API 요청하기 !
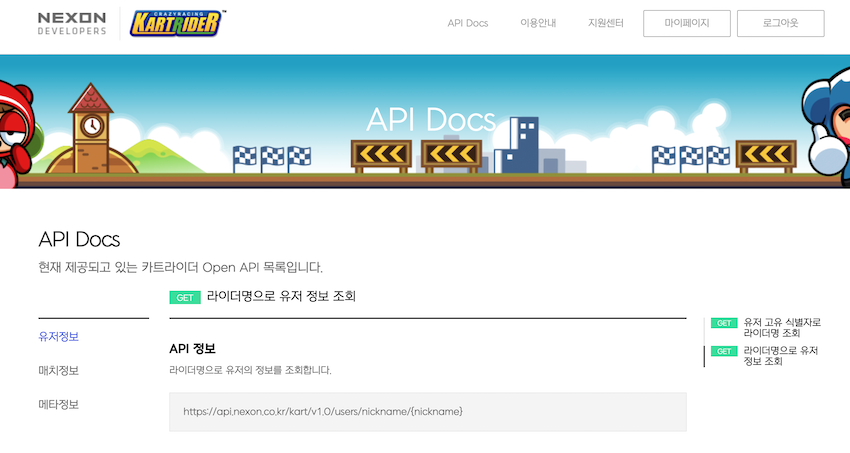
넥슨 개발자센터에서 카트라이더 매치정보를 API 요청을 통해 받아올 수 있다.
아! API 요청시 해더에 API 키를 headers에 Authorization 이름으로 같이 보내줘야한다.

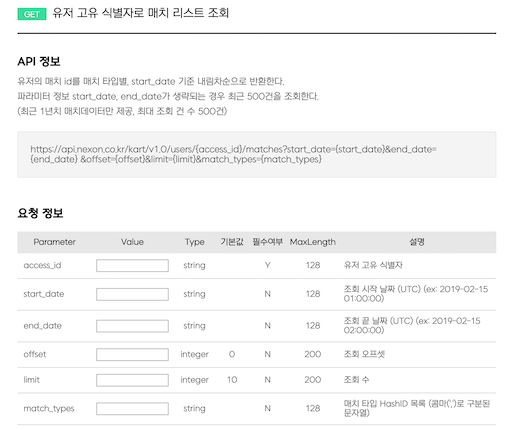
