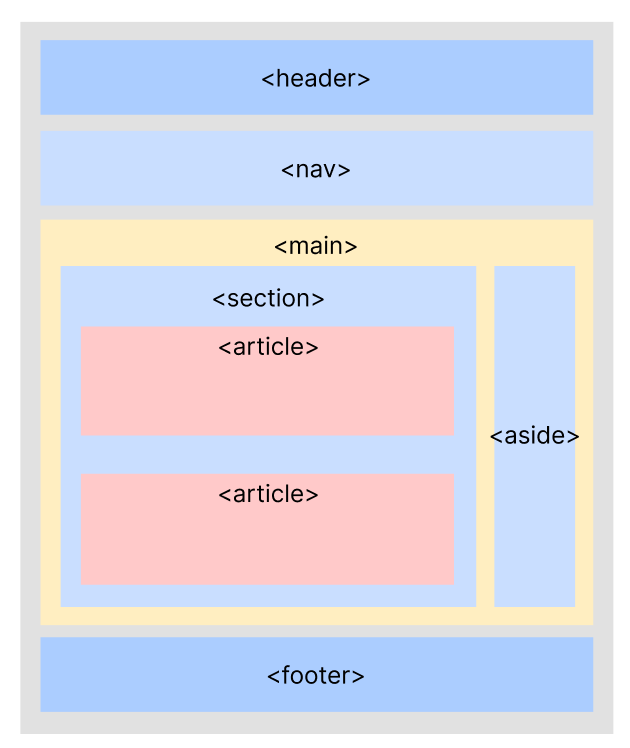
기본 구조

구조에 대해 검색해 보면 여러 가지가 나온다.
이거다 라고 확실하게 정의되진 않았으므로, 이 중 본인이 원하는 구조를 선택해 개발을 진행하면 된다.
나는 위 구조를 기준으로 설명을 진행한다.
영역 구분 태그
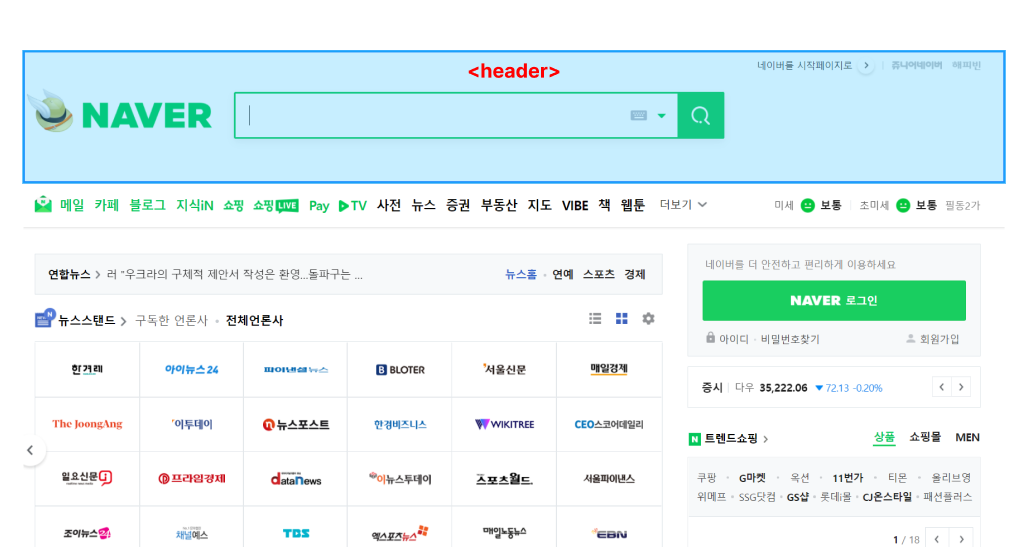
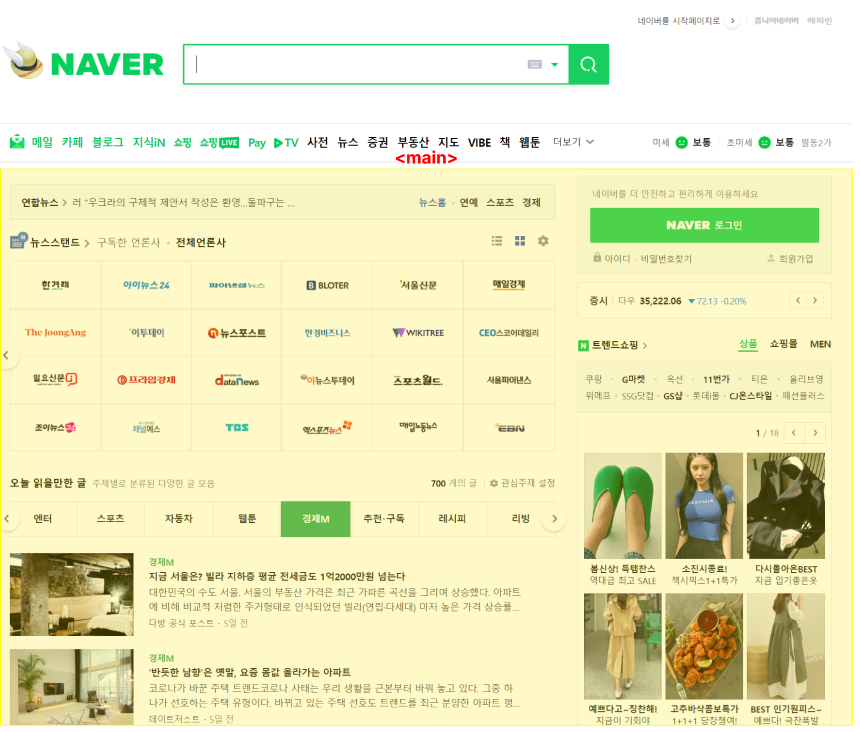
