파일 압축 하기
HTML/JS/CSS로 이루어진 대부분의 웹 사이트들은 페이지가 복잡할 수록 로딩시간이 길어진다.
➪ 빠른 로딩을 위헤서는 큰용량의 코드파일을 압축하여 네트워크를 통해 더 빠르게 전송시킬 수 있다.
📌 데이터를 압축/압축해제 하는 시간이 네트워크 전송시간보다 빠르다.
Gzip
Gzip은 모든 브라우저가 지원하는 가장 유명한 데이터 알고리즘이다.
압축 파일을 요청하려면 요청 헤더에 'Accept-Encoding: gzip'을 실어 보내면 서바가 이를 지원할 경우 Gzip으로 압출된 데이터를 클라이언트로 전송한다. 클라이언트는 응답 헤더에 'Content-Encoding: gzip'으로 전달받아 해당 방식으로 데이터를 압축해제 할 수 있다.
Brotli
범용 사용이 가능한 압축 알고리즘 중 가장 높은 압축률을 가지고 있다. 2015년 구글에서 소개했다. 해당 압축 파일을 요청하려면 요청 헤더에 'Accept-Encoding: br'을 실어 보내면 된다. 역시 응답 헤더에는 'Content-Encoding: br'을 같이 보내주면된다.
CertSimple에 의하면 Gzip 대비 Javascript / HTML / CSS는 각각 14% / 21% / 17% 더 낮은 용량으로 압축이 가능하다.
📌 Brotli는 IE에서 지원하지 않는다.
CDN 사용하기
Content Delivery Network
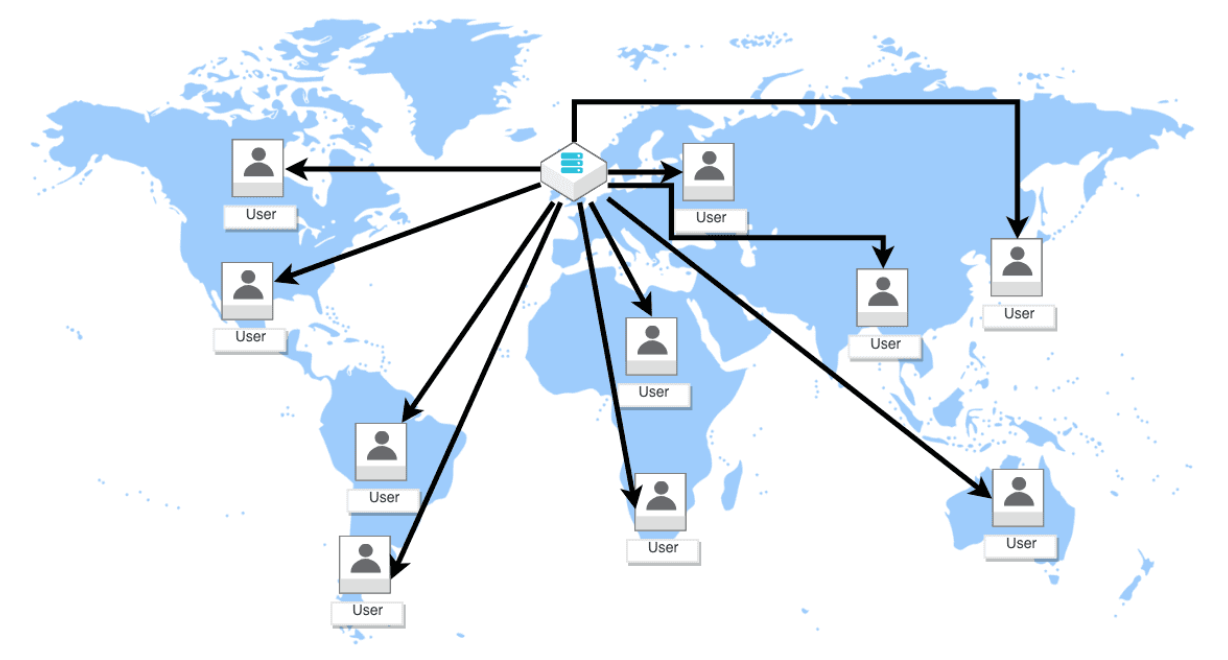
물리적 거리의 한계로 인해 네트워크 지연이 발생 할 수 밖에 없는 경우가 있다.
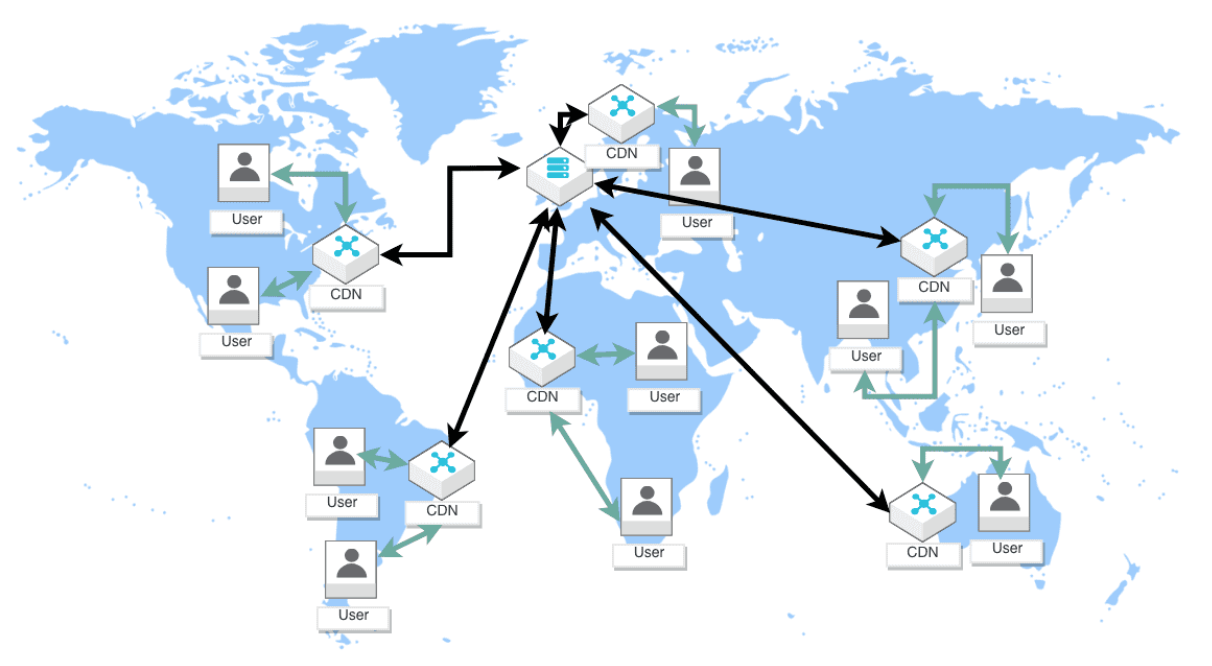
CDN은 이러 물리적 한계를 극복하기 위해 세계 곳곳의 서버에 콘텐츠를 저장시켜 물리적 거리의 한계를 극복하는 기술 이다.
➪ 유저와 거리가 가까운 데이터센터에서 데이터를 가져 오는 것이다.
📌 CDN은 콘텐츠 종류에따라 특화서비스를 제공하기도 한다. CDN을 통한 이미지 파일 최적화시 용량을 40~80%까지 줄일 수 있다.
Without CDN

