Elastic Beanstalk에 Spring Boot를 Github Actions로 배포하고, SSL 적용 및 CORS 설정

발단
현재 운영중인 POST-IT(포스트 아이티)의 서버를 AWS Elastic Beanstalk로 옮겼습니다. CI/CD는 기존의 Github Actions를 그대로 활용하고 싶었고, 단일 인스턴스로 활용하다가도 필요시 적절하게 로드밸런싱도 가능했으면 했습니다. 그렇게 후보를 LightSail과 Beanstalk 둘로 좁혔습니다.
LightSail vs Beanstalk
각각을 한줄로 표현하자면 다음과 같습니다.
LightSail : 좀 더 사용하기 쉽게 세팅해주는 EC2
Beanstalk : 서버관리 없이, 코드만 업로드하면 어플리케이션이 실행되는 PaaS
이 외에도 서로 많은 장단점이 있겠지만, 어쨌든 우리의 상황에 더 적합한 것이 Beanstalk인 이유는
1. 좀 더 어플리케이션에 집중하기 위해 서버 관리를 최소화 하고 싶다.
2. 필요 시 Auto Scailing을 해야한다. (LightSail은 불가)
물론 단점도 존재합니다.
1. 서버 구성에 커스텀을 많이 적용하려는 경우, 오히려 더 어려워질 수 있다.(.ebextions 구성 변경해야함)
2. 지원하는 플랫폼의 한계
하지만, 소규모 프로젝트 단계에서는 위의 단점들을 겪을 일이 아직은 없을 것으로 예상되어 선택했습니다.