먼저 닉네임을 실어서 요청을 보내면 해당 유저의 access_id값을 받아올 수 있다. 그리고 해당 값을 포함해 추가정보를 쿼리문에 실어 날리면 메치정보를 받아올 수 있다.

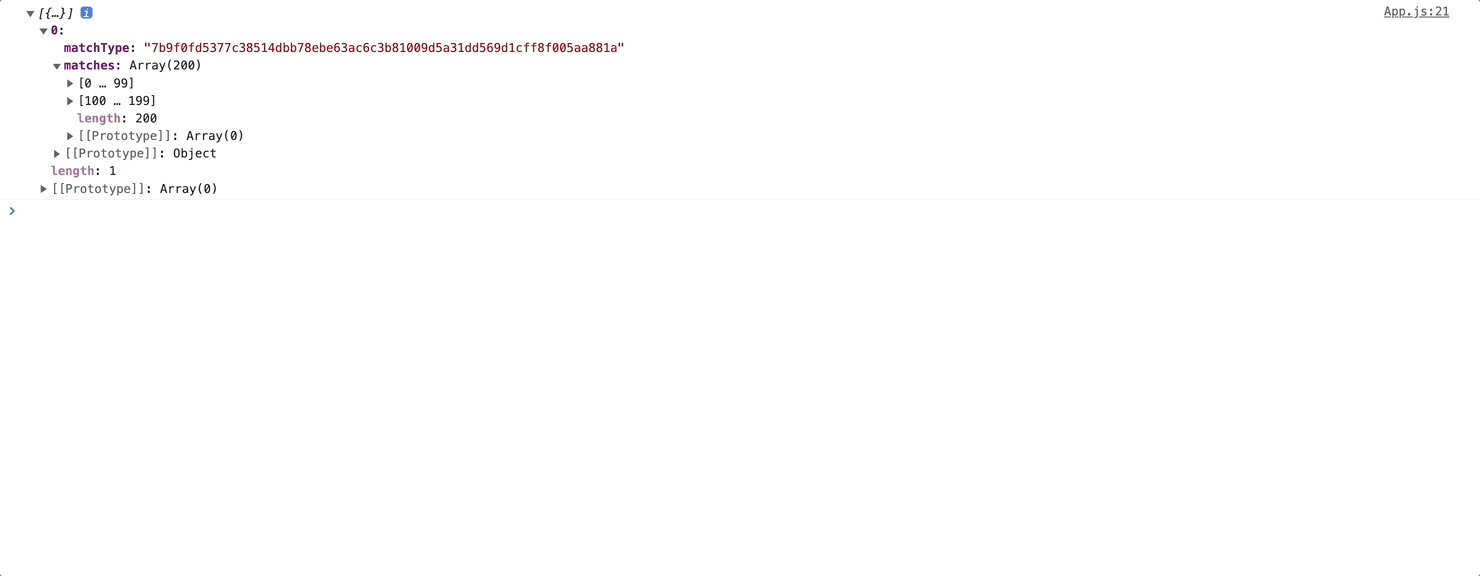
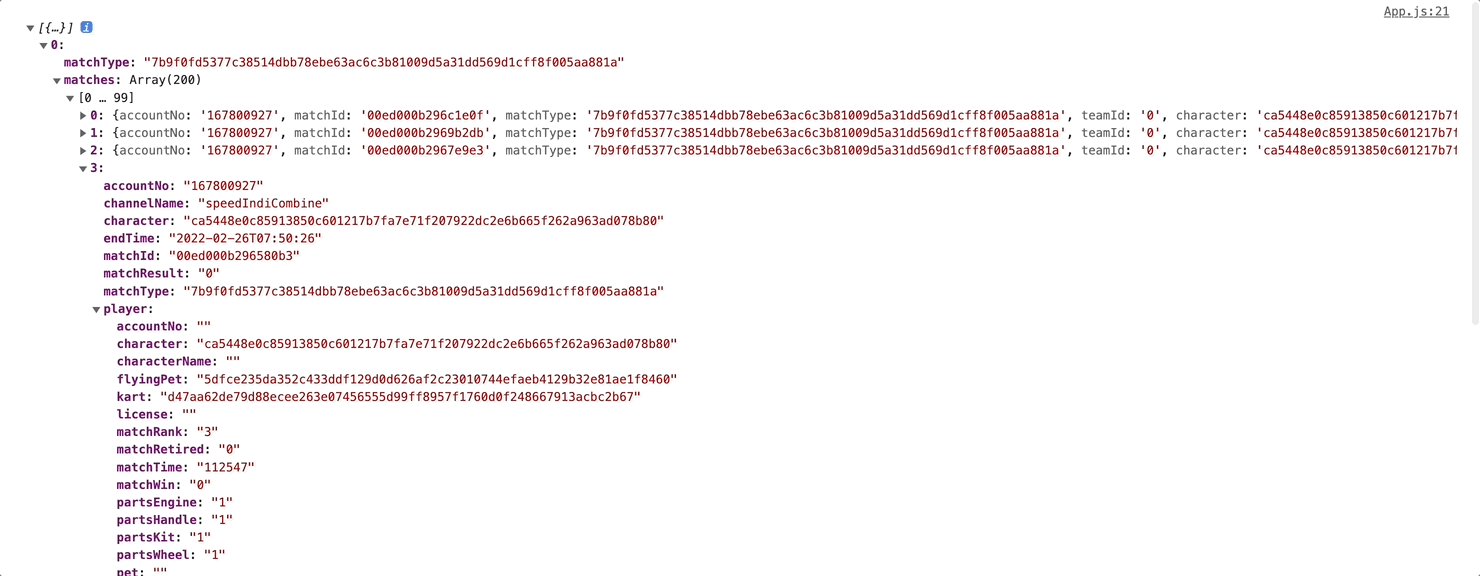