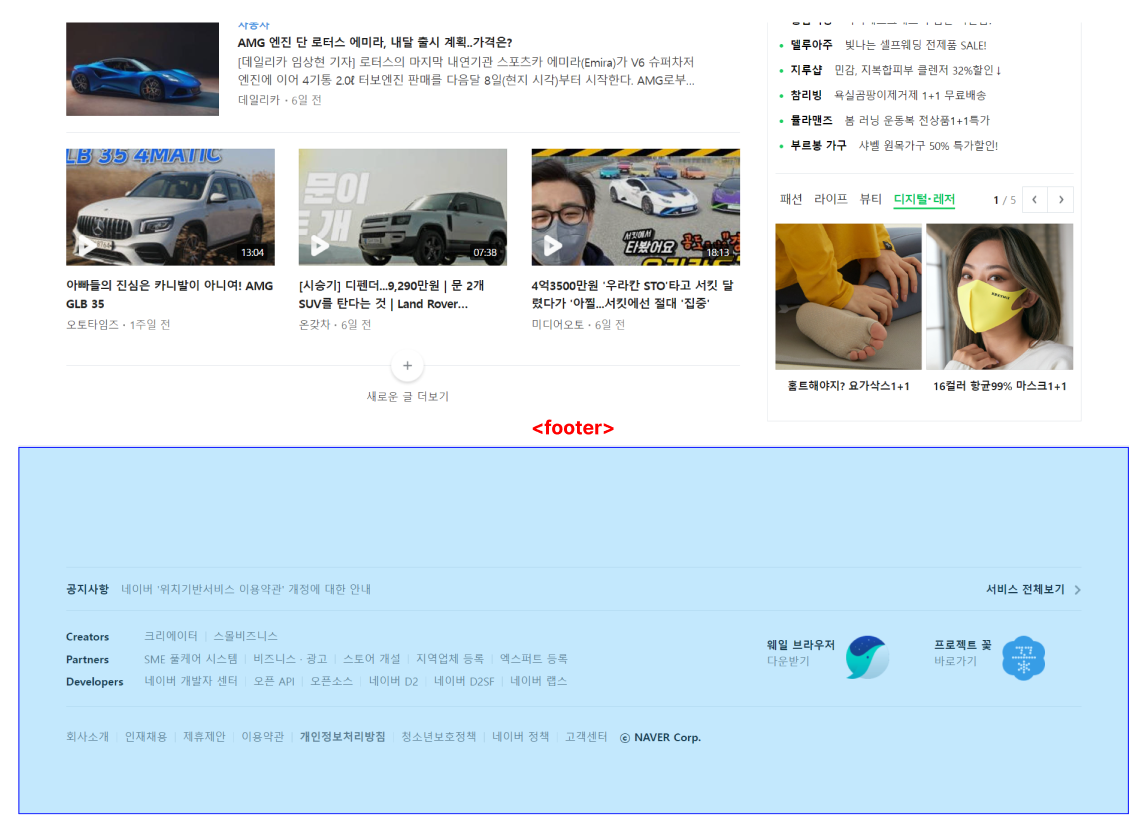
어떤 페이지를 예시로 들 수 있을까 고민하다가 네이버가 눈에 들어왔다.
구조가 비슷해보여서 이것을 예시로 진행해보려 한다.
나는 네이버가 내가 생각하는 구조대로 개발했는지는 모른다.
단순히 눈으로 보기에 비슷해보여서 예시 이미지로 둔 것이지,"네이버가 이렇게 했다!" 라고 이야기 하는 것이 아니다.
<header>