시작
기본적으로 Github Actions, Spring Boot와 Beanstalk세팅은 https://jojoldu.tistory.com/549를 따라 진행했습니다.
Route53에 LoadBalancer 연결
Elastic Beanstalk(이하 "eb")에는 EC2와 LoadBalancer가 포함되어있습니다. eb를 배포하고 나면 환경 URL이 생성되는데 이를 그대로 사용해도 되지만 프론트엔드에 SSL이 적용되어 있기도하고, AWS내의 인스턴스에 ACM을 적용하는 것이 매우 쉽기 때문에 적용합니다.
과정을 진행하기 전 도메인이 Route53에 등록되어있어야 합니다.
등록 하는 과정은 현재 UI로 잘 소개되어있는 https://sovovy.tistory.com/37 를 추천드립니다. 도메인 구매는 AWS에서 하셔도 되지만, 쪼오끔 비쌉니다..
위의 글로 도메인을 등록하셨다면, 등록한 도메인의 원하는 하위 주소를 선택해 eb에 연결할 수 있습니다.
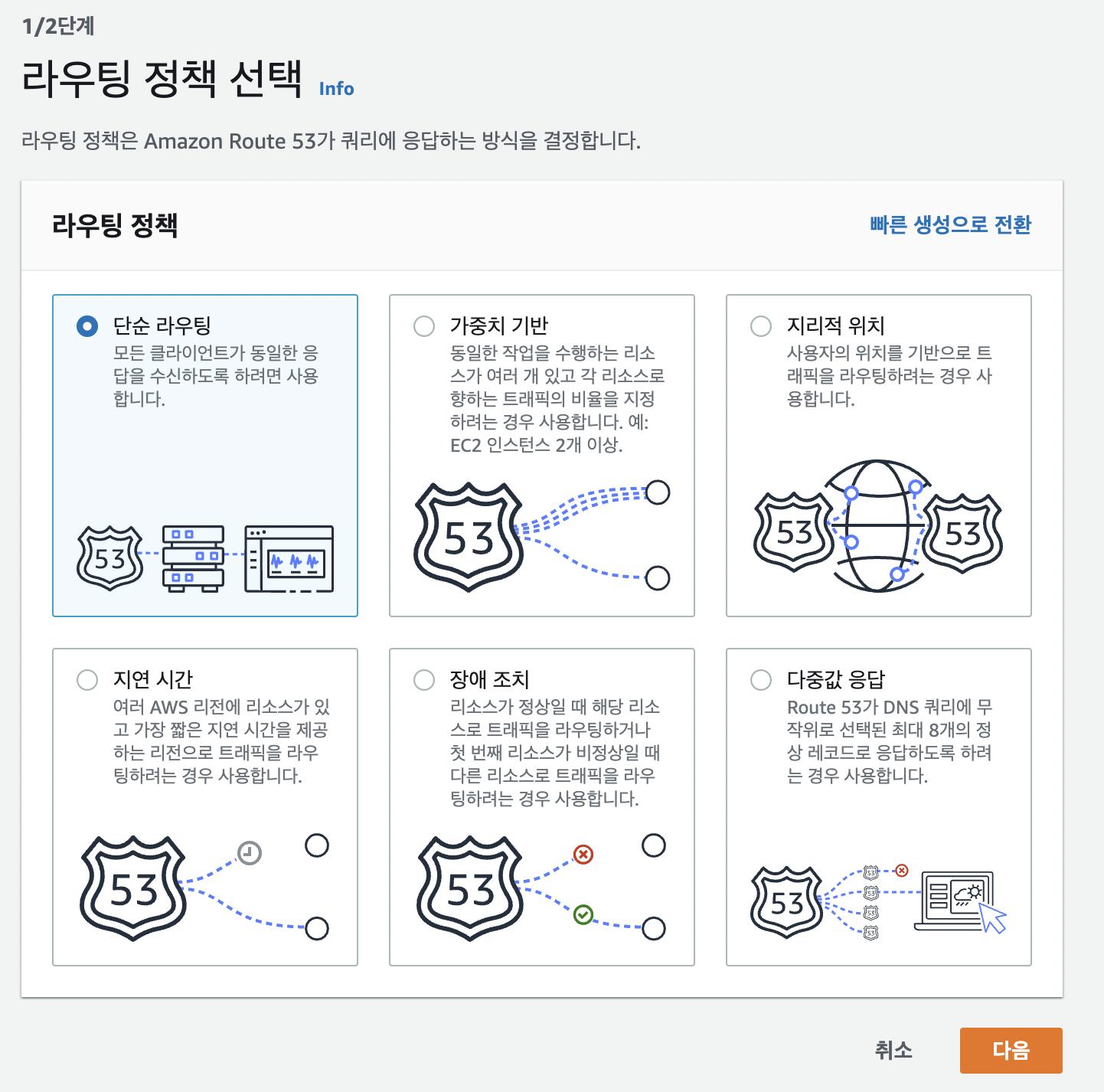
호스팅 영역에서 도메인을 클릭해 레코드 생성에 접근하면,

위와 같은 여러 라우팅 정책을 만날 수 있지만, 현재 프로젝트는 특별한 라우팅 정책이 필요할만한 사이즈가 아니기 때문에 단순 라우팅을 선택했습니다.
