브라우저 렌더링 원리
1. Loading
HTTP 모듈 또는 파일 시스템으로 전달 받은 리소스 스트림을 읽는 과정
2. DOM Tree
HTML 마크업을 처리하고 DOM 트리를 빌드한다. ("무엇을" 그릴지 결정한다.)
3. CSSSOM Tree
CSS 마크업을 처리하고 CSSOM 트리를 빌드한다. ("어떻게" 그릴지 결정한다.)
4. Rendering Tree
DOM 및 CSSOM 을 결합하여 렌더링 트리를 형성한다. ("화면에 그려질 것만" 결정)
5. Layout
렌더링 트리에서 레이아웃을 실행하여 각 노드의 기하학적 형태를 계산한다. ("Box-Model" 을 생성한다.)
6. Paint
개별 노드를 화면에 페인트한다.(or 래스터화)
웹페이지가 사용자에게 보여지는 과정
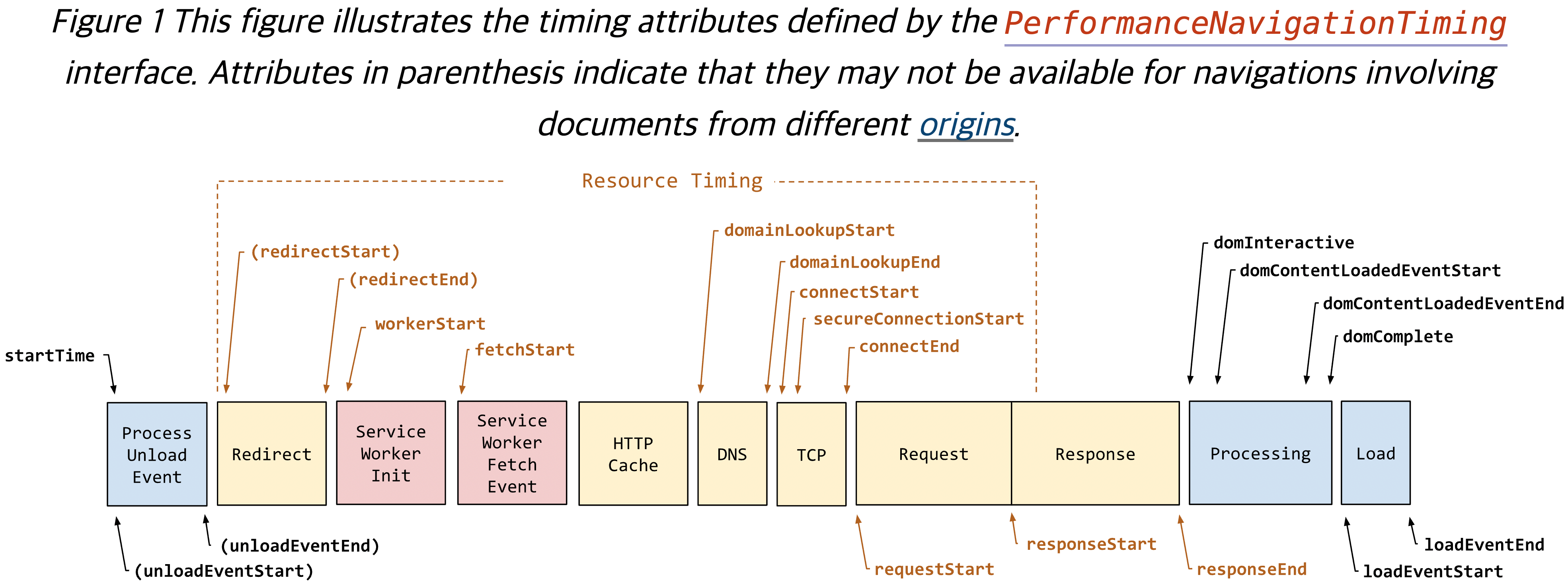
[출처] https://www.w3.org/TR/navigation-timing-2/
1. Prompt for unload
현재 페이지에서 다른 페이지로 이동할 때 발생하는 이벤트입니다.
뒤로가기 버튼이나 링크를 눌러 다른 도메인의 페이지로 이동할 경우 발생합니다.2. Redirect ~ Response
노란색으로 칠해진 Redirect 부터 Response 까지는 네트워크 통신입니다.