- 대부분 웹 사이트의 최상단에 위치한다.
- 웹 사이트의 로고와 소개글, 메뉴 등이 보여진다.
- 경우에 따라 내부에
<h1>태그로 최상위 제목을 작성한다.
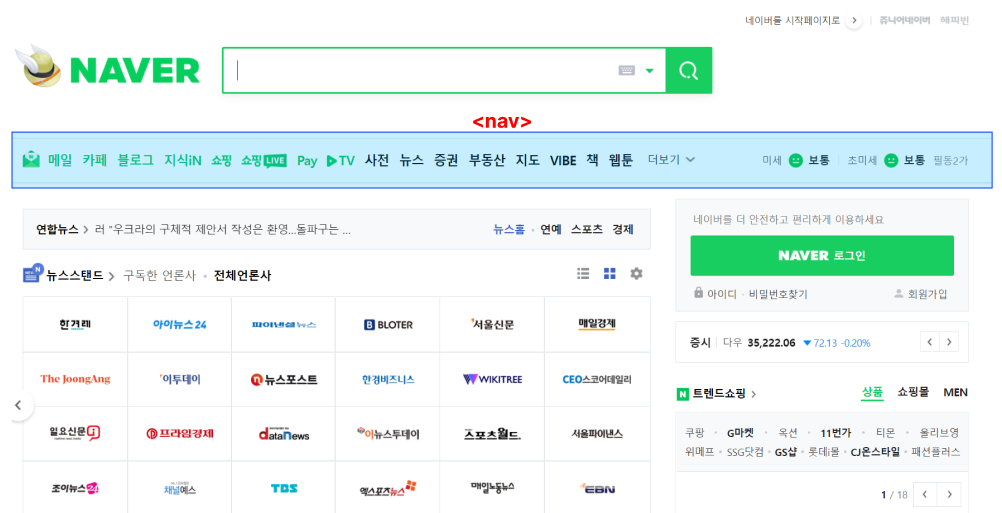
<nav>