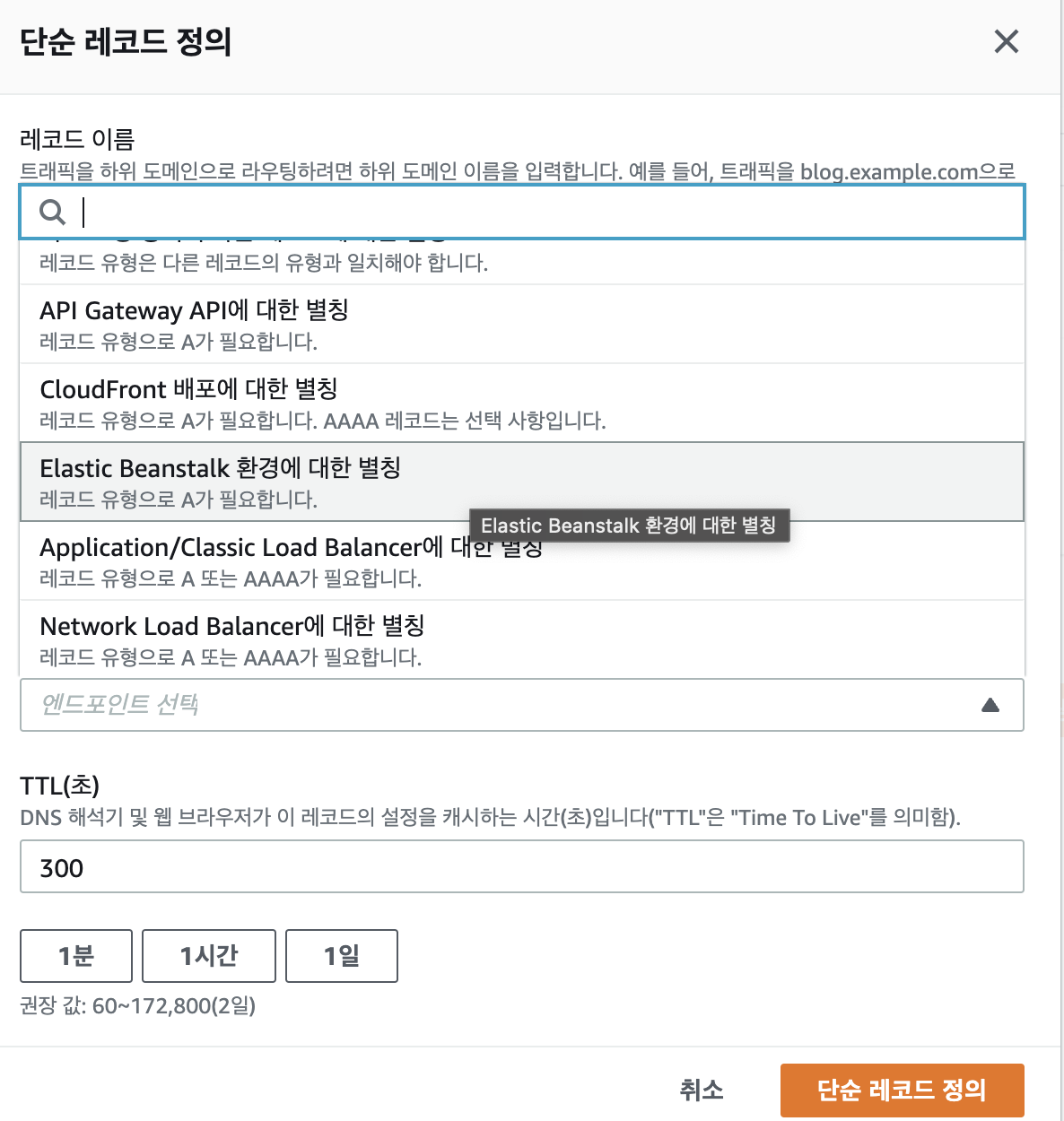
선택 후 단순 레코드 정의에서 하위 도메인을 입력하시고, 엔드포인트 선택에서 Elastic Beanstalk과 리전을 설정합니다.

이후 환경을 클릭하시면, 아까 만든 환경 URL을 선택해 레코드를 생성하면 끝입니다. 이제 eb는 우리의 도메인에서 접근할 수 있게 되었습니다.
LoadBalancer에 ACM연결, SSL 적용
도메인이 등록되어있다면, 해당 도메인의 인증서를 발급받을 수 있습니다.
인증서를 생성하는 과정은 https://jojoldu.tistory.com/434를.. 잘 써져있는 글이 너무 많습니다..
인증서를 발급 받았다면, Beanstalk -> 환경 -> 구성 -> 로드 밸런서 편집으로 넘어옵니다. 가장 상단의 리스너에서 리스터 추가를 선택합니다.
포트 443과 프로토콜 HTTPS를 선택하면 SSL인증서를 선택할 수 있습니다.
위에서 등록한 인증서를 선택하고, SSL 정책을 선택해야하는데

AWS ALB HTTPS용 Listener 생성 DOCS에서 추천하는 2016-08 정책을 선택했습니다.
이제 리스너를 추가하면 우리의 LB는 https로 안전하게 요청을 받을 수 있습니다. 이제 80포트를 특별하게 사용해야할 것이 아니라면, 비활성해주는 것이 좋습니다.
여기서, 팀원에게 받았던 질문을 하나 소개해드고자 합니다.