요청을 받고 HTML 파일 등의 리소스를 브라우저로 가져오는 일련의 과정입니다.
AppCache 는 이미 요청한 응답에 대한 캐싱을 확인해서 캐싱된 데이터가 있다면 통신을 또 하지 않고 바로 사용해서 퍼포먼스 효율을 높입니다.
DNS는 도메인을 서버의 IP 주소로 변환하는 역할을 합니다.
TCP 레이어에서 요청이 성공적으로 이루어지면 Response가 옵니다.3. Processing
다운로드한 HTML파일과 CSS파일을 활용해 DOM Tree와 CSSOM Tree를 만들어 렌더링 트리를 구성합니다.
4. Load
렌더 과정까지 마무리되면 다운로드한 파일을 사용자가 알아볼 수 있게 화면에 보여줍니다.
CSR vs SSR
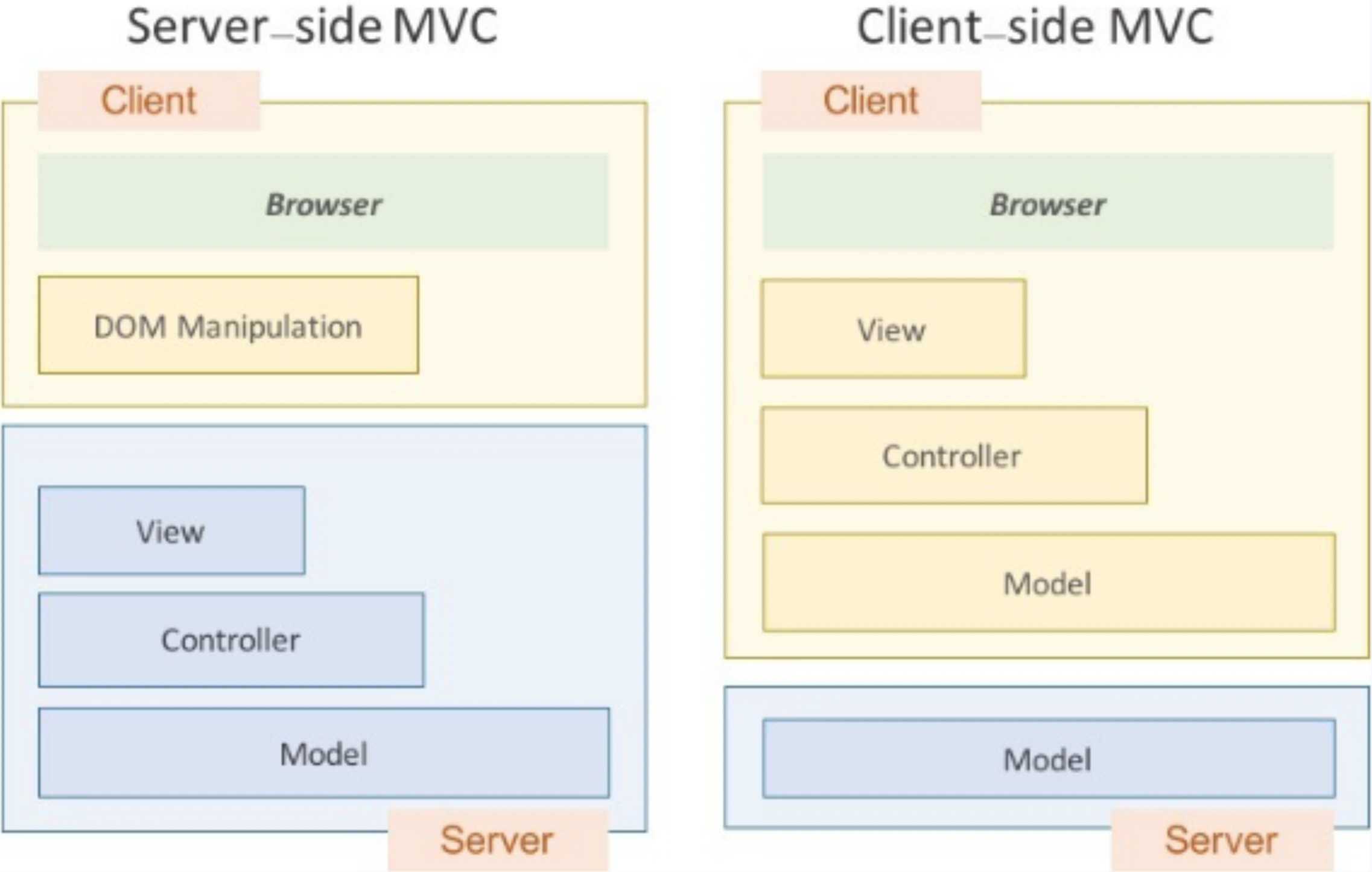
📌 MVC : Model-View-ControllerCSR 이란?
