vs code version : 1.87.0
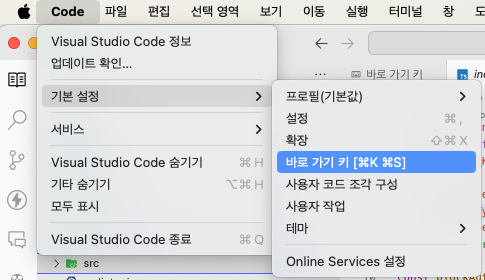
1. vs code 바로가기 키 설정을 들어간다.

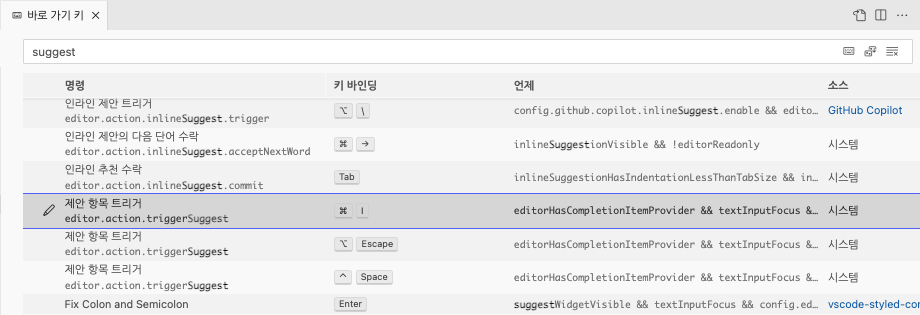
2. ‘suggest’ 검색
키 바인딩이 cmd + | 인 것 찾기

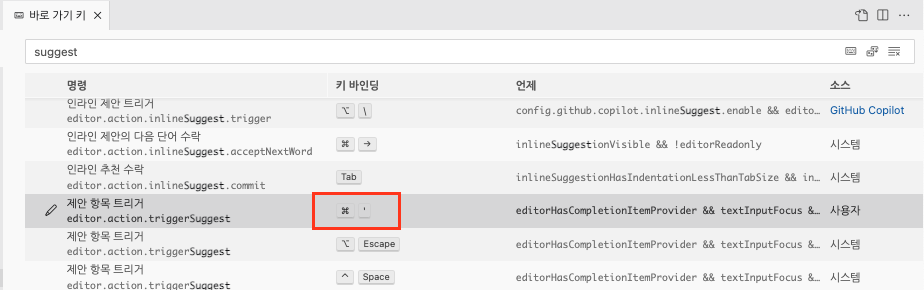
해당항목 키 바인딩을 cmd + ’ 으로 변경
‘ ⇒ 작은 따옴표

3. 사용!
기존에 지정되어 있던 단축키인 cmd + | 의 경우 사용시 제안 항목보다 창 복사가 우선시 된다.
변경한 **cmd + ’** 바인딩의 경우 정상적으로 제안 항목을 확인 할 수 있게 된다.
**특히 Typescript단독 또는 Typescript + Component 조합일때 아주 유용하다.
-
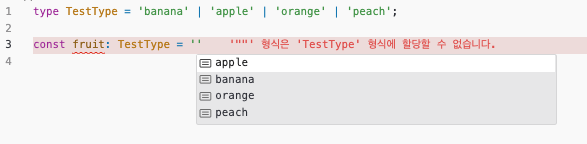
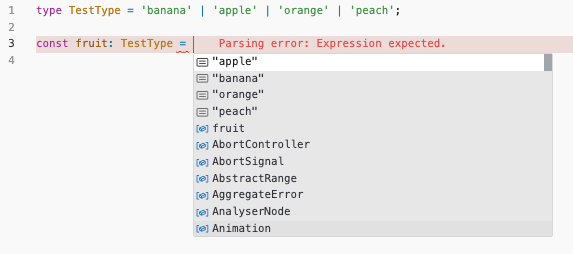
타입에 맞는 값을 제안해주는데, 다음의 경우에는
‘를 누르면 값을 자동으로 제안해주긴 한다. 제안 항목을 끄면 문자를 지우고 다시‘를 눌러야 제안항목이 나타나지만, 설정한 단축키cmd + ’를 사용하면 바로제안 항목을 다시 확인할수 있다.
=뒤어서cmd + ’를 사용해도 바로 제안 항목을 확인 할 수 있다.

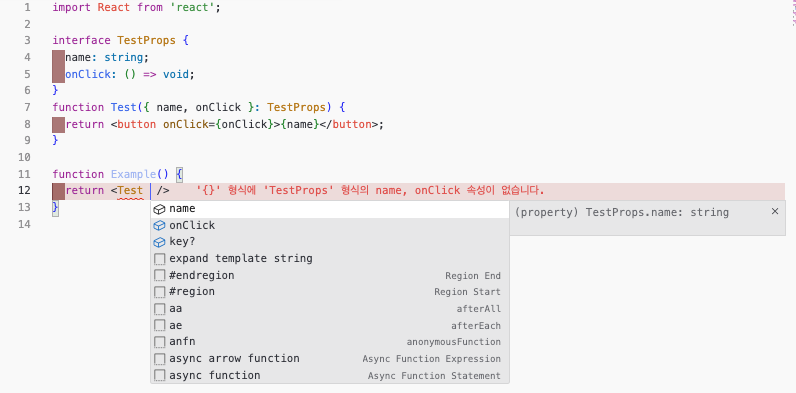
- Typescript + Component 조합에서 Coponet 내에서
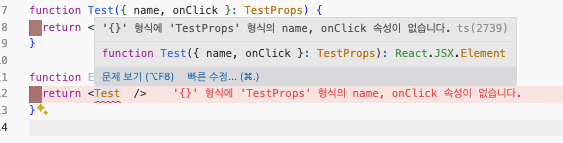
cmd + ’사용하면 props 항목을 바로 확인 할 수 있어서 편리 하다. 다만 다음의 경우

마우스를 올려서 확인 할 수도 있다. 다만 필자는 단축키 사용이 훨씬 빠르고 편리했다.

** 에러코드 옆에 나오는 에러문구는 vscode 확장프로그램인 Error Lens 덕이다. 이 확장도 아주 유용하다.

끝.