- 메인 네비게이션 내용이 들어간다.
- 사이트에 따라
<header>내부 또는 바로 아래에 위치한다.
<main>

- 보통 페이지에서 한개만 존재한다.
- 웹 사이트의 컨텐츠 전체를 담고 있다.
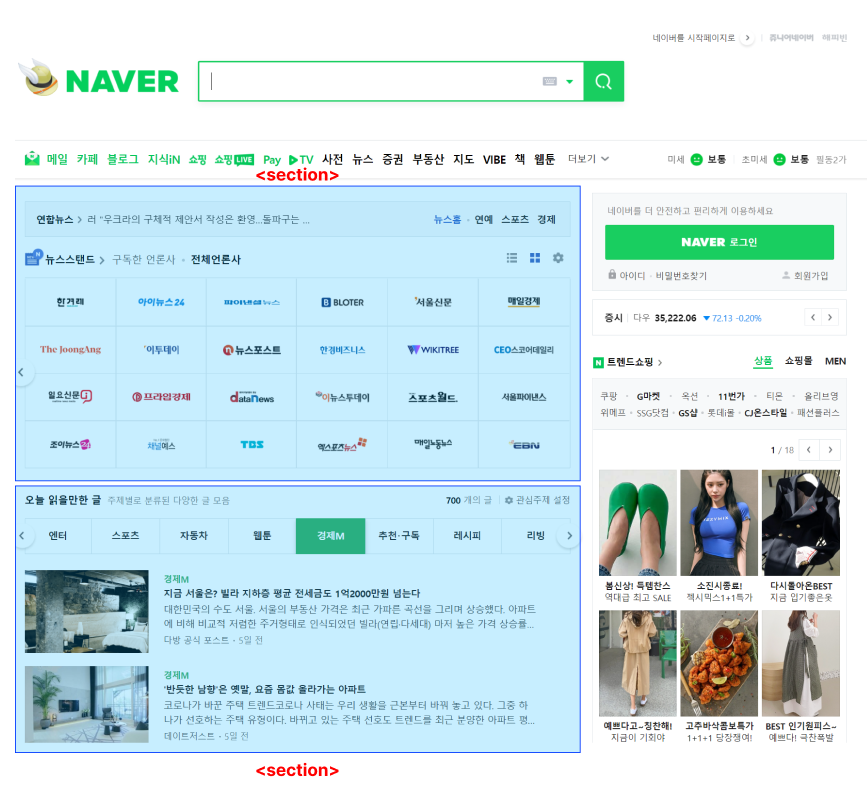
<section>

- 독립적으로 두기 어려운 컨텐츠를 담고 있다.
- 영역구분의 목적으로 주로 사용된다.
- 보통 제목이 담겨있다.
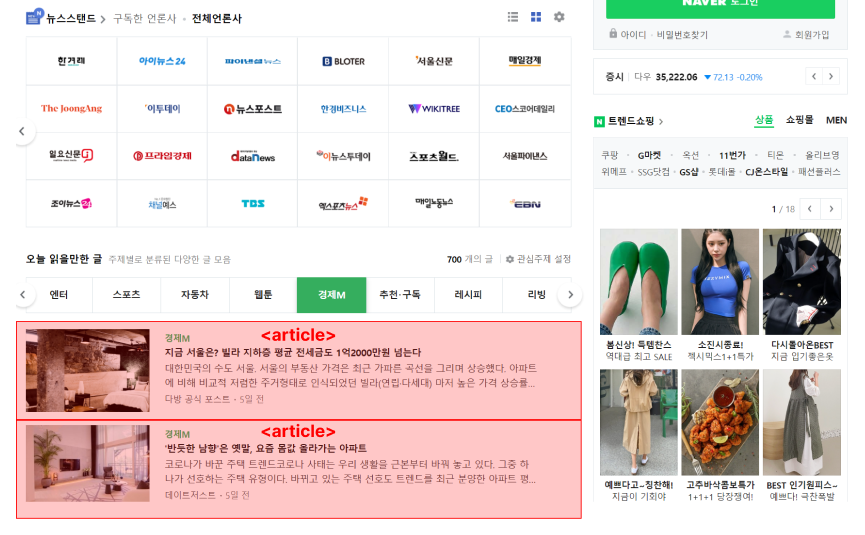
<article>