웹 페이지의 렌더링이 클라이언트 (브라우저) 측에서 일어나는 것입니다.
서버와 클라이언트 간의 데이터 트래픽이 감소하고 렌더링이 한번만 있기 때문에 페이지 이동이 빠르다는 장점이 있지만,
SEO(검색최적화) 사용은 불가하다는 단점이 있습니다.
보안 관련해서는 쿠키에 사용자 정보를 저장해야 해서 위험 요소가 될 수 있습니다.SSR 이란?
첫 페이지의 렌더링을 클라이언트 측이 아닌 서버 측에서 처리해 주는 방식입니다.
SEO 측면에서 유리합니다. 서버에서 사용자에게 보여줄 페이지를 모두 구성하여 사용자에게 보여주는 방식이기 때문입니다.
View 변경이 될 때마다 계속적으로 서버에 요청을 해야 하기 때문에 서버 부담이 커진다는 단점이 있습니다.
보안 관련해서는 서버에서 세션으로 사용자의 정보를 저장할 수 있습니다.
- 즉, CSR은 초기로딩속도가 느리긴하지만, 화면전환에 있어서 클라이언트에서 이루어져서 빠른 전환이 가능합니다.
- SSR은 초기로딩속도가 빨라서 사용자가 느끼기엔 좋지만, 동작은 하지않음. 그리고 화면전환에 있어서 서버에 요청해야하므로 서버에 부담을 줄 수 있으며 어떤게 더 좋다고 할 수는 없고 서비스마다 사용자의 요구에 맞게 각각의 방식을 활용할 수 있습니다.
CSRF와 XSS
CSRF의 정의와 예방법
정의 Cross Site Request Forgery (사이트 간 요청 위조) 다른 사이트에서 유저가 보내는 요청을 조작한다 특정 사이트가 사용자의 브라우저를 신뢰하는 점을 이용해서 공격하는 것 서버에서 발생
예방법
- referrer 검증 (SameSite 쿠키 설정)
서버에서 request의 referrer을 확인하여 도메인이 일치하는지 검증하는 방법- Security Token 사용 (CSRF Token)
사용자의 세션에 임의의 난수값을 저장하고 사용자의 매 요청마다 해당 난수 값을 포함시켜 전송 후 서버에서 검증
즉, 서버 측에서 CSRF 공격에 보호하기 위한 문자열을 유저의 브라우저와 웹 앱에만 제공- Double Submit Cookie 검증 Security Token 검증의 한 종류로 세션을 사용할 수 없는 환경에서 사용할 수 있는 방법
스크립트 단에서 요청 시 난수 값을 생성하여 쿠키에 저장하고 동일한 난수 값을 요청 파라미터에도 저장하여 서버로 전송한다.XSS의 정의와 예방법
정의 Cross Site Scripting 공격자가 상대방의 브라우저에 Script를 실행할 수 있게 하여 사용자의 세션을 가로채거나 웹 사이트 변조, 악의적 컨텐츠 삽입, 피싱 공격을 하는 것
예방법
- 중요한 정보를 쿠키에 저장하지 않는 것
- 정규표현식을 사용한 태그 입력 필터 설치
- HTML 포맷의 입력 제한
Single Page Aplication; SPA
SPA는 Single Page Application의 약자로서 하나의 페이지로 구성된 애플리케이션을 말합니다.
사용자가 요청한 각각의 페이지를 서버가 생성해서 전달해주는 것이 아니라, 클라이언트가 동적으로 페이지를 다시 작성하는 방식이며, 첫 페이지 요청 시 단 한번만 리소스를 로딩하고 그 이후로는 페이지 로딩 없이 필요한 부분만 서버로부터 받아서 화면을 갱신합니다.