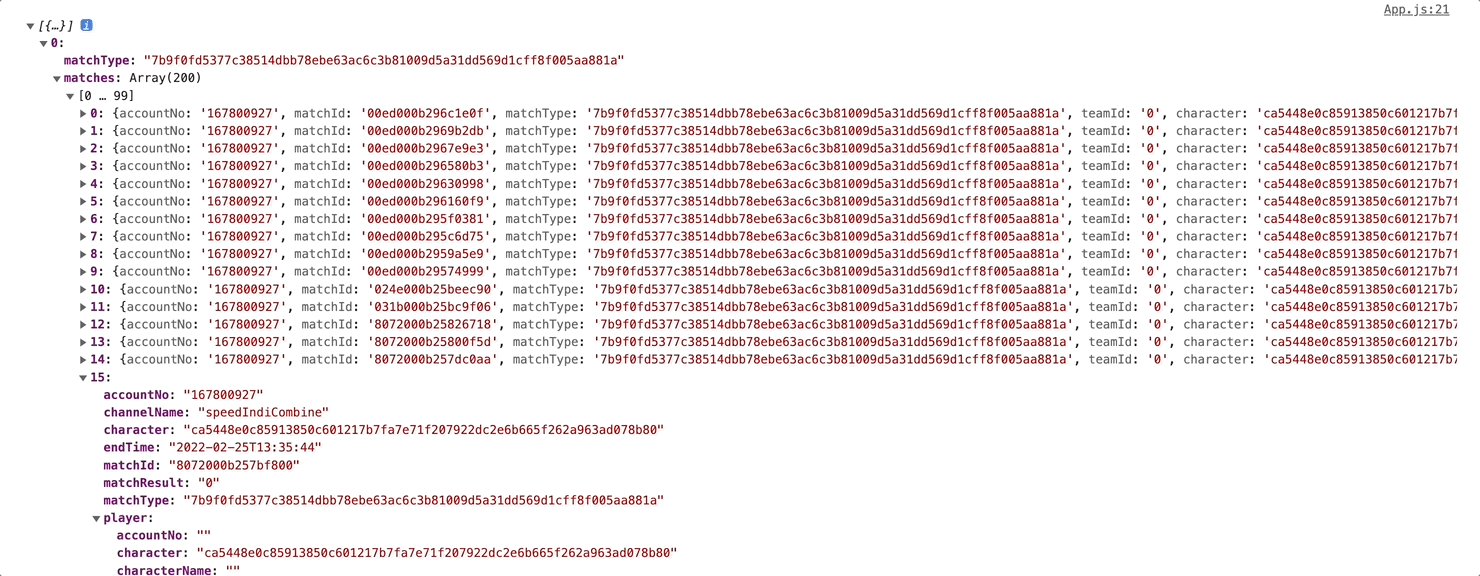
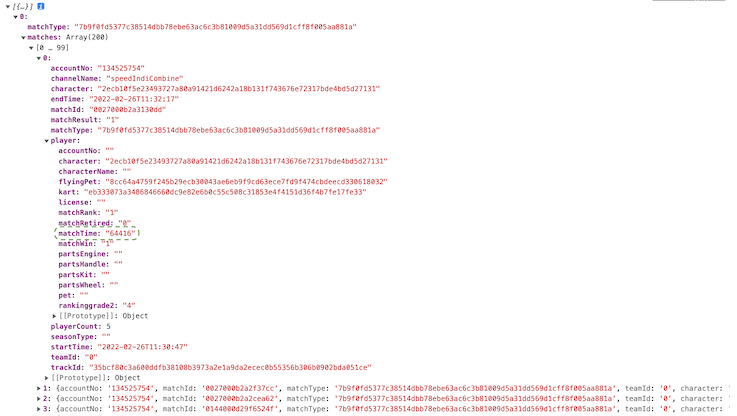
API 요청을 통한 매치정보

추가 API 요청을 보낸 결과는 위와 같다.
닉네임을 검색하면 두가지 요청을 동기적으로 보내어 매치정보를 받아오도록 했다.
