메뉴가 삭제되었거나 수정되었거나, 사용자에게 요청하는 모달창등을 뛰어주고 일정시간후 제거되는 컴포넌트를 만들었다.
리액트를 사용했다.
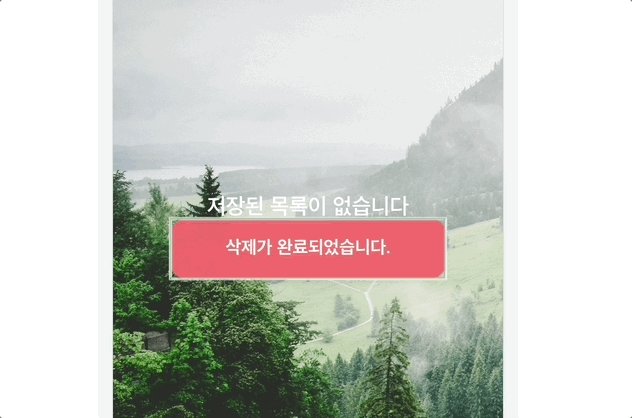
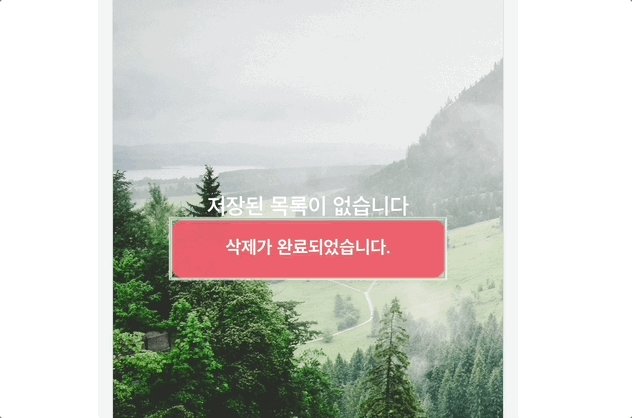
컴포넌트에 setTimeout 적용전

사라지는 모습이 별로인거같다.. 툭없어지는것이 투박한 느낌이라서 부드럽게 사라지는 기능을 추가했다
export default function Main() {
const [showFeedbackRemove, setShowFeedbackRemove] = useState(false);
const FeedbackHandler = (setter) => {
// 이벤트가 실행되면 모달창이 보이게되고 내부에서 setIimeout 함수가 실행되며
// 일정시간후 모달창을 안보이는 상태로 변경
setter(true);
setTimeout(() => {
setter(false);
}, 1000);
};
return (
<>
... // 기타코드들
{showFeedbackRemove && <CompleteRemovedMsg />}
</>
);
}Componet code 기능구현 전!
//특별한 기능이 없는 컴포넌트이다.
export function CompleteRemovedMsg() {
return (
<FeedbackContainerStyle //
height={'60px'}
width={'275px'}
fontSize={'18px'}
top={'55%'}
opacity={`${opacity}%`}
>
삭제가 완료되었습니다.
</FeedbackContainerStyle>
);
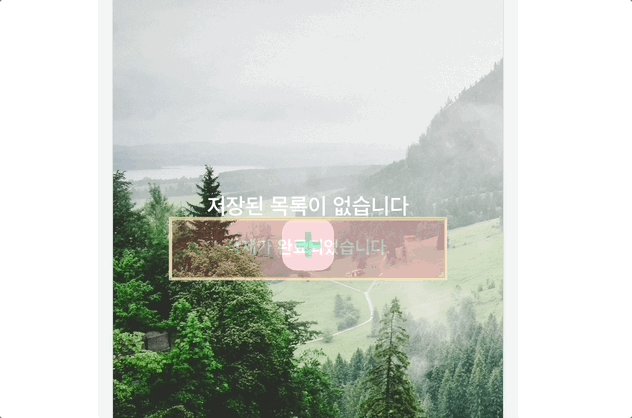
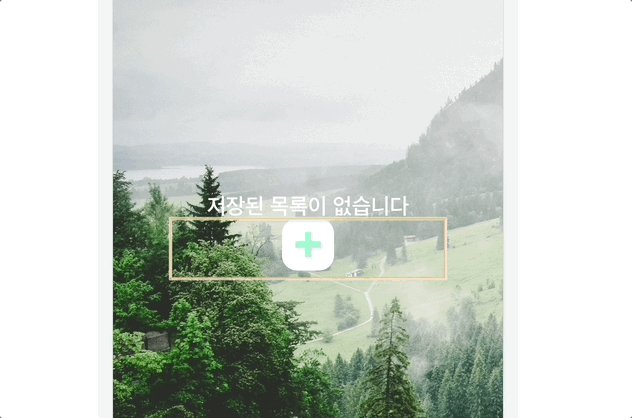
}컴포넌트에 setTimeout 적용!
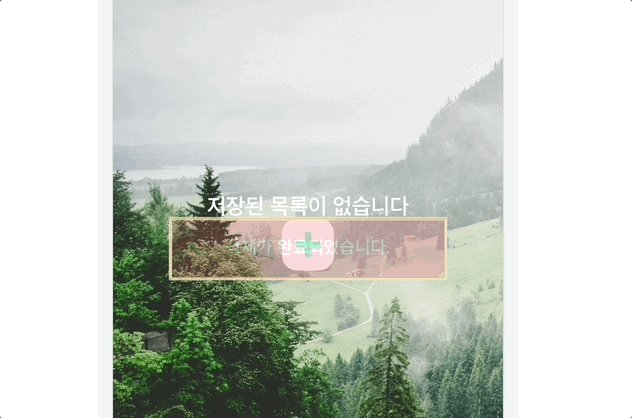
모달창을 부드럽게 사라지는 기능구현 성공!!
기능구현을 위해 처음에는requestAnimationFrame을 사용해서 구현하려고했는데 실행 속도를 조절할수가 없어서setTimeout을 사용하게 됬다.

Componet code 기능구현 후!
export function CompleteRemovedMsg() {
const [opacity, setOpacity] = useState(100); // 투명도를 상태로 지정하여 부드럽게 사라지도록 구혀하는것이 목표!
useEffect(() => {
softRemover(); // 해당 컴포넌트가 나타나면 함수가 바로실행됨.
}, [softRemover]);
// eslint-disable-next-line react-hooks/exhaustive-deps
function softRemover() {
if (opacity > 96) { // 초기부터 바로 사라지는게 시작되면 메시지 전달할 시간이 부족할듯하여 초반에는 투명도를 1씩 천천히 변화 시켰다.
setTimeout(() => {
setOpacity(opacity - 1);
}, 100);
} else if (opacity > 5) // 초기 약 0.4초후에는 부드럽게 사라지도록 구현했다.
setTimeout(() => {
setOpacity(opacity - 8);
}, 50); // 시간이 짧으수록 부드럽지만 리소스 소모가커지기 때문에 설정할때 고민이 필요한 부분이다.
}
return (
<FeedbackContainerStyle //
height={'60px'}
width={'275px'}
fontSize={'18px'}
top={'55%'}
opacity={`${opacity}%`}
>
삭제가 완료되었습니다.
</FeedbackContainerStyle>
);
}