- 클라이언트가 모든 페이지를 가지고 있으므로 앱과 같은 자연스러운 사용자 경험을 제공합니다. 사실상 로딩 이후에는 모바일 앱과 동일한 방식으로 동작을 한다고 볼 수 있습니다.
- 페이지를 이동 하더라도 필요한 부분 (컴포넌트)만 부분적으로 교체하면 되므로 효율성이 증가합니다.
- 서버가 해야 할 화면 구성을 클라이언트가 수행하므로 서버 부담이 경감됩니다.
- 모듈화 또는 컴포넌트별 개발이 용이합니다.
- 백엔드와 프론트엔드가 비교적 명확하게 구분됩니다.
- 앱과 웹이 동일한 서버를 이용할 수 있습니다.
- PWA(Progressive Web App)과 궁합이 잘 맞습니다.
lazy loading
- 페이지를 읽어들이는 시점에 중요하지 않은 리소스 로딩을 추후에 하는 기술입니다. (페이지 내에서 바로 필요하지 않은 이미지들의 로딩 시점을 뒤로 미루는 기술입니다.)
- 예를 들어 페이지 브라우저 뷰포트에서 보여지는 이미지만을 로드하고 나머지 이미지는 스크롤 이벤트가 발생했을 때 다시 로드하는 방식입니다.
- 이 기술을 통해 웹 성능을 향상시키고 통신 비용을 줄일 수 있습니다.
- 사용자가 웹 페이지를 열면 전체 페이지의 내용이 다운로드 되어 단일 이동으로 렌더링이 됩니다.
- 이를 통해 브라우저는 웹페이지를 캐시할 수 있지만 사용자가 다운로드한 모든 콘텐츠를 실제로 볼 수 있다는 보장은 없습니다.
- 예를 들어 전체 사진 갤러리를 다운로드했지만 사용자가 첫번째 이미지만 본 후 사용자가 떠났을 때 웹페이지에서는 메모리 및 대역폭 낭비로 인해 발생합니다.
- 페이지에 액세스할 때 모든 콘텐츠를 대량으로 로드하는 대신 사용자가 필요한 페이지의 일부에 액세스할 때 콘텐츠를 로드할 수 있습니다.
- lazy loading을 사용하면 페이지가 placeholder 콘텐츠로 작성되며, 사용자가 필요할 때만 실제 콘텐츠로 대체 됩니다.
웹페이지의 redirect 구현법
HTTP 리다이렉트
3xx 상태코드를 지닌 응답을 활용해 리다이렉트를 할 수 있습니다. 리다이렉트 응답을 수신한 브라우저는 제공된 새로운 URL을 사용해 즉시 로드합니다.
HTML 리다이렉트
<meta> 태그와 http-equiv 속성으로 가능하지만 브라우저에서 뒤로가기 버튼을 무용지물로 만들기 때문에 지양해야 하는 방법입니다.
JavaScript 리다이렉트
window.location코드를 통해 리다이렉트가 가능합니다.
Reflow 발생 이유와 방지 방법
언제 발생하는가?
Reflow는 브라우저 렌더링을 위해 DOM 트리를 그리는 과정에서 발생합니다.
생성된 DOM 노드의 레이아웃 수치(너비, 높이, 위치 등) 변경 시 영향 받은 모든 노드의(자신, 자식, 부모, 조상(결국 모든 노드) ) 수치를 다시 계산하여(Recalculate), 렌더 트리를 재생성하는 과정입니다.Reflow가 일어나는 상황
노드의 추가 또는 제거시.
요소의 위치 변경 시.
요소의 크기 변경 시.(margin, padding, border, width, height, 등..)
폰트 변경 과(텍스트 내용) 이미지 크기 변경 시.(크기가 다른 이미지로 변경 시)
페이지 초기 랜더링 시.(최초 Layout 과정)
윈도우 리사이징 시.Reflow 최적화 방법
클래스 변화에 따른 스타일 변경 시, 최대한 DOM 구조 상 끝단에 위치한 노드에 주어야 합니다.
가급적 말단에 위치한 노드의 수치를 변경하면 리플로우 수행 반경을 일부 노드로 제한시킬 수 있습니다. 즉, Reflow 수행 비용을 줄일 수 있습니다. 하지만 실무에 적용 범위는 크지 않습니다
인라인 스타일을 최대한 배제합니다.