이렇게 많은 데이터가 날아오는건 처음 경험해본다..😱
이걸 어떻게 사용해야하는가에대한 고민이 정말 많았다.
목표는 카트라이더 전적검색사이트에 있는 특정유저의 카트별 전적을 확인 하는 기능을 구현하는 것이다.
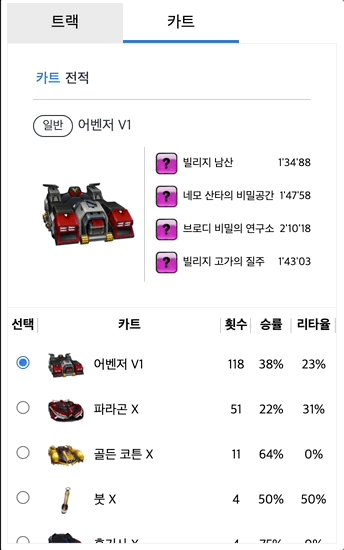
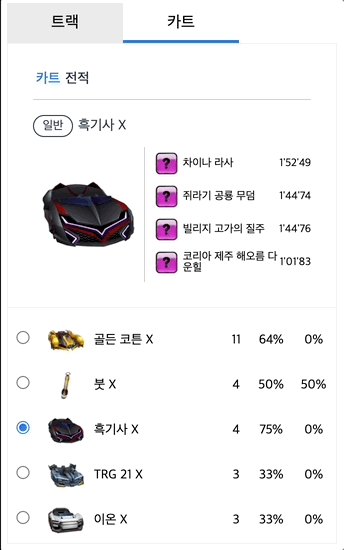
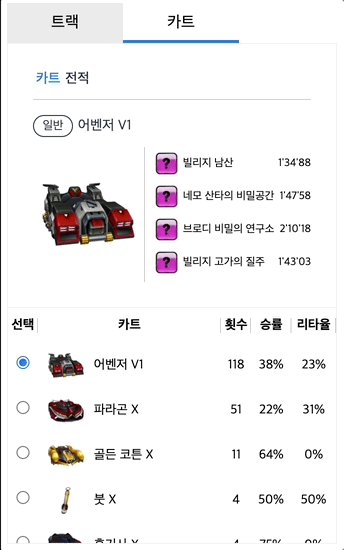
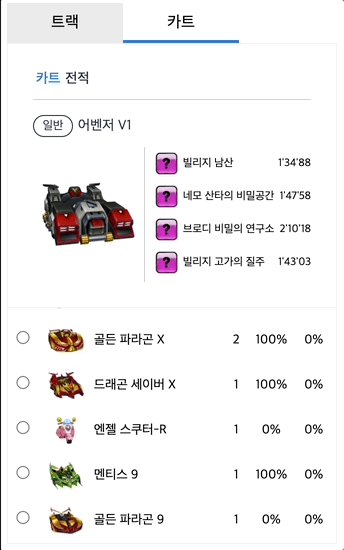
카트라이더 전적 검색 실제 사이트부분

목표는 위와 같이 카트라이더 전적검색사이트에 있는 특정유저의 카트별 전적을 확인 하는 기능을 구현하는 것이다.
계획
- 받아온 API 정보를 바탕으로 매치에서 사용된 카트를 기준으로 새로운 배열을 생성한다.
- 생성된 배열을 통해 카트별 정보를 리스트로 보여준다
- 카트를 선택하면 최근 4건의 경기의 기록을 보여준다.
- React기반으로 진행했다.
1. 받아온 API 정보를 바탕으로 매치에서 사용된 카트를 기준으로 새로운 배열을 생성한다.