- 독립적으로 두고도 사용 가능하다.
- 재사용이 가능한 부분이다.
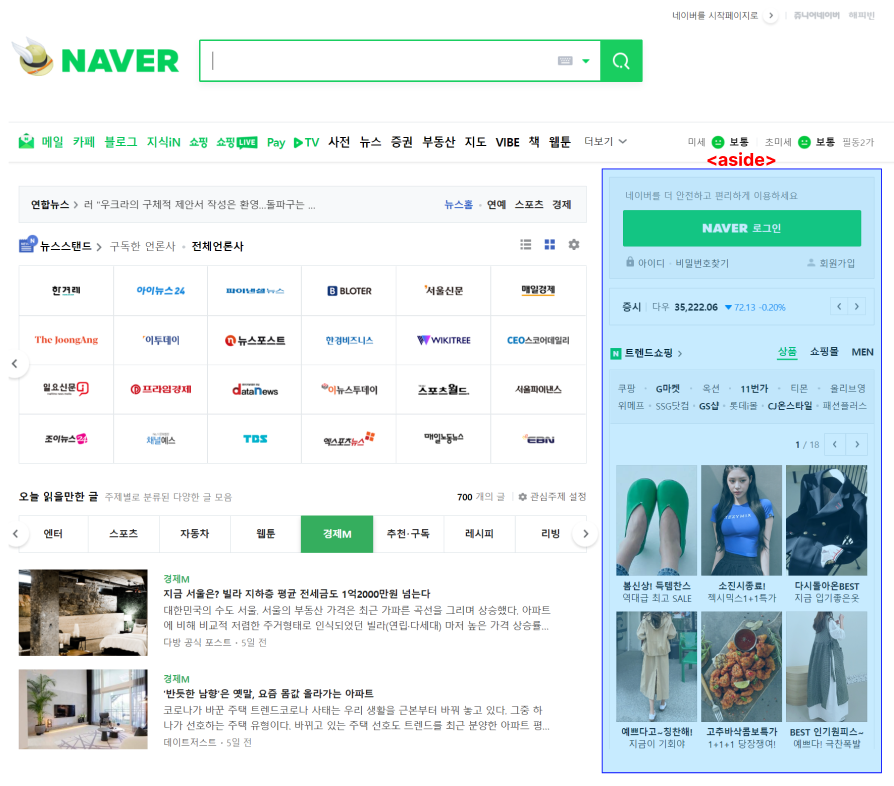
<aside>


- 문서와 관련된 내용이 나타난다.
- 보통 사이드바 형식으로 배치된다.
<footer>

- 대부분 해당 섹션의 작성자 정보가 나타난다.
- 추가적으로 저작권 데이터나 관련 문서 등이 보여진다.
영역 구분 외 태그
아직도 남았다니! 🙄
이탤릭체(기울이기) 태그
이탤릭체를 적용하는 태그는 <i>, <em> 두 개가 있다.
<i>는 눈에 보이는 것만 기울이게 하고 싶을때 사용한다.<em>은 정말 강조하고 싶은 부분일 때 사용한다.
목록 태그
목록 태그는 <ol>, <ul>, <dl> 세 개가 있다.
<ol>은 순서가 중요한 목록일때 사용한다.<ul>은 순서가 중요하지 않은 목록일 때 사용한다.<dl>은 어떠한 단어들에 대해 설명하는 목록일 때 사용한다.
단락 태그
단락 태그는 <p>태그이다.
- 모든 글자에 사용하지 말고, 데이터에 따라 사용한다.
- 예를들어 제목에는
<p>가 아닌<h1>~<h6>을 사용한다.
정리

시멘틱 태그를 적용해서 개발하다 보면 아리송한 부분들이 정말 많다.
태그의 종류도 지금 게시물에서 정리한 것 보다 훨신 많이 존재한다.
상황에 따라 정답이 있는 것이 아니기 때문에, 더 알아보고 비슷한 웹을 둘러보며 경험을 쌓는것이 중요하다.
- 시멘틱 태그는 HTML5부터 업데이트 되었다.
<div>,<span>이 아닌 의미 있는 코드를 보여주기 위한 목적이다.- 그 외에도
SEO 최적화,시각장애인 접근성등의 이유가 있다. - 종류가 정말 많으니 많은 사이트도 둘러보며 알맞게 잘 사용해야 한다.
+ 읽어주셔서 감사합니다.
+ 오타, 내용 지적, 피드백을 환영합니다. 많이 해주실 수록 제 성장의 밑거름이 됩니다.