적용 시 코드 가독성과 Reflow 비용을 줄일 수 있습니다.
애니메이션이 들어간 노드는 가급적 position:fixed 또는 position:absolute로 지정하여 전체 노드에서 분리 시키도록 합니다.
JS + CSS 애니메이션 효과는 해당 프레임에 따라 무수히 많은 Reflow 비용이 발생합니다. 하지만 position 속성을 fixed, absolute로 주면 지정된 노드는 전체 노드에서 분리됩니다. 즉 전체 노드의 Reflow 비용이 들지 않으며, 해당 노드의 Repaint 비용만 들어가게 됩니다.
OSI 7계층
OSI 7 계층은 ISO(국제표준화기구)에서 네트워크 통신 과정을 7단계로 정의한 표준 규약 네트워크이며 통신이 일어나는 과정을 7단계로 나눈 것을 말합니다. 계층을 나눈 이유는 통신이 일어나는 과정이 단계별로 파악할 수 있기 때문입니다. 7단계 중 특정한 곳에 이상이 생기면 다른 단계의 장비 및 소프트웨어를 건들이지 않고도 이상이 생긴 단계만 고칠 수 있기 때문에 흐름을 한눈에 알아보기 쉽다는 장점이 있습니다.
각 계층은물리,데이터링크,네트워크,전송,세션,표현,응용의 7계층으로 이루어져 있습니다.1 계층 : 물리 계층
단순하게 장비를 가동시키기 위한 전기 공급부터 장비 끼리의 물리적인 연결을 위한 랜 케이블, 그리고 무선통신을 위한 주파수까지 다양한 전기적/물리적인 것들을 포함합니다. 광케이블, 전선과 같은 통신 케이블과 모뎀 등이 이 계층에 속합니다.
2계층 : 데이터링크 계층
1 계층의 물리적인 링크를 이용하여 데이터를 신뢰성있게 전송하는 계층입니다. 브릿지나 스위치, 이더넷이 이 계층에 속하고 MAC Address로 통신합니다.
3계층 : 네트워크 계층
IP를 기반으로 데이터가 들어있는 패킷을 이용해 데이터 전송 경로를 결정합니다.
4계층 : 전송 계층
데이터 전송에 대한 전반적인 조율을 담당하는 계층입니다. 이 계층에서는 TCP/UDP 포트 정보를 참조해 데이터를 전송하며 통신의 신뢰성을 보장할 수 있습니다.
5계층 : 세션 계층
데이터가 서로 만나는 환경을 조성해주는 단계로 이 계층에서는 통신 시스템 사용자간의 연결을 유지하거나 설정합니다. TLS, SSH등이 이 계층에 속합니다.
6계층 : 표현 계층
데이터를 더 빠르고 안전하게 전송하기 위한 압축, 그리고 더 안전하게 전송하기 위한 암호화/복호화 작업을 하는 계층입니다. 이를 통해 위의 세션 계층 간의 주고받는 인터페이스를 일관성 있게 제공할 수 있습니다. JPEG, MPEG등이 이 계층에 속합니다.
7계층 : 응용 계층
7 계층인 응용 계층은 도착한 데이터를 최종 사용자가 확인하는 마지막 단계라고 할 수 있습니다. HTTP 프로토콜이 이 계층에 속합니다.
TCP와 UDP
두 프로토콜 모두 패킷을 한 컴퓨터에서 다른 컴퓨터로 전달해주는 IP 프로토콜을 기반으로 구현되어 있지만, TCP의 경우 연결형 서비스로 가상 회선 방식을 제공합니다.
- TCP는 데이터의 전달을 보증하며 전송 순서 또한 제어할 수 있기에 IP의 한계를 보완할 수 있습니다. 그래서 비 연결형 서비스인 UDP에 비해 신뢰할 수 있는 프로토콜입니다.
- UDP는 비 연결형 서비스로 TCP와 같은 3way handshake를 사용하지 않습니다. 그래서 데이터 전달이 보증되지 않고 전송 순서 또한 보장되지 않습니다. 하지만 UDP는 IP 프로토콜에 PORT 정보와 체크섬 필드 정보만 추가된 단순한 프로토콜이기 때문에 TCP에 비해 속도가 빠르다는 장점이 있습니다.