필요한 배열을 만들어낼 함수를 모듈형태로 생성했다.
const makeKartTotalList = (matches) => {
const kartTotalList = {}; // 먼저 빈 객체를 선언해둔다
matches.forEach((el) => { // API요청의 결과로 받아온 데이트러를 순회시키며 해당 배열을 생성한다.
let exist = false; // 해당 변수를 통해 선언한 빈객체에 첫값을 넣을때와 추가값을 넣은때의 방식을 따로 지정해준다.
if (Object.keys(kartTotalList).length > 0) {
if (kartTotalList[el.player.kart]) {
exist = true;
}
}
if (exist) {
kartTotalList[el.player.kart] = {
count: kartTotalList[el.player.kart].count + 1,
retired:
kartTotalList[el.player.kart].retired +
Number(el.player.matchRetired),
win: kartTotalList[el.player.kart].win + Number(el.player.matchWin),
trackRecord: [
...kartTotalList[el.player.kart].trackRecord,
[el.trackId, el.player.matchTime],
],
};
} else {
kartTotalList[el.player.kart] = { // 새로만드는 배열은 경기횟수, 리타이어횟수, 승리횟수, 그리고 트랙별 완주 시간을 추가한다.
count: 1,
retired: Number(el.player.matchRetired),
win: Number(el.player.matchWin),
trackRecord: [[el.trackId, el.player.matchTime]],
};
}
});
return Object.entries(kartTotalList).sort(
(a, b) => b[1].count - a[1].count,
);
};
const kartTotalList = makeKartTotalList(matchInfo[0].matches);
//위에서 생성한 makeKartTotalList 함수를 통해 필요한 데이터가 들어잇는 kartTotalList 배열을 생성했다.2. 생성된 배열을 통해 카트별 정보를 리스트로 보여준다
map을 통해 원하는 정보만 보여줄수 있도록 했다.
{kartTotalList.map((el, idx) => (
<div key={idx} className="body">
<div className="select">
<input
onClick={selectKartHandler} // radio 버튼을 클릭해서 현재 선택된 카트를 상태로 관리한다.
type="radio"
name="kart"
value={idx}
/>
</div>
<div className="kart">
<img
src={`https://s3-ap-northeast-1.amazonaws.com/solution-userstats/metadata/kart/${el[0]}.png?v=1645798750`}
alt=""
/>
<span>{kartListObj[el[0]]}</span>
</div>
<div className="count">{el[1].count}</div>
<div className="win">{`${Math.round(
(el[1].win / el[1].count) * 100,
)}%`}</div>
<div className="retired">{`${Math.round(
(el[1].retired / el[1].count) * 100,
)}%`}</div>
</div>
//승률이나 리타이어율을 태그쪽에서 계산하는게 코드가 좀..클린하지 못해보이긴한다..😓
))}3. 카트를 선택하면 최근 4건의 경기의 기록을 보여준다.

API 요청 데이터에서 경기 기록은 matchTime이라는 키의 값으로 들어있다. 처음에 이값이 뭔지 몰라서 endTime, startTime 값을 계산해서 하려고 했는데 matchTime이 경기기록인데 단위가 ms라는걸 알게 됬다. 해당 초를 가지고 1'05'32와 같은 형태로 보여주어야한다. 이를 이해 matchTime 값을 인자로 받아 기록형태로 반환하는 모듈을 만들어 사용했다.
export const matchTimeTimeExtractor = (matchTime) => {
const min = String(parseInt(matchTime / 1000 / 60)); // 분을 구한다.
const secondDot = String(
Math.round(((matchTime / 1000) % 60) * 100) / 100, // 초와 소숫점 뒤 두자리까지 구한다.
).split('.');
if (secondDot[0].length === 1) { // 한자리숫자일경우 앞에 0을 추가해준다.
secondDot[0] = '0'.concat(secondDot[0]);
}
if (secondDot[1].length === 1) {
secondDot[1] = secondDot[1].concat('0'); // 한자리 숫자일경우 뒤에 0을 추가한다.
}
secondDot.unshift(min);// 배열에 분을 추가하고,
return secondDot.join("'"); // 조인을 통해 기록시간 형태로 만들어준다.
};
matchTimeTimeExtractor(64301); // => 1'04'30 의 형태로 기록이 반환된다.완성!
트랙 아이콘이미지 url은 찾지 못해 물음표트랙이미지를 사용했다.
그래고 완성한 모습은 다음과 같다!!
API를 통해 받아온 복잡한 데이터 바로 사용하지 못하기때문에 변환도 시키고 모듈도 사용해서 원하는 결과를 나타내면서, 오늘도 한단계 성장한 느낌을 받는다!