Q. Nginx에서 443포트를 열어놓지 않았는데 어떻게 SSL이 적용되나요?
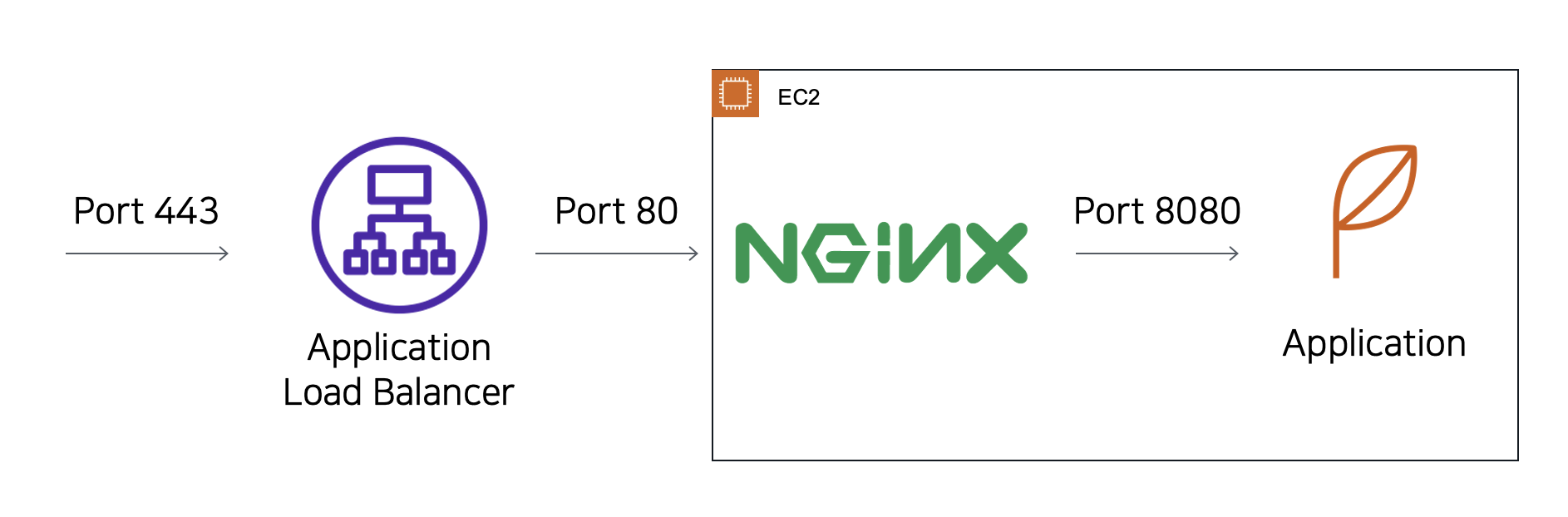
먼저, 요청이 어플리케이션까지 닿는 간단한 경로를 보면 어떻게 적용되는지 알 수 있습니다.

추가로 Nginx에 직접적으로 80포트로는 보안 그룹으로 제한되어 접근할 수 없습니다. 따라서 ALB로 요청이 Https로 접근하면 뒷단의 트래픽은 외부에서 직접 접근할 수 없기 때문에 SSL로만 요청을 받는 것을 보장받을 수 있습니다.
CORS 설정
add_header 'Access-Control-Allow-Origin' 'frontend address';
add_header 'Access-Control-Allow-Credentials' 'true';위는 Nginx에 추가한 CORS 설정입니다.
사실 CORS 정책은 브라우저에서 동작하는 것이기 때문에 Nginx 또는 Spring Boot 아무곳에서나 Response를 보낼 때 Access-Control-Allow-Origin을 붙이면 됩니다. 프론트엔드에서 요청한 백엔드의 도메인 내의 어떤 요소에서든 CORS정책에 대한 헤더를 추가해주면 됩니다.
Nginx에 추가하는 이유 중 하나는 추가로 연결될 백엔드단의 서버를 위함입니다. 모든 서버에 CORS 설정을 각각 하는 것보다 Nginx 하나에서 관리하기 위함입니다.
끝
최근 블로그를 다시 시작하며 남들과 똑같은 글을 쓰지 말자는 생각을 하게 되었습니다. 정의를 그대로 카피하는 것이 아닌 그것을 응용하고 그에 대한 경험을 전달하는 것을 첫번째 목표로 정하고 있습니다. 읽어주셔서 감사합니다.