- HTTP 3.0은 UDP 기반 프로토콜 QUIC을 사용하는데 이는 하얀 도화지처럼 UDP에 헤더를 사용자가 직접 기능을 덧붙이는 등 커스터마이징할 수 있다는 장점이 있습니다.
레퍼런스 링크:
https://brunch.co.kr/@wangho/6
https://evan-moon.github.io/2019/10/08/what-is-http3/
TCP의 3 Way-HandShake와 4 Way-HandShake
TCP에선 장치간의 논리적인 접속을 성립하기 위해 3 way handshake와 4 way handshake를 사용합니다.
3 way handshake
- 데이터를 전송하기 전에 먼저 정확한 전송을 보장하기 위해 상대방 컴퓨터와 사전에 세션을 수립하는 과정입니다.
- 먼저 클라이언트가 서버에 접속을 요청하는 SYN 패킷을 보내면 클라이언트는 서버의 SYN/ACK 응답을 기다리는 SYN_SENT 상태가 됩니다.
- 서버가 SYN요청을 받으면 클라이언트에게 요청을 수락한다는 ACK 와 SYN flag 가 설정된 패킷을 발송하고 클라이언트가 다시 ACK으로 응답하기를 기다립니다. 이때 서버는 SYN_RECEIVED 상태가 됩니다.
- 클라이언트는 서버에게 ACK을 보내고 이후로 부터는 연결이 이루어지고 데이터가 오가게 됩니다. 이때의 서버 상태는 ESTABLISHED 입니다.
3-Way handshake는 TCP의 연결을 초기화 할 때 사용4-Way handshake
- 클라이언트가 연결을 종료하겠다는 FIN플래그를 전송하면 서버는 일단 확인메시지를 보내고 자신의 통신이 끝날때까지 기다립니다. 이때 서버의 상태는 TIME_WAIT입니다.
- 서버가 통신이 끝났으면 연결이 종료되었다고 클라이언트에게 FIN플래그를 전송합니다. 그 후 클라이언트는 확인했다는 메시지를 보냅니다.
- 서버에서 FIN을 전송하기 전에 전송한 패킷이 Routing 지연이나 패킷 유실로 인한 재전송 등으로 인해 FIN패킷보다 늦게 도착하는 상황이 발생한다면 클라이언트에서 이 패킷은 Drop되고 데이터는 유실될 수 있기에 이에 대비하여 클라이언트는 서버로부터 FIN을 수신하더라도 일정시간동안 세션을 남겨놓고 잉여 패킷을 기다리는 과정을 거치게 되는데 이 과정을 "TIME_WAIT" 라고 합니다.
세션을 종료하기 위해 수행되는 절차
DNS
- DNS란 Host의 Domain Name을 Host의 IP로 변환해주는 서비스를 말합니다.
이는 www.example.com과 같이 사람이 읽을 수 있는 이름을 192.0.2.1과 같은 숫자 IP 주소로 변환하여 컴퓨터가 서로 통신할 수 있도록 합니다.- DNS는 전화번호부처럼 이름과 숫자 간의 매핑을 관리합니다. DNS 서버는 이름에 대한 요청을 IP 주소로 변환하여 최종 사용자가 도메인 이름을 웹 브라우저에 입력할 때 해당 사용자를 어떤 서버에 연결할 것인지를 제어하는데 이 요청을 쿼리라고 합니다.
DNS 서비스 과정
- 먼저 Host가 도메인 네임의 IP주소를 Local DNS서버에게 요청을 보냅니다.
- Local DNS서버는 루트 DNS 서버에게 Domain Name을 보내고 루트 DNS 서버는 com과 같은 최상위 도메인을 인식한 후 TLD 서버의 주소를 넘겨줍니다.
- Local DNS서버는 TLD서버에게 Domain Name을 보내고 TLD 서버는 최상위 도메인과 서브도메인을 인식한 후 Authoritative 서버의 주소를 넘겨줍니다.
- Local DNS서버는 Authoritative 서버에게 Domain Name을 보내고 전체 도메인 네임에 해당하는 Ip주소를 얻어옵니다.
- Local DNS서버는 변환된 Ip 주소를 Host에게 넘겨주고 Host는 이 IP를 사용해서 어플리케이션 간에 통신을 할 수 있습니다.