With CDN

브라우저 이미지 최적화
웹 페이지 용량의 대부분은 HTML/CSS/JS와 같은 코드 파일이 아니고 이미지 같은 미디어 파일이 차지한다.
➪ 이미지 용량을 줄이거나, 요청수를 줄이는것은 네트워크 최적화와 UX를 개선하는 방법이 된다.
이미지 스프라이트
사용할 여러개의 이미지를 모아서 하나의 스프라이트 이미지를 만들어서 사용하는 방법.
CSS의 'background-position 속성을 사용하여 이미지의 일부를 사용.
➪ 한번에 이미지 요청으로 개별이미 사용이 가능하여 네트워크로딩시간을 감소시킬수 있고, 하나의 이미지 파일만 관리하면되어 관리가용이하다.

이미지 포맷 사용하기; WebP, AVIF
기존사용하던 JPEG,PNG 포맷보다 압축률이 높은 포맷 사용하기
WebP는 JPEG, PNG 대비 용량이 26%, 25~35% 감소한다.
AVIF는 JPEG, WebP 대비 용량이 50%, 20% 감소한다.
하지만 두 포맷 모두 비교적 최근에 등장한 포맷으로 브라우저 호환성에 문제가 있다.
WebP - 구 버전브라우저, safari 지원 X
AVIF - Chrome, Opera등 소수의 브라우저 지원
어떻게 사용해야 할까?
<picture> 태그를 사용할 수 있다. 이 태그는 img 요소의 다중 이미지 리소스를 위한 컨테이너를 정의할때 사용된다.
아래와같이 사용한다면 <source>태그 내의 srcset에 정의된 WebP 포맷의 지원여부에 따라 <source>가 사용되거나 무시된다. 이 속성을 이용하여 여러부라우저에 따라 이미지 포맷을 최적화할 수 있다.
<picture>
<source srcset="test.webp" type="image/webp"/>
<img src="test.png" alt="test" />
</picture>Reference
https://expeditedsecurity.com/blog/nginx-brotli/
https://www.alibabacloud.com/ko/knowledge/what-is-cdn
https://www.youtube.com/watch?v=YJGCZCaIZkQ&t=1010s
