$ npm init -y
$ npm i typescript -D
$ npx tsc --init //tsconfig.json 생성
$ npx tsc // compile 실행.- compilOnSave
typescript 저장시 마다 자동으로 javascript로 compile 진행 옵션.
- vscode 사용시 내부에서 저장시마다 특정 동작을 설정할수 있어 의미있는 옵션이 아닐수도있음.
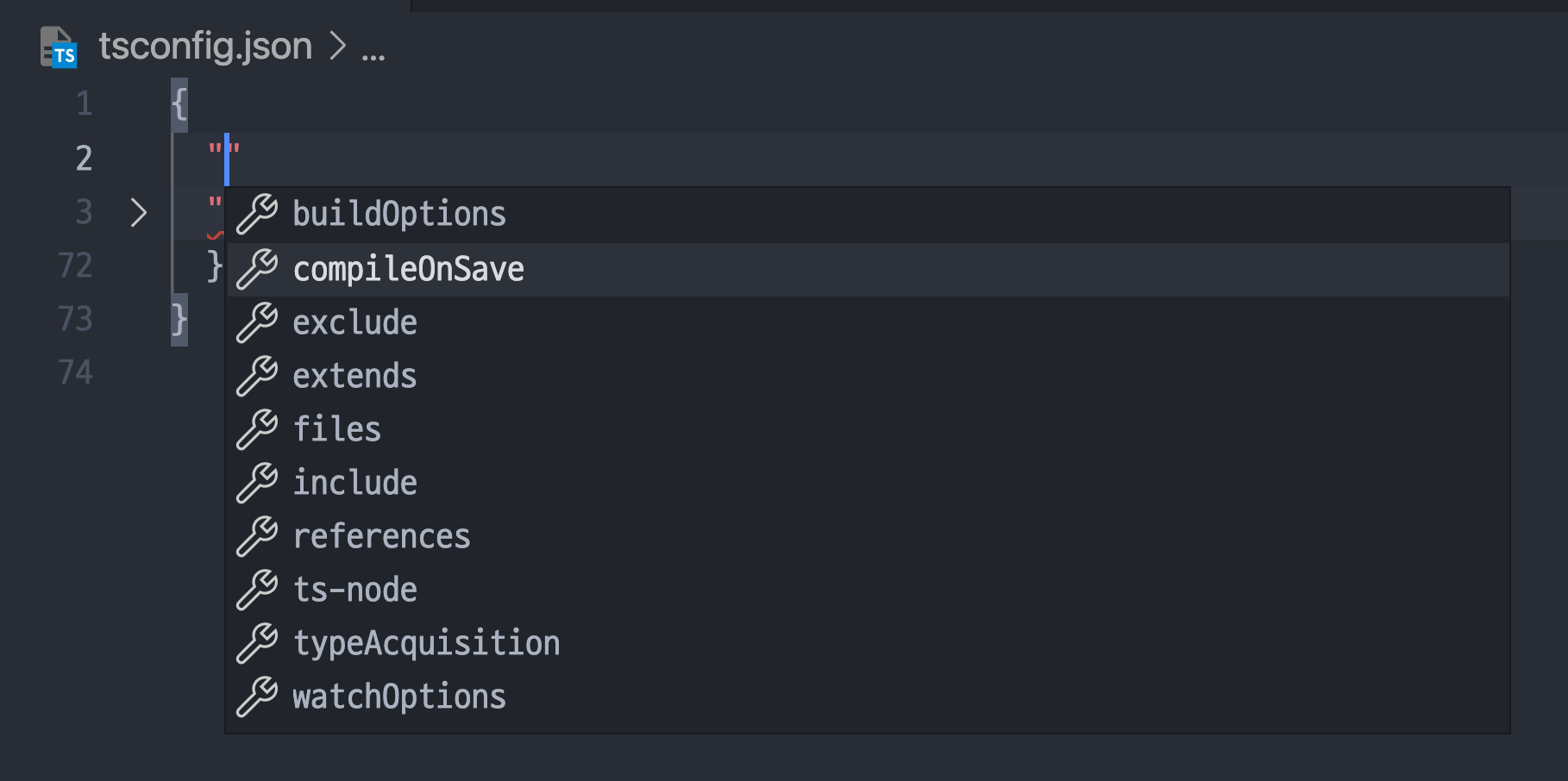
*toplevel properties, "" 입력시 여러가지 toplevel properties 목록이 나온다.

- extend
경로를 입력해 json file상속을 통해 설정을 불러올수 있음
***
npm install --save-dev @tsconfig/deno
npm install --save-dev @tsconfig/recomended
//터미널을 통해 사용할수 있는 설정을 불러올수 있음.- files, inclued, exclude
- 어떤 파일이나 디렉토리를 compile할지 설정할 수 있음.
- compileOptions
- type definition 시스템 typeRoots,type
- default: node_modules/@types 라는 모든 경로를 찾아서 사용.
- typeRoots: 배열 안에 들어있는 경로들 아래서만 가져온다.
- types: 배열 안의 모듈 혹은 ./node_module/@types/안의 모듈 이름에서 찾아온다.
[]빈 배열을 넣는건 이시스템ㅇ르 이용하지 않겠다는 의미. - typeRoots와 type를 같이 사용하지 않는다.
- target, lib
-
target: 어떤 runtime에서 실행 가능한지 결정해주는 옵션, 설정한 es 버전에서 실행가능한 형태로 compile. 미지정지 es3.
-
lib : 기본 type difinition 라이브러리를 어떤 것을 사용할지 설정.
- target es3 default => lib.d.ts
- target es5 default => dom, es5, scripthost
- target es6 default => dom, es6 dom.iterable, scripthost
- lib 지정하면 그 lib 배열로만 라이브러리를 사용함.
- lib[] => 빈배열은 no difinition....
outDir, outFile, rootDir
-
rootDir : 미지정지 가장 상위폴더, 지정시 폴더내의 ts파일 compile. 즉 compoile할 ts파일 저장위치
-
outDir : compile 된 파일 저장 경로. 즉 compile된 js파일 저장위치.
-
outFile
strict ==> 항상 true로! 필수옵션
-
noImlicitAny : 타입추론 결과 any가 나올경우 직접 any로 지정하라는 에러가 나타남.
-
suppressImplicitAnyindexErrors : noImp licitAny 사용시 인덱스 객체에 인덱스 signature가 없는 경우 오류가 발생 하는데 이를 예외처리 한다. (??? 잘이해되지않는다..)
-
noImplicitThis : this 타입을 지정해줌, 첫번째 매개변수 자리에 this를 넣고 타입을설정. Typescript에서 가능한 문법.
class에서는 this를 사용하면서, noImplicitThis와 관련한 에러가 나지 않습니다. -
stirctNullChecks : 모든 타입은 null, nudefined 값을 가질 수 있다. 때문에 필수적으로 적용하여 가지게 하려면 union type을 직접명시하는것이 좋음.
-
strictFunctionTypes
-
strictPropertyInitialization
-
strictBindCallApply
-
alwaysStrict