프록시 서버를 사용하는 목적과 이유
프록시 서버?
프록시 서버란 클라이언트가 자신을 거쳐 다른 네트워크에 접속할 수 있도록 중간에서 대리해주는 서버를 말한다.
사용 목적과 이유
첫번째는 캐시 데이터를 사용하기 위함
프록시 서버 중 일부는 프록시 서버에 요청된 내용을 캐시를 사용해 저장하는데, 그러면 캐시에 저장되어있는 내용에 대한 재요청은 서버에 따로 접속할 필요가 없이 저장된 내용을 그대로 돌려주면 되기 때문에 전송 시간을 절약할 수 있고 외부 트래픽을 줄임으로써 네트워크 병목 현상도 방지할 수 있습니다.
두번째는 보안 목적
프록시 서버가 중간에 경유되게 되면 IP를 숨기는 것이 가능하기 때문입니다. 또한 프록시 서버를 방화벽으로 사용하기도 합니다(프록시 방화벽).
세번째는 접속 우회
간혹 클라이언트가 위치한 국가에서 접속이 제한이 되는 사이트가 있는데 이런 경우 프록시 서버를 사용하면 접속을 다른나라로 우회할 수 있습니다. 우회에 사용할 서버 주소와 포트를 구한 후 '인터넷옵션>연결>LAN설정>프록시서버'에서 서버 주소와 포트를 설정해주면 설정해준 서버에서 접속한 것처럼 속일 수 있기 때문에 접속 제한을 우회할 수 있습니다.
HTTP 와 HTTPS 차이
HTTP는 하이퍼 텍스트 전송 프로토콜의(Hypertext Transfer Protocol)의 약자
- 서로 다른 시스템들 사이에서 통신을 주고받게 해주는 가장 기초적인 프로토콜.
- 웹 서핑을 할 때 서버에서 여러분의 브라우저로 데이터를 전송해 주는 용도로 가장 많이 사용.
- 인터넷의 초기에 모든 웹사이트에서 기본적으로 사용되었던 프로토콜.
HTTPS는 하이퍼 텍스트 전송 프로토콜 보안(Hypertext Transfer Protocol Secure)의 약자
- 일반 HTTP 프로토콜의 문제점은 서버에서부터 브라우저로 전송되는 정보가 암호화되지 않는다는 것 ➪ 데이터가 쉽게 도난당할 수 있다.
- HTTPS 프로토콜은 SSL(보안 소켓 계층)을 사용함으로써 이 문제를 해결.
- SSL은 서버와 브라우저 사이에 안전하게 암호화된 연결을 만들 수 있게 도와주고, 서버 브라우저가 민감한 정보를 주고받을 때 이것이 도난당하는 것을 막아준다.
HTTP vs HTTPS의 차이 그 첫번째는보안성에 있다
HTTP 프로토콜?
- HTTP는 HTML 문서와 같은 리소스들을 가져올 수 있도록 해주는 프로토콜.
- HTTP는 웹에서 이루어지는 모든 데이터 교환의 기초이며, 클라이언트-서버 프로토콜이기도 함.
- 클라이언트-서버 프로토콜이란 (보통 웹브라우저인) 수신자 측에 의해 요청이 초기화되는 프로토콜을 의미.
- 하나의 완전한 문서는 텍스트, 레이아웃 설명, 이미지, 비디오, 스크립트 등 불러온(fetched) 하위 문서들로 재구성.
클라이언트와 서버들은 (데이터 스트림과 대조적으로) 개별적인 메시지 교환에 의해 통신.
- requests : 보통 브라우저인 클라이언트에 의해 전송되는 메시지
- responses: 서버에서 응답으로 전송되는 메시지
1990년대 초에 설계된 HTTP는 거듭하여 진화해온 확장 가능한 프로토콜.
HTTP는 애플리케이션 계층의 프로토콜로, 신뢰 가능한 전송 프로토콜이라면 이론상으로는 무엇이든 사용할 수 있으나 TCP 혹은 암호화된 TCP 연결인 TLS를 통해 전송.
HTTP의 확장성 덕분에, 오늘날 하이퍼텍스트 문서 뿐만 아니라 이미지와 비디오 혹은 HTML 폼 결과와 같은 내용을 서버로 포스트(POST)하기 위해서도 사용.
