
들어가며

자바스크립트로 코딩을 하다보면 문자열 조합을 하게되는 경우가 비일비재하다.
혹시 아직도 concat, join, + 로만 조합을 하고 있지 않은가?
성능, 상황에 따라 사용되는 코드는 다르겠지만, 복잡한 조합을 하는 경우에는 한눈에 알아보기 쉽지 않을 수도 있다.
이번에는 문자열을 조합하는 방법 중 모던 자바 스크립트(ES6+)에서 사용되는 템플릿 리터럴에 대해 알아보려고 한다.
문자열 조합

아니 기존에 잘 쓰고 있는데 굳이 이걸 배울 필요가 있을까요? 나는 이해 잘 되던데..🙄
위에서 간단히 서술했다시피, 우리는 개발하면서 자주 문자열을 조합한다.
보통 문자열을 조합하게 되면 눈으로 보기에 조금 복잡해보인다.
혼자서 개발하는 경우에는 내가 이 부분에서 어떠한 문자열을 합치는 건지 명확히 알 수 있지만, 협업의 관점에서는 한눈에 알아 볼 수 없는 코드는 좋지 않을 것이다.
한번 예시를 살펴보며 이해해보자.
URL 문자열 조합
내가 예시로 준비한 것은 URL 조합이다.
흔히 API를 GET으로 요청할 때 URL에 인자값을 같이 전달하게 된다.
한개 정도의 인자값이면 알아보기 쉽겠지만, 그 양이 많아질 수록 알아보기가 어려워 진다.
+, concat, join 그리고 템플릿 리터럴 방식으로 작성 했을 때의 차이점이 어떤 것일지 알아보자.
우리가 요청하려는 API 정보는 아래와 같다고 가정한다.
API URL [GET] : https://api.testUrl.com/user
option : date, name, age, company, id
{
date : 가입일자
name : 이름
age : 나이
company : 회사명
id : 아이디
}case 1: + 기호 사용
우선 user의 이름(name)이 '황주현'인 데이터를 요청한다고 가정해보자.
우리는 결과적으로 https://api.testUrl.com/user?name=황주현 이라는 문자열을 만들어내고 싶을 것이다.
const mergeUrl = ({name}) => {
return 'https://api.testUrl.com/user' + '?name=' + name;
}?... 코드 이해가 너무 잘 되는데요? 🤨
맞다. 아직까지는 이해되는 범위이다.
그렇다면 user의 이름(name)이 황주현이고 , 나이(age)가 24, 아이디(id)가 himprover, 가입일자(date)가 2022-03-24인 데이터를 요청해보자.
const mergeUrl = ({name, age, id, date}) => {
return 'https://api.testUrl.com/user' + '?name=' + name+ '&age=' + age + '&id=' + id + '&date=' + date;
}
(예제를 작성하면서도 헷갈렸다...)
과연 한번에 이해가 되는가?
다른 개발자는 커녕 작성한 사람도 헷갈릴 지경이다.
= 기호나 &기호를 하나 빼먹는 날에는 버그 잡는데 시간을 좀 쓸 것 같다.
이는 다른 방법도 별 반 다를 것 없다.
case 2: concat 사용
const mergeUrl = ({name, age, id, date}) => {
return 'https://api.testUrl.com/user'.concat('?name=', name, '&age=', age, '&id=', id, '&date=', date);
}case 3: join 사용
const mergeUrl = ({name, age, id, date}) => {
return ['https://api.testUrl.com/user', '?name=', name, '&age=', age, '&id=', id, '&date=', date].join();
}이 처럼 URL 같은 문자열과 변수가 복합적으로 합쳐지는 경우 알아보기가 쉽지 않다.
템플릿 리터럴은 이 같은 문제를 해결해준다.
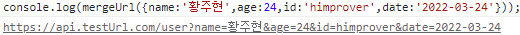
case 4: 템플릿 리터럴 사용
const mergeUrl = ({name, age, id, date}) => {
return `https://api.testUrl.com/user?name=${name}&age=${age}&id=${id}&date=${date}`;
}!!!!!!!!
어떤가? 뭔가 복잡했던 구조가 해소되고 URL의 구조가 좀 보여지지 않는가?
이것이 템플릿 리터럴을 사용했을때의 장점이다.
이제 사용 방법을 한번 알아보자.
템플릿 리터럴 사용 방법
기존 문자열은 ' '이나 " "을 사용한 것과 달리 템플릿 리터럴은 ``을 사용한다.
백틱이라고 불리며, 보통 키보드 상의 가장 왼쪽 상단 ESC아래에 ~과 함께 위치한다.
문자열은 기존처럼 작성하되, 변수의 사용이 필요한 부분에서는 ${변수명} 형식으로 사용한다.
사용 방법이 어렵지 않아서 한번 사용해보면 잊어버리지 않을 것이다.
아까 위에서 작성한 템플릿 리터럴 예제에 값을 넣어보면 결과가 잘 출력되는 것을 확인할 수 있다.

사실 ${ } 내부에는 변수 뿐 만 아니라 함수도 사용이 가능하다.
한번 직접 작성해보며 어떻게 사용할 수 있을지 연구해보자.
정리

이번 게시글에서 템플릿 리터럴을 이용한 문자열 조합의 이점에 대해 알아보았다.
다만, 한가지 유의해야 하는 점이 있다.
이 글은
템플릿 리터럴찬양 글이 아니다.
문자열 조합에 정답은 없고, 여러 기능 중 상황을 고려해 가장 적합한 것을 사용해야 한다.
각각의 명령어 마다 역할이 다르기 때문이다.
배열을 조합하는데 특화된 함수, 반복문을 줄이기에 특화된 함수 등 해당 기능들에 대해 알아보고, 현재 상황에서 쓰이기 가장 알맞는 것을 고르는 것이 중요하다.
적절한 함수의 사용으로 모던 자바 스크립트에 한발짝 더 다가가 보자.
템플릿 리터럴은 백틱(``)을 이용해 작성한다.- 변수를 넣고 싶다면
${변수명}으로 넣어주면 된다. - 변수 말고 함수도 사용이 가능하다.
템플릿 리터럴이 반드시 정답이 아니므로, 상황에 따라 적절한 것을 사용하자.
+ 읽어주셔서 감사합니다.
+ 오타, 내용 지적, 피드백을 환영합니다. 많이 해주실 수록 제 성장의 밑거름이 됩니다.