HTTP는 또한 필요할 때마다 웹 페이지를 갱신하기 위해 문서의 일부를 가져오는데 사용될 수도 있다.
HTTP는 클라이언트-서버 프로토콜.
요청은 하나의 개체, 사용자 에이전트(또는 그것을 대신하는 프록시)에 의해 전송.
대부분의 경우, 사용자 에이전트는 브라우저지만, 무엇이든 될 수 있습니다. 예를 들어, 검색 엔진 인덱스를 채워넣고 유지하기 위해 웹을 돌아다니는 로봇이 그러한 경우이다.
각각의 개별적인 요청들은 서버로 보내지며, 서버는 요청을 처리하고 response라고 불리는 응답을 제공합니다. 이 요청과 응답 사이에는 여러 개체들이 있는데, 예를 들면 다양한 작업을 수행하는 게이트웨이 또는 캐시 역할을 하는 프록시 등이 있습니다.
실제로는 브라우저와 요청을 처리하는 서버 사이에는 좀 더 많은 컴퓨터들이 존재한다 (라우터, 모뎀 등...)ㅍ웹의 계층적인 설계 덕분에, 이들은 네트워크와 전송 계층 내로 숨겨집니다. HTTP은 애플리케이션 계층의 최상위에 있습니다. 네트워크 문제를 진단하는 것도 중요하지만, 기본 레이어들은 HTTP의 명세와는 거의 관련이 없습니다.
브라우저 저장소
Cookie
- 매번 서버로 전송.
- 문자열만 저장이 가능.
- 용량에 제한이 있음.
- 만료 일자가 존재.
➪ Web Storage사용을 통해 극복가능.Web Storage
- 데이터를 클라이언트에 저장만 할 뿐 서버로 전송되지 않음.
- 문자열 외에도 구조화된 객체를 저장할 수 있어 개발 편의성을 제공.
- 하나의 사이트에서 저장할 수 있는 용량이 제한되어있지 않음.
- 한 번 저장한 데이터는 영구적으로 존재.
📌
Web Storage는 데이터의 지속성에 따라 LocalStorage와 SessionStorage 선택 가능.LocalStorage (영구 저장소)
- 저장한 데이터를 명시적으로 지우지 않는한 영구적으로 보관이 가능.
- 도메인마다 별도로 LocalStorage가 생성되며, 도메인만 같다면 전역적으로 공유가 가능
SessionStorage (임시 저장소)
- 데이터의 지속성과 액세스 범위에 특수한 제한이 존재
- 도메인마다 별도로 생성되는 점은 LocalStorage와 같지만, 같은 사이트의 도메인이라도 브라우저가 다르면 서로 다른 영역 ➪ 브라우저 컨텍스트가 다르기 때문
공통점
- 해당 도메인과 관련된 데이터를 클라이언트 웹브라우저에 저장할 수 있도록 해줌.
- 사이트의 도메인 단위로 접근이 제한.
➪ 예를 들면, A 도메인에서 저장한 데이터는 B 도메인에서 접근할 수 없음.
OAuth
OAuth 란?
- OAuth2.0은 인증을 위한 표준 프로토콜의 한 종류
- 보안 된 리소스에 액세스하기 위해 클라이언트에게 권한을 제공(Authorization)하는 프로세스를 단순화하는 프로토콜 중 한 방법.
OAuth 는 언제, 왜 쓸까요?
유저 입장에서 생각해보자면, 우리는 웹 상에서 굉장히 많은 서비스들을 이용하고 있고 각각의 서비스들을 이용하기 위해서는 회원가입 절차가 필요한 경우가 대부분입니다. 그 서비스별로 ID와 Password를 다 기억하는 것은 매우 귀찮은 일입니다. OAuth 를 활용한다면 자주 사용하고 중요한 서비스들(예를 들어 google, github, facebook) 의 ID와 Password만 기억해 놓고 해당 서비스들을 통해서 소셜 로그인을 할 수 있습니다. 매우 편리하죠?
뿐만 아니라 OAuth는 보안상의 이점도 있습니다. 검증되지 않은 App에서 OAuth를 사용하여 로그인한다면, 직접 유저의 민감한 정보가 App에 노출될 일이 없고 인증 권한에 대한 허가를 미리 유저에게 구해야 되기 때문에 더 안전하게 사용할 수 